使用Vue3开发学生管理系统模板3 学生相关的下拉框
发布时间:2023年12月28日
原始代码
<script setup>
import {onMounted, ref} from "vue";
import CountryService from "@/service/CountryService";
import NodeService from "@/service/NodeService";
const listboxValues = ref([
{name: 'New York', code: 'NY'},
{name: 'Rome', code: 'RM'},
{name: 'London', code: 'LDN'},
{name: 'Istanbul', code: 'IST'},
{name: 'Paris', code: 'PRS'}
]);
const listboxValue = ref(null);
const dropdownValues = ref([
{name: 'New York', code: 'NY'},
{name: 'Rome', code: 'RM'},
{name: 'London', code: 'LDN'},
{name: 'Istanbul', code: 'IST'},
{name: 'Paris', code: 'PRS'}
]);
const dropdownValue = ref(null);
const multiselectValues = ref([
{name: 'Australia', code: 'AU'},
{name: 'Brazil', code: 'BR'},
{name: 'China', code: 'CN'},
{name: 'Egypt', code: 'EG'},
{name: 'France', code: 'FR'},
{name: 'Germany', code: 'DE'},
{name: 'India', code: 'IN'},
{name: 'Japan', code: 'JP'},
{name: 'Spain', code: 'ES'},
{name: 'United States', code: 'US'}
]);
const multiselectValue = ref(null);
const selectedNode = ref(null);
const treeSelectNodes = ref(null);
const nodeService = new NodeService();
onMounted(() => {
nodeService.getTreeNodes().then((data) => (treeSelectNodes.value = data));
});
</script>
<template>
<div class="card">
<h5>Listbox</h5>
<Listbox v-model="listboxValue" :options="listboxValues" optionLabel="name" :filter="true"/>
<h5>下拉框</h5>
<Dropdown v-model="dropdownValue" :options="dropdownValues" optionLabel="name" placeholder="Select"/>
<h5>MultiSelect</h5>
<MultiSelect v-model="multiselectValue" :options="multiselectValues" optionLabel="name"
placeholder="Select Countries" :filter="true">
<template #value="slotProps">
<div class="inline-flex align-items-center py-1 px-2 bg-primary text-primary border-round mr-2"
v-for="option of slotProps.value" :key="option.code">
<span :class="'mr-2 flag flag-' + option.code.toLowerCase()" style="width: 18px; height: 12px"/>
<div>{{ option.name }}</div>
</div>
<template v-if="!slotProps.value || slotProps.value.length === 0">
<div class="p-1">Select Countries</div>
</template>
</template>
<template #option="slotProps">
<div class="flex align-items-center">
<span :class="'mr-2 flag flag-' + slotProps.option.code.toLowerCase()" style="width: 18px; height: 12px"/>
<div>{{ slotProps.option.name }}</div>
</div>
</template>
</MultiSelect>
<h5>TreeSelect</h5>
<TreeSelect v-model="selectedNode" :options="treeSelectNodes" placeholder="Select Item"></TreeSelect>
</div>
</template>
<style scoped lang="scss">
</style>
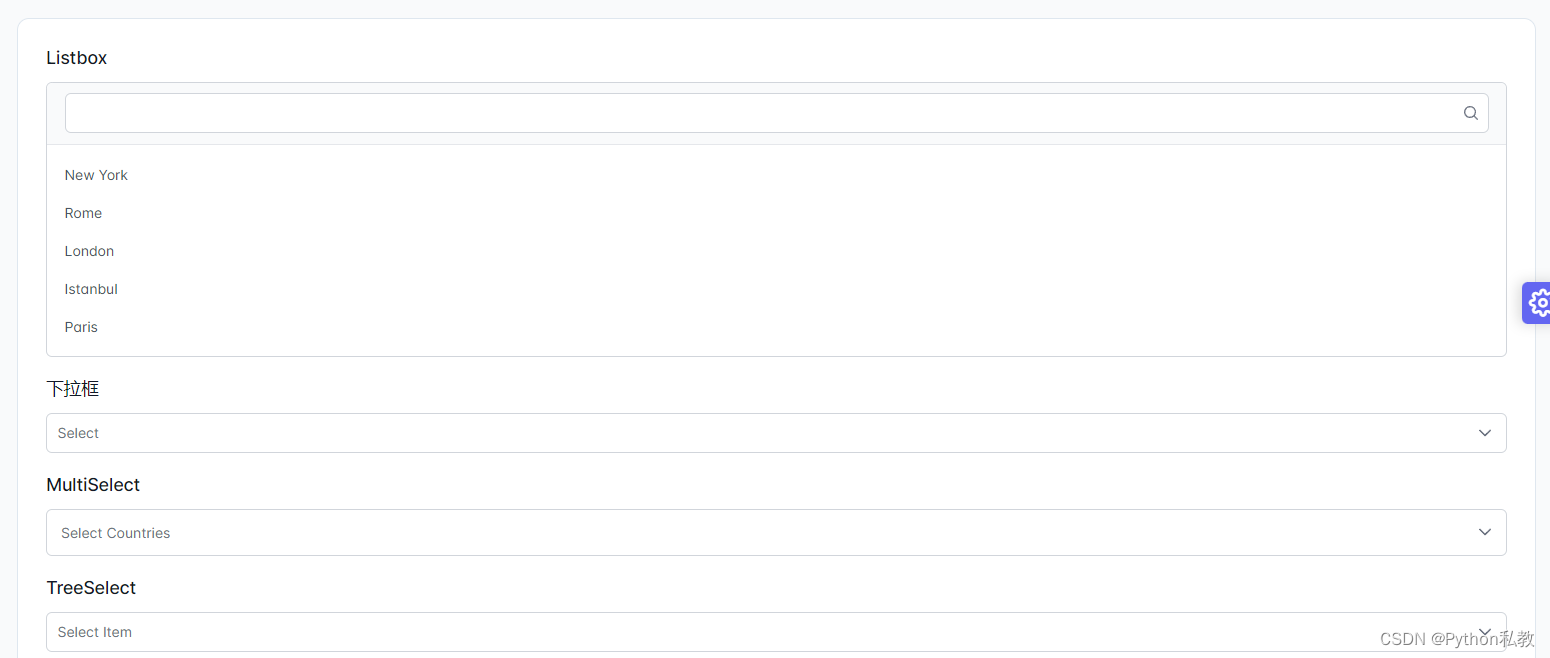
显示效果:

老师选择下拉框
第一步:准备JSON数据
[
{
"id": "1",
"name": "张三的老师",
"phone": "18811118888"
},
{
"id": "2",
"name": "李四的老师",
"phone": "18811118888"
},
{
"id": "3",
"name": "王五的老师",
"phone": "18811118888"
}
]
第二步:引入JSON数据
第三步:设计下拉框
<script setup>
import {ref} from "vue";
import teachers from "@/assets/data/teachers.json"
const teacher = ref(null)
</script>
<template>
<div class="card">
<h5>下拉框</h5>
<Dropdown v-model="teacher" :options="teachers" optionLabel="name" placeholder="请选择"/>
</div>
</template>
家长下拉框
JSON数据:
[
{
"id": "1",
"name": "张三的家长",
"phone": "18811118888"
},
{
"id": "2",
"name": "李四的家长",
"phone": "18811118888"
},
{
"id": "3",
"name": "王五的家长",
"phone": "18811118888"
}
]
班级下拉框
JSON数据:
[
{
"id": "1",
"name": "初一(1)班",
"level": 7
},
{
"id": "2",
"name": "初一(2)班",
"level": 7
},
{
"id": "3",
"name": "初一(3)班",
"level": 7
}
]
完整代码
<script setup>
import {ref} from "vue";
import teachers from "@/assets/data/teachers.json"
import homes from "@/assets/data/homes.json"
import sclasss from "@/assets/data/sclasss.json"
const teacher = ref(null)
const home = ref(null)
const sclass = ref(null)
</script>
<template>
<div class="card">
<h5>老师下拉框:{{teacher}}</h5>
<Dropdown v-model="teacher" :options="teachers" optionLabel="name" placeholder="请选择"/>
<h5>家长下拉框:{{home}}</h5>
<Dropdown v-model="home" :options="homes" optionLabel="name" placeholder="请选择"/>
<h5>班级下拉框:{{sclass}}</h5>
<Dropdown v-model="sclass" :options="sclasss" optionLabel="name" placeholder="请选择"/>
</div>
</template>
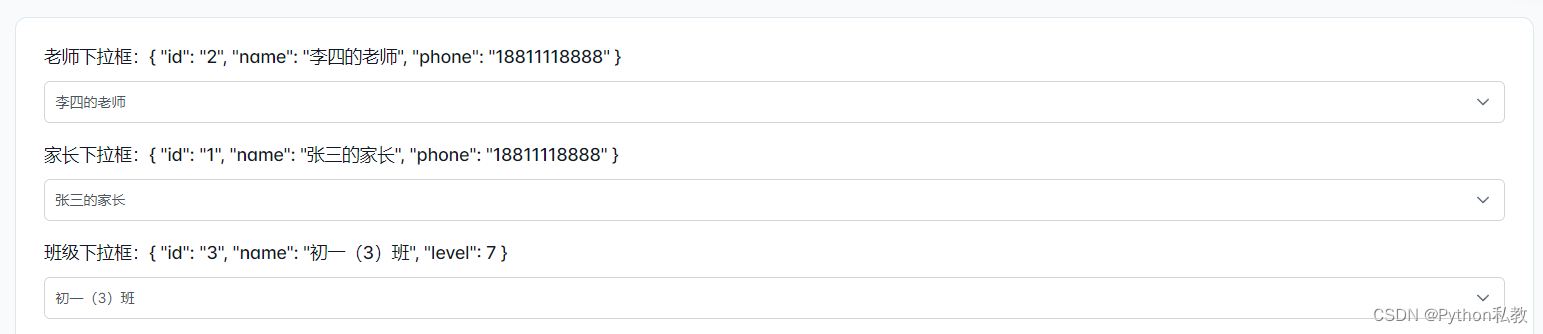
渲染效果

整合到新增学生表单
完整代码:
<script setup>
import {FilterMatchMode} from 'primevue/api';
import {ref, onBeforeMount} from 'vue';
import {useToast} from 'primevue/usetoast';
import students from "@/assets/data/students.json"
import teachers from "@/assets/data/teachers.json"
import homes from "@/assets/data/homes.json"
import sclasss from "@/assets/data/sclasss.json"
const teacher = ref(null) // 选取的老师信息
const home = ref(null) // 选取的家长信息
const sclass = ref(null) // 选取的班级信息
// 学生
const student = ref({
id: "1",
student_id: "1",
chinese_id: "5222xxx",
name: "张三",
age: 13,
gender: "男",
height: 148,
weight: 57,
phone: "18811112222",
home_id: "1",
home_name: "张三家长",
home_relation: "父子",
home_phone: "18811112222",
sclass_id: "1",
sclass_name: "初一(3)班",
sclass_level: 1,
master_id: "1",
master_name: "张三班主任",
master_phone: "18811112222",
address_id: "1",
address: "四川省成都市金牛区xxx街道xxx号",
detail: "{}"
})
// 用户
const user = ref({
id: 0,
name: "",
age: 0,
})
const toast = useToast();
const studentDialog = ref(false); // 用户弹窗是否显示
const deleteUserDialog = ref(false); // 确认删除用户弹窗是否显示
const deleteUsersDialog = ref(false); // 批量删除用户弹窗是否显示
const selectedUsers = ref(null);
const dt = ref(null);
const filters = ref({});
const submitted = ref(false);
onBeforeMount(() => {
initFilters();
});
/**
* 打开新增学生的弹窗
*/
function openNew() {
student.value = {
id: "1",
student_id: "1",
chinese_id: "5222xxx",
name: "张三",
age: 13,
gender: "男",
height: 148,
weight: 57,
phone: "18811112222",
home_id: "1",
home_name: "张三家长",
home_relation: "父子",
home_phone: "18811112222",
sclass_id: "1",
sclass_name: "初一(3)班",
sclass_level: 1,
master_id: "1",
master_name: "张三班主任",
master_phone: "18811112222",
address_id: "1",
address: "四川省成都市金牛区xxx街道xxx号",
detail: "{}"
};
submitted.value = false;
studentDialog.value = true;
}
/**
* 新增用户
*/
function addStudent() {
console.log("新增用户:", user.value)
studentDialog.value = false
}
const hideDialog = () => {
studentDialog.value = false;
submitted.value = false;
};
const editUser = (editUser) => {
user.value = {...editUser};
console.log(user);
studentDialog.value = true;
};
/**
* 确认删除用户
* @param editUser 要删除的用户信息
*/
const confirmDeleteUser = (editUser) => {
user.value = editUser;
deleteUserDialog.value = true;
};
/**
* 删除用户
*/
const deleteUser = () => {
users = users.filter((val) => val.id !== user.value.id);
deleteUserDialog.value = false;
user.value = {
id: 0,
name: "",
age: 0,
};
toast.add({severity: 'success', summary: '成功', detail: '删除用户', life: 3000});
};
const exportCSV = () => {
dt.value.exportCSV();
};
const confirmDeleteSelected = () => {
deleteUsersDialog.value = true;
};
/**
* 删除选中的用户
*/
const deleteSelectedUsers = () => {
users = users.filter((val) => !selectedUsers.value.includes(val));
deleteUsersDialog.value = false;
selectedUsers.value = null;
toast.add({severity: 'success', summary: '成功', detail: '删除用户', life: 3000});
};
/**
* 初始化过滤器
*/
const initFilters = () => {
filters.value = {
global: {value: null, matchMode: FilterMatchMode.CONTAINS}
};
};
</script>
<template>
<div class="grid">
<div class="col-12">
<div class="card">
<!--消息提示-->
<Toast/>
<!--顶部工具栏-->
<Toolbar class="mb-4">
<!--左侧-->
<template v-slot:start>
<div class="my-2">
<Button label="新增" icon="pi pi-plus" class="p-button-success mr-2" @click="openNew"/>
<Button label="删除" icon="pi pi-trash" class="p-button-danger" @click="confirmDeleteSelected"
:disabled="!selectedUsers || !selectedUsers.length"/>
</div>
</template>
<!--右侧-->
<template v-slot:end>
<FileUpload mode="basic" accept="image/*" :maxFileSize="1000000" label="Import" chooseLabel="导入"
class="mr-2 inline-block"/>
<Button label="导出" icon="pi pi-upload" class="p-button-help" @click="exportCSV($event)"/>
</template>
</Toolbar>
<!--数据表格-->
<DataTable
ref="dt"
:value="students"
v-model:selection="selectedUsers"
dataKey="id"
:paginator="true"
:rows="10"
:filters="filters"
paginatorTemplate="FirstPageLink PrevPageLink PageLinks NextPageLink LastPageLink CurrentPageReport RowsPerPageDropdown"
:rowsPerPageOptions="[5, 10, 25]"
currentPageReportTemplate="Showing {first} to {last} of {totalRecords} products"
responsiveLayout="scroll"
>
<!--表头-->
<template #header>
<div class="flex flex-column md:flex-row md:justify-content-between md:align-items-center">
<h5 class="m-0">学生管理</h5>
<span class="block mt-2 md:mt-0 p-input-icon-left">
<i class="pi pi-search"/>
<InputText v-model="filters['global'].value" placeholder="搜索..."/>
</span>
</div>
</template>
<!--内容-->
<Column selectionMode="multiple" headerStyle="width: 3rem"></Column>
<Column field="sclass_name" header="班级" :sortable="true" headerStyle="min-width:10rem;"></Column>
<Column field="name" header="姓名" :sortable="true" headerStyle="min-width:10rem;"></Column>
<Column field="age" header="年龄" :sortable="true" headerStyle="min-width:8rem;"></Column>
<Column field="gender" header="性别" :sortable="true" headerStyle="min-width:8rem;"></Column>
<Column field="phone" header="手机" :sortable="true" headerStyle="min-width:8rem;"></Column>
<Column field="master_name" header="班主任" :sortable="true" headerStyle="min-width:8rem;"></Column>
<Column field="master_phone" header="班主任电话" :sortable="true" headerStyle="min-width:8rem;"></Column>
<Column field="home_name" header="家长" :sortable="true" headerStyle="min-width:8rem;"></Column>
<Column field="home_phone" header="家长电话" :sortable="true" headerStyle="min-width:8rem;"></Column>
<Column headerStyle="min-width:10rem;">
<template #body="slotProps">
<Button icon="pi pi-pencil" class="p-button-rounded p-button-success mr-2"
@click="editUser(slotProps.data)"/>
<Button icon="pi pi-trash" class="p-button-rounded p-button-warning mt-2"
@click="confirmDeleteUser(slotProps.data)"/>
</template>
</Column>
</DataTable>
<!--新增弹窗-->
<Dialog v-model:visible="studentDialog"
:style="{ width: '450px' }"
header="新增学生"
:modal="true"
class="p-fluid">
<div class="field">
<label for="student_id">学生证号</label>
<InputText id="student_id" v-model.trim="student.student_id"/>
</div>
<div class="field">
<label for="chinese_id">身份证号</label>
<InputText id="chinese_id" v-model.trim="student.chinese_id"/>
</div>
<div class="field">
<label for="name">姓名</label>
<InputText id="name" v-model.trim="student.name"/>
</div>
<div class="field">
<label for="age">年龄</label>
<InputText id="age" v-model.number="student.age"/>
</div>
<div class="field">
<label for="gender">性别</label>
<InputText id="gender" v-model.trim="student.gender"/>
</div>
<div class="field">
<label for="height">身高</label>
<InputText id="height" v-model.number="student.height"/>
</div>
<div class="field">
<label for="weight">体重</label>
<InputText id="weight" v-model.number="student.weight"/>
</div>
<div class="field">
<label for="phone">电话</label>
<InputText id="phone" v-model.trim="student.phone"/>
</div>
<div class="field">
<label for="home">家长</label>
<Dropdown id="home" v-model="home" :options="homes" optionLabel="name" placeholder="请选择"/>
</div>
<div class="field">
<label for="sclass">班级</label>
<Dropdown id="sclass" v-model="sclass" :options="sclasss" optionLabel="name" placeholder="请选择"/>
</div>
<div class="field">
<label for="master">班主任</label>
<Dropdown id="master" v-model="teacher" :options="teachers" optionLabel="name" placeholder="请选择"/>
</div>
<div class="field">
<label for="address">地址</label>
<InputText id="address" v-model.trim="student.address"/>
</div>
<template #footer>
<Button label="取消" icon="pi pi-times" class="p-button-text" @click="hideDialog"/>
<Button label="保存" icon="pi pi-check" class="p-button-text" @click="addStudent"/>
</template>
</Dialog>
<!--确认删除弹窗-->
<Dialog v-model:visible="deleteUserDialog" :style="{ width: '450px' }" header="Confirm" :modal="true">
<div class="flex align-items-center justify-content-center">
<i class="pi pi-exclamation-triangle mr-3" style="font-size: 2rem"/>
<span v-if="user">您确认要删除 <b>{{ user.name }}</b>吗?</span>
</div>
<template #footer>
<Button label="取消" icon="pi pi-times" class="p-button-text" @click="deleteUserDialog = false"/>
<Button label="确认" icon="pi pi-check" class="p-button-text" @click="deleteUser"/>
</template>
</Dialog>
<!--批量删除确认弹窗-->
<Dialog v-model:visible="deleteUsersDialog" :style="{ width: '450px' }" header="请确认" :modal="true">
<div class="flex align-items-center justify-content-center">
<i class="pi pi-exclamation-triangle mr-3" style="font-size: 2rem"/>
<span v-if="user">删除后无法撤销,您确定要删除吗?</span>
</div>
<template #footer>
<Button label="取消" icon="pi pi-times" class="p-button-text" @click="deleteUsersDialog = false"/>
<Button label="确认" icon="pi pi-check" class="p-button-text" @click="deleteSelectedUsers"/>
</template>
</Dialog>
</div>
</div>
</div>
</template>
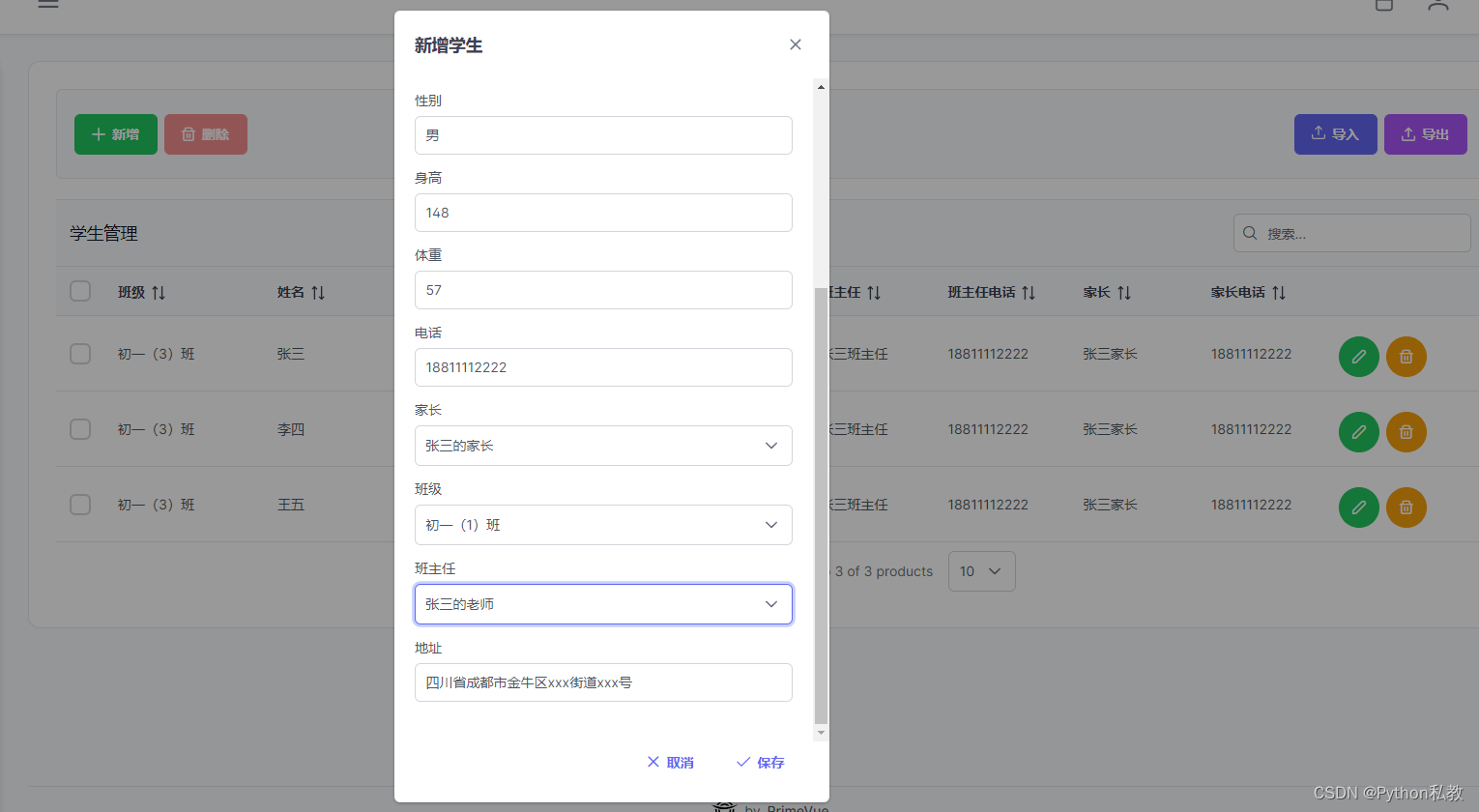
渲染效果:

文章来源:https://blog.csdn.net/qq_37703224/article/details/135265025
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!