微信扫码进入小程序特定页面
发布时间:2024年01月09日
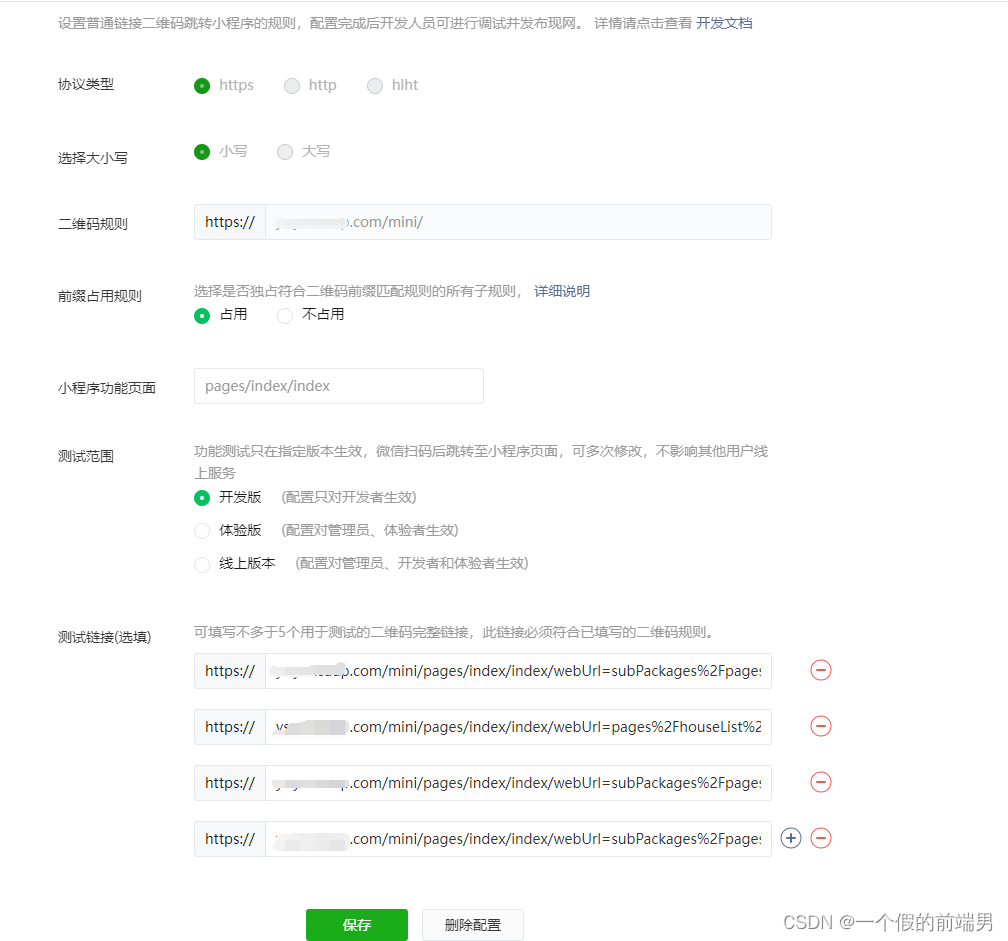
小程序配置 开发 - 开发管理 - 开发设置-普通链接二维码打开小程序
配置好的截图 如下:二维码规则建议是自己的域名 + /mini/
功能页面 pages/index/index 是为了方便跳转其他页面

记得把校验文件发给后端

web 端处理
二维码格式为:二维码规则/功能页/你想跳转的页面
// isFlag 是否携带地址
export default function getQrCode(url, isFlag = true) {
// url为小程序跳转路由(带参) e.g:subPackages/pages/buildDetail/index?id=7B8349BD29EB4957B19DACD8C98807B3
if (isFlag) {
let webLocation = localStorage.getItem("location") || "";
return `二维码规则/pages/index/index/webUrl=${encodeURIComponent(
url
)}&webLocation=${encodeURIComponent(webLocation)}`;
} else {
return `二维码规则/mini/pages/index/index/webUrl=${encodeURIComponent(
url
)}`;
}
}
// 这儿我用的vue-qrCode 生成的二维码
mounted() {
let url = "pages/houseList/index?tabIndex=2";
this.$nextTick(() => {
this.qrcode = new QRCode(this.$refs.qrCode, {
text: this.getQrCode(url),
width: 126,
height: 126,
colorDark: "#000000",
colorLight: "#ffffff",
correctLevel: QRCode.CorrectLevel.Q,
});
});
},
小程序处理 这儿自己看着的参数处理:我这儿的解码思路是 判断有无地址,无地址 就那webUrl后面的数据 有地址 在分割 分别赋值
onLoad: function (options) {
if (options && options.q) {
// 从普通二维码扫码进入
let par = options && options.q && decodeURIComponent(options.q).split('二维码规则/pages/index/index/webUrl=')[1]
let url = this.decodeURIFunc(par),
location = ''
if (decodeURIComponent(par).includes('webLocation')) {
url = this.decodeURIFunc(decodeURIComponent(par).split('&webLocation=')[0]),
location = decodeURIComponent(par).split('&webLocation=')[1]
wx.setStorageSync('cityCode', location)
wx.setStorageSync('localtion', JSON.parse(location).location)
}
// 这儿的/ 不能丢哦
wx.navigateTo({
url: '/' + url,
})
}
}
// 处理解码后 / ? = 无法解码问题
decodeURIFunc(val) {
return val.replace(/%2F/g, '/').replace(/%3F/g, '?').replace(/%3D/g, '=')
},
文章来源:https://blog.csdn.net/IT_iosers/article/details/135485163
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Elasticsearch 多索引条件过滤:字段匹配
- MySQL事务原理与优化最佳实践
- 达梦SQL优化之-执行计划操作符解读
- 【Java】问题——Unicode转换中文
- 微服务注册与发现——Eureka
- 智慧文旅运营综合平台:重塑文化旅游产业的新引擎
- 产品经理在项目周期中扮演的角色&Axure的安装与基本使用
- 【课程-笔记】Vue3+React18+TS4入门到实战系统学习3大热门技术
- Linux软链接的创建,删除,修改
- 软件测试之自动化测试的四个阶段