实战4 搭建前端项目环境
发布时间:2023年12月22日
目录
1、 vue-element-admin下载和安装
1.1下载vue-element-admin
1.2运行 vue-element-admin
运行前必须安装node.js, pthon环境、
运行npm install
安装淘宝镜像:

2、vscode运行项目,关闭ESLint检查
2.1 常用插件

目录结构和安装
?2.2 关闭ESLint检查

3、登录流程分析?
(1)登录流程图?

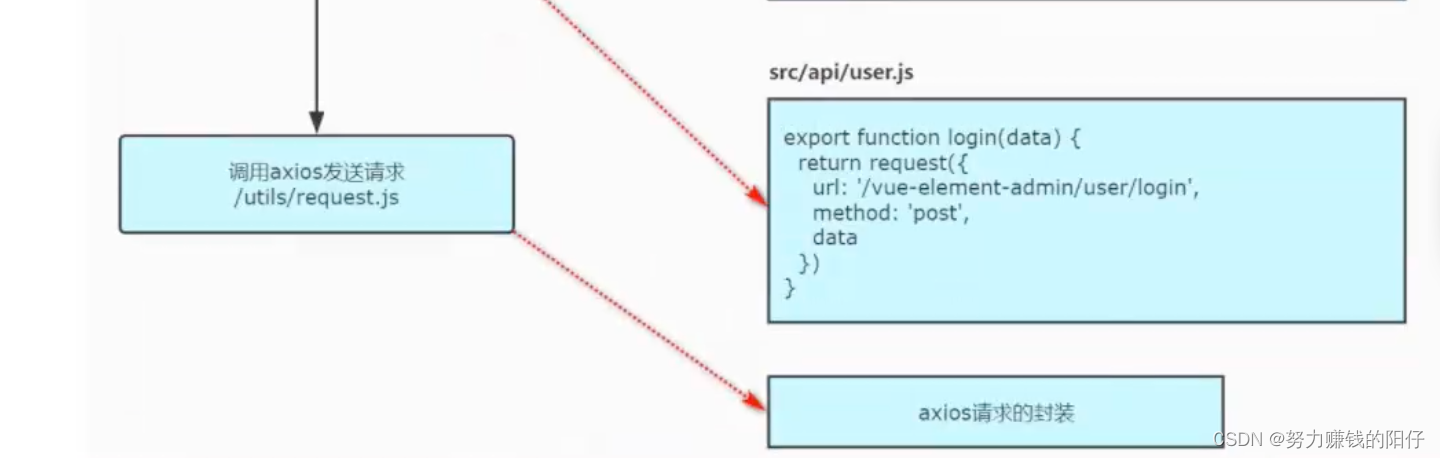
 ?(2)登录代码分析
?(2)登录代码分析

 ?
?
(3)权限验证图?

文章来源:https://blog.csdn.net/shieryue_2016/article/details/135091561
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 51单片机学习总结(自学)
- std::map<int, std::string, std::greater<int>> myMap; lower_bound 理解
- 网络安全 | 苹果承认 GPU 安全漏洞存在,iPhone 12、M2 MacBook Air 等受影响
- 项目整合管理-8.3指导与管理项目工作
- jetson nano系列安装nomachine
- tidb 集成 flyway 报错 denied to user for table global_variables
- 基于STM32和MQ-2传感器的物联网友好型烟雾报警系统
- AI加持,openEuler打造数字基础设施全场景操作系统
- Spark内核解析-节点启动4(六)
- 【计算机病毒传播模型】报告:区块链在车联网中的应用