three.js设置模型边界线
发布时间:2024年01月15日
three.js设置模型边界线
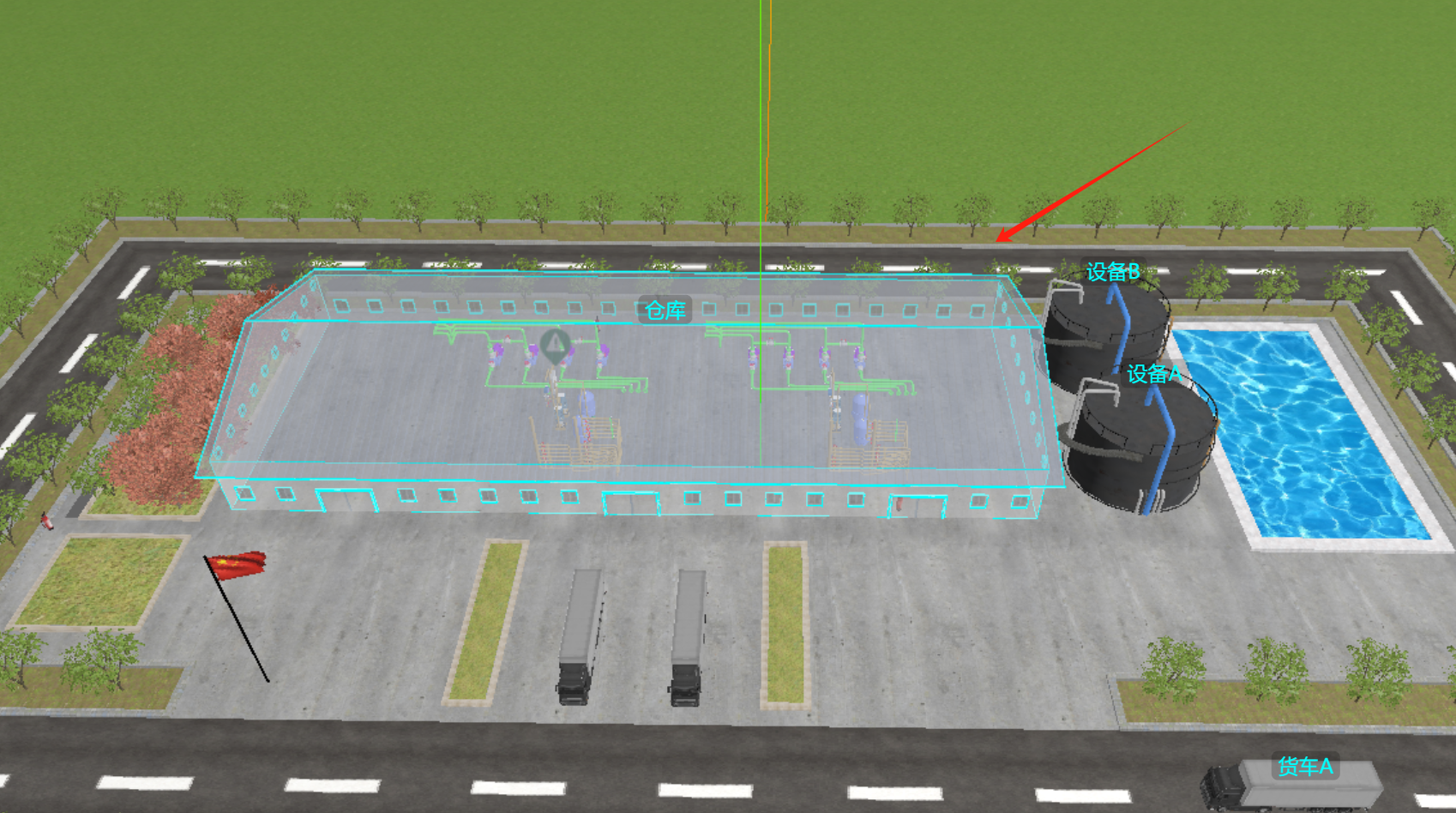
图例

步骤
- 拿到模型(如果是外部模型需要遍历),设置透明度
- 根据模型的几何体创建EdgesGeometry几何体
- 创建线条材质
- 创建LineSegments线模型
- 模型加入线模型
代码
const m = model.scene.getObjectByName("仓库");
// 模型边界线
m.traverse(function (obj) {
if (obj.isMesh) {
obj.material.transparent = true;
obj.material.opacity = 0.3;
const edges = new THREE.EdgesGeometry(obj.geometry);
const edgesMaterial = new THREE.LineBasicMaterial({
color: 0x00ffff,
});
const line = new THREE.LineSegments(edges, edgesMaterial);
obj.add(line);
}
});
文章来源:https://blog.csdn.net/yunbabac/article/details/135595538
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 如何优化RAG系统的性能表现?10条实用策略
- [go语言]输入输出
- Ridge & Lasso Regression解决线性回归的过拟合(Overfitting)(基于波士顿房价预测)
- Nginx服务配置文件
- 二叉树的概念|满二叉树与完全二叉树|二叉树的性质|二叉树的存储结构
- 字节8年经验之谈!一文从0到1带你入门接口测试【建议收藏】
- grpc c++使用示例
- C#.NET 7 全栈开发框架(含代码生成) -WMS 仓库管理系统搭建
- [Java基础]:01-面向对象基础
- 解决子元素的click事件会触发父元素的dbclick事件