32 选择组件
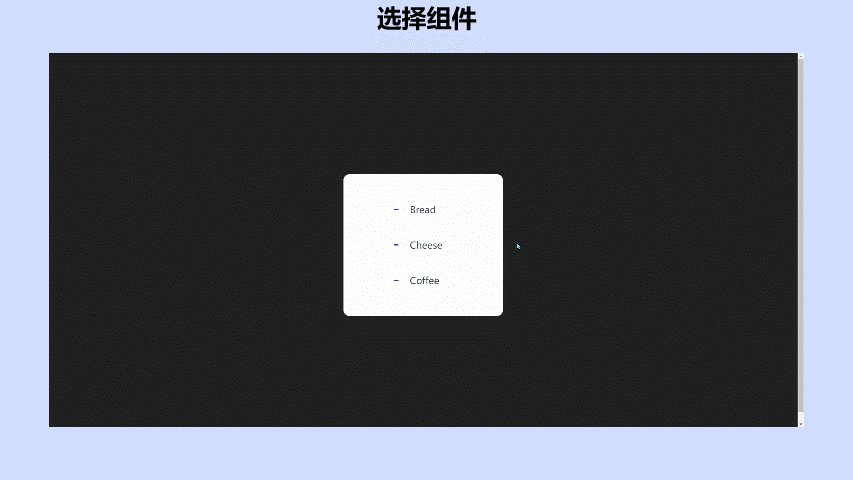
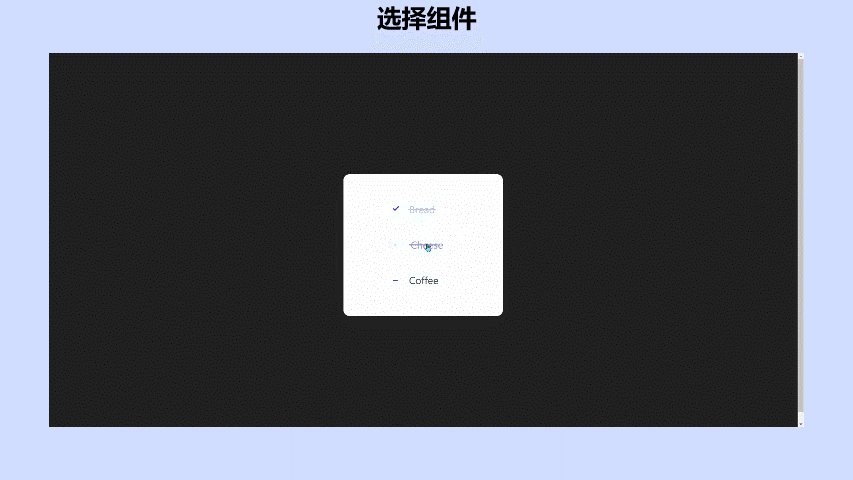
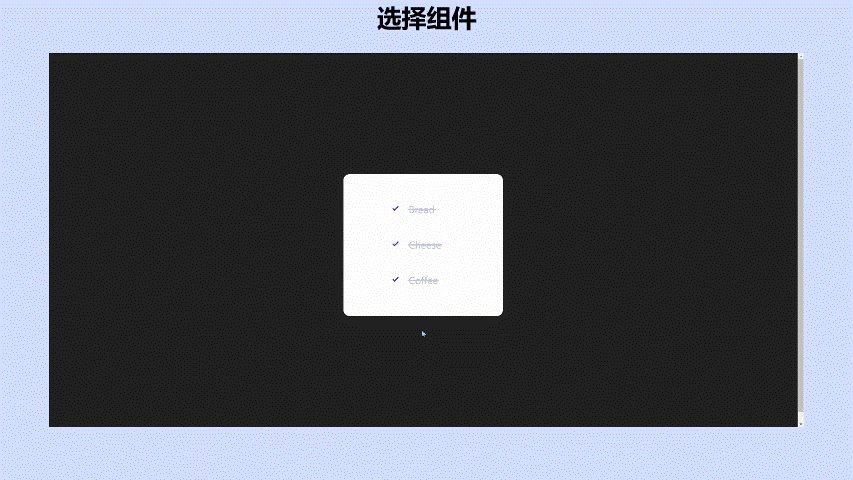
效果演示

实现了一个复选框的动画效果,当复选框被选中时,复选框的前面会出现一个勾号,同时复选框的背景颜色会变成灰色,复选框旁边会出现一个火花效果。当复选框被取消选中时,复选框的勾号会消失,复选框的背景颜色会变回原来的颜色,火花效果也会消失。
Code
<div id="checklist">
<input checked="" value="1" name="r" type="checkbox" id="01">
<label for="01">Bread</label>
<input value="2" name="r" type="checkbox" id="02">
<label for="02">Cheese</label>
<input value="3" name="r" type="checkbox" id="03">
<label for="03">Coffee</label>
</div>
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #212121;
}
#checklist {
--background: #fff;
--text: #414856;
--check: #4f29f0;
--disabled: #c3c8de;
--width: 100px;
--height: 180px;
--border-radius: 10px;
background: var(--background);
width: var(--width);
height: var(--height);
border-radius: var(--border-radius);
position: relative;
box-shadow: 0 10px 30px rgba(65, 72, 86, 0.05);
padding: 30px 85px;
display: grid;
grid-template-columns: 30px auto;
align-items: center;
justify-content: center;
}
#checklist label {
color: var(--text);
position: relative;
cursor: pointer;
display: grid;
align-items: center;
width: fit-content;
transition: color 0.3s ease;
margin-right: 20px;
}
#checklist label::before,
#checklist label::after {
content: "";
position: absolute;
}
#checklist label::before {
height: 2px;
width: 8px;
left: -27px;
background: var(--check);
border-radius: 2px;
transition: background 0.3s ease;
}
#checklist label:after {
height: 4px;
width: 4px;
top: 8px;
left: -25px;
border-radius: 50%;
}
#checklist input[type="checkbox"] {
-webkit-appearance: none;
-moz-appearance: none;
position: relative;
height: 15px;
width: 15px;
outline: none;
border: 0;
margin: 0 15px 0 0;
cursor: pointer;
background: var(--background);
display: grid;
align-items: center;
margin-right: 20px;
}
#checklist input[type="checkbox"]::before,
#checklist input[type="checkbox"]::after {
content: "";
position: absolute;
height: 2px;
top: auto;
background: var(--check);
border-radius: 2px;
}
#checklist input[type="checkbox"]::before {
width: 0px;
right: 60%;
transform-origin: right bottom;
}
#checklist input[type="checkbox"]::after {
width: 0px;
left: 40%;
transform-origin: left bottom;
}
#checklist input[type="checkbox"]:checked::before {
animation: check-01 0.4s ease forwards;
}
#checklist input[type="checkbox"]:checked::after {
animation: check-02 0.4s ease forwards;
}
#checklist input[type="checkbox"]:checked+label {
color: var(--disabled);
animation: move 0.3s ease 0.1s forwards;
}
#checklist input[type="checkbox"]:checked+label::before {
background: var(--disabled);
animation: slice 0.4s ease forwards;
}
#checklist input[type="checkbox"]:checked+label::after {
animation: firework 0.5s ease forwards 0.1s;
}
@keyframes move {
50% {
padding-left: 8px;
padding-right: 0px;
}
100% {
padding-right: 4px;
}
}
@keyframes slice {
60% {
width: 100%;
left: 4px;
}
100% {
width: 100%;
left: -2px;
padding-left: 0;
}
}
@keyframes check-01 {
0% {
width: 4px;
top: auto;
transform: rotate(0);
}
50% {
width: 0px;
top: auto;
transform: rotate(0);
}
51% {
width: 0px;
top: 8px;
transform: rotate(45deg);
}
100% {
width: 5px;
top: 8px;
transform: rotate(45deg);
}
}
@keyframes check-02 {
0% {
width: 4px;
top: auto;
transform: rotate(0);
}
50% {
width: 0px;
top: auto;
transform: rotate(0);
}
51% {
width: 0px;
top: 8px;
transform: rotate(-45deg);
}
100% {
width: 10px;
top: 8px;
transform: rotate(-45deg);
}
}
@keyframes firework {
0% {
opacity: 1;
box-shadow: 0 0 0 -2px #4f29f0, 0 0 0 -2px #4f29f0, 0 0 0 -2px #4f29f0, 0 0 0 -2px #4f29f0, 0 0 0 -2px #4f29f0, 0 0 0 -2px #4f29f0;
}
30% {
opacity: 1;
}
100% {
opacity: 0;
box-shadow: 0 -15px 0 0px #4f29f0, 14px -8px 0 0px #4f29f0, 14px 8px 0 0px #4f29f0, 0 15px 0 0px #4f29f0, -14px 8px 0 0px #4f29f0, -14px -8px 0 0px #4f29f0;
}
}
实现思路拆分
cbody {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #212121;
}
这段代码定义了整个页面的样式,包括高度、居中显示、背景颜色等。
#checklist {
--background: #fff;
--text: #414856;
--check: #4f29f0;
--disabled: #c3c8de;
--width: 100px;
--height: 180px;
--border-radius: 10px;
background: var(--background);
width: var(--width);
height: var(--height);
border-radius: var(--border-radius);
position: relative;
box-shadow: 0 10px 30px rgba(65, 72, 86, 0.05);
padding: 30px 85px;
display: grid;
grid-template-columns: 30px auto;
align-items: center;
justify-content: center;
}
这段代码定义了复选框列表的样式,包括变量、背景、宽度、高度、边框半径、位置、阴影、内边距、网格布局、对齐方式等。
#checklist label {
color: var(--text);
position: relative;
cursor: pointer;
display: grid;
align-items: center;
width: fit-content;
transition: color 0.3s ease;
margin-right: 20px;
}
这段代码定义了复选框列表中的复选框的样式,包括颜色、位置、鼠标指针、网格布局、对齐方式、宽度、过渡效果、右边距等。
#checklist label::before,
#checklist label::after {
content: "";
position: absolute;
}
这段代码定义了复选框列表中的复选框前面的和后面的样式,包括内容、位置等。
#checklist label::before {
height: 2px;
width: 8px;
left: -27px;
background: var(--check);
border-radius: 2px;
transition: background 0.3s ease;
}
这段代码定义了复选框列表中的复选框前面的样式,包括高度、宽度、左边距、背景、边框半径、过渡效果等。
#checklist label:after {
height: 4px;
width: 4px;
top: 8px;
left: -25px;
border-radius: 50%;
}
这段代码定义了复选框列表中的复选框后面的样式,包括高度、宽度、上边距、左边距、边框半径等。
#checklist input[type="checkbox"] {
-webkit-appearance: none;
-moz-appearance: none;
position: relative;
height: 15px;
width: 15px;
outline: none;
border: 0;
margin: 0 15px 0 0;
cursor: pointer;
background: var(--background);
display: grid;
align-items: center;
margin-right: 20px;
}
这段代码定义了复选框列表中的复选框样式,包括样式属性、位置、高度、宽度、边框、内边距、鼠标指针、背景、网格布局、对齐方式、右边距等。
#checklist input[type="checkbox"]::before,
#checklist input[type="checkbox"]::after {
content: "";
position: absolute;
height: 2px;
top: auto;
background: var(--check);
border-radius: 2px;
}
这段代码定义了复选框列表中的复选框前面的和后面的样式,包括内容、位置、高度、背景、边框半径等。
#checklist input[type="checkbox"]::before {
width: 0px;
right: 60%;
transform-origin: right bottom;
}
这段代码定义了复选框列表中的复选框前面的样式,包括宽度、右边距、变换原点等。
#checklist input[type="checkbox"]::after {
width: 0px;
left: 40%;
transform-origin: left bottom;
}
这段代码定义了复选框列表中的复选框后面的样式,包括宽度、左边距、变换原点等。
#checklist input[type="checkbox"]:checked::before {
animation: check-01 0.4s ease forwards;
}
这段代码定义了复选框列表中的复选框被选中时的前面的动画效果,包括动画名称、持续时间、缓动函数、前向播放等。
#checklist input[type="checkbox"]:checked::after {
animation: check-02 0.4s ease forwards;
}
这段代码定义了复选框列表中的复选框被选中时的后面的动画效果,包括动画名称、持续时间、缓动函数、前向播放等。
#checklist input[type="checkbox"]:checked+label {
color: var(--disabled);
animation: move 0.3s ease 0.1s forwards;
}
这段代码定义了复选框列表中的复选框被选中时的标签样式,包括颜色、动画名称、持续时间、缓动函数、前向播放、动画效果等。
#checklist input[type="checkbox"]:checked+label::before {
background: var(--disabled);
animation: slice 0.4s ease forwards;
}
这段代码定义了复选框列表中的复选框被选中时的前面的样式,包括背景、动画名称、持续时间、缓动函数、前向播放、动画效果等。
#checklist input[type="checkbox"]:checked+label::after {
animation: firework 0.5s ease forwards 0.1s;
}
这段代码定义了复选框列表中的复选框被选中时的后面的动画效果,包括动画名称、持续时间、缓动函数、前向播放、动画效果等。
@keyframes move {
50% {
padding-left: 8px;
padding-right: 0px;
}
100% {
padding-right: 4px;
}
}
这段代码定义了复选框列表中的复选框标签移动的动画效果,包括动画名称、关键帧、缓动函数等。
@keyframes slice {
60% {
width: 100%;
left: 4px;
}
100% {
width: 100%;
left: -2px;
padding-left: 0;
}
}
这段代码定义了复选框列表中的复选框前面的动画效果,包括动画名称、关键帧、缓动函数等。
@keyframes check-01 {
0% {
width: 4px;
top: auto;
transform: rotate(0);
}
50% {
width: 0px;
top: auto;
transform: rotate(0);
}
51% {
width: 0px;
top: 8px;
transform: rotate(45deg);
}
100% {
width: 5px;
top: 8px;
transform: rotate(45deg);
}
}
这段代码定义了复选框列表中的复选框前面的动画效果,包括动画名称、关键帧、缓动函数等。
@keyframes check-02 {
0% {
width: 4px;
top: auto;
transform: rotate(0);
}
50% {
width: 0px;
top: auto;
transform: rotate(0);
}
51% {
width: 0px;
top: 8px;
transform: rotate(-45deg);
}
100% {
width: 10px;
top: 8px;
transform: rotate(-45deg);
}
}
@keyframes firework {
0% {
opacity: 1;
box-shadow: 0 0 0 -2px #4f29f0, 0 0 0 -2px #4f29f0, 0 0 0 -2px #4f29f0, 0 0 0 -2px #4f29f0, 0 0 0 -2px #4f29f0, 0 0 0 -2px #4f29f0;
}
30% {
opacity: 1;
}
100% {
opacity: 0;
box-shadow: 0 -15px 0 0px #4f29f0, 14px -8px 0 0px #4f29f0, 14px 8px 0 0px #4f29f0, 0 15px 0 0px #4f29f0, -14px 8px 0 0px #4f29f0, -14px -8px 0 0px #4f29f0;
}
}
这段代码定义了复选框列表中的复选框动画效果,包括动画名称、关键帧、缓动函数等。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- R303 指纹识别模块硬件接口说明
- 手把手带你死磕ORBSLAM3源代码(十)System.cc System类代码分析
- Kafka配置Kerberos安全认证及与Java程序集成
- 创建型--单例设计模式(Singleton pattern)
- 基于Guava布隆过滤器的海量字符串高效去重实践
- 网络技术基础与计算思维实验教程_3.2_无线局域网与以太网互连实验
- 树莓派挂载fat32 u盘
- DC-磁盘配额
- vivado RTL 非项目模式下的精细化设计
- Jedis快速入门