Vue2.v-指令
发布时间:2024年01月09日
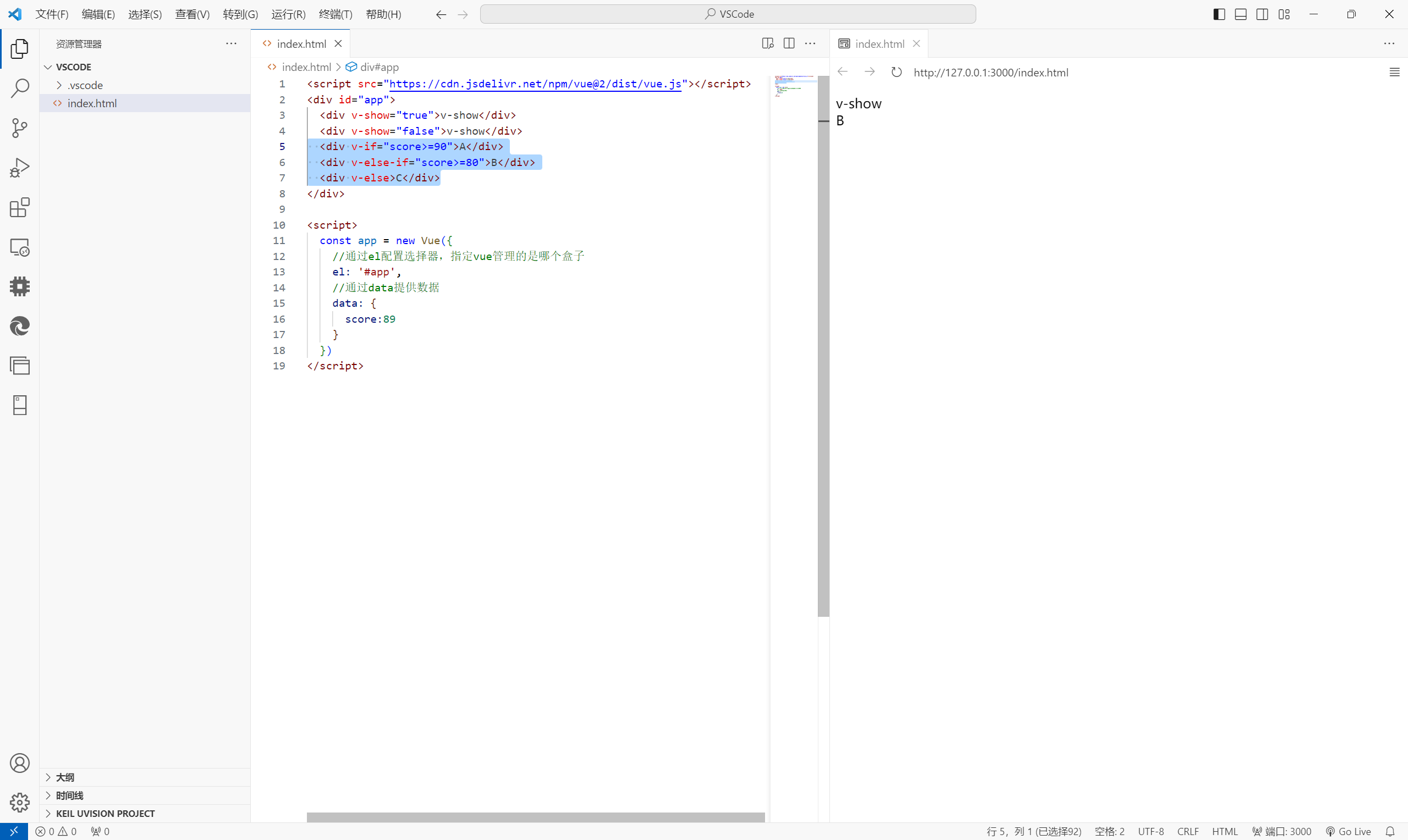
v-if
在双引号中写判断条件。
<div v-if="score>=90">A</div>
<div v-else-if="score>=80">B</div>
<div v-else>C</div>

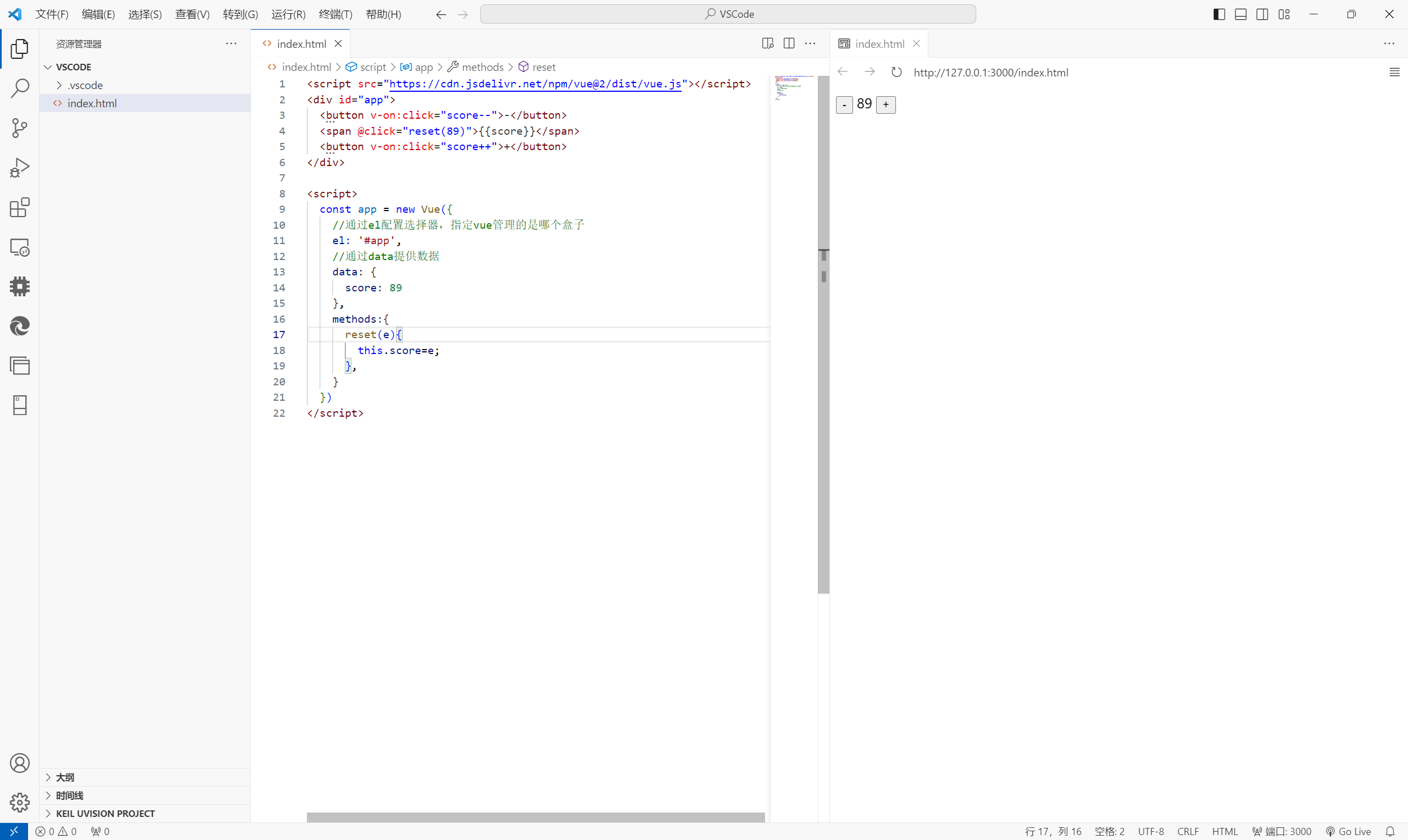
@v-on:
:冒号后面跟着事件。
为了简化,可以直接用@代替v-on:。
- @事件名=“内联语句”
- @事件名=“methods中的函数名”
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<div id="app">
<button v-on:click="score--">-</button>
<span @click="reset(89)">{{score}}</span>
<button v-on:click="score++">+</button>
</div>
<script>
const app = new Vue({
//通过el配置选择器,指定vue管理的是哪个盒子
el: '#app',
//通过data提供数据
data: {
score: 89
},
methods:{
reset(e){
this.score=e;
},
}
})
</script>
上面代码中score上面的click也是可以触发的,不必是按钮。
如果不加this,访问的是全局变量。
可以调用传参。

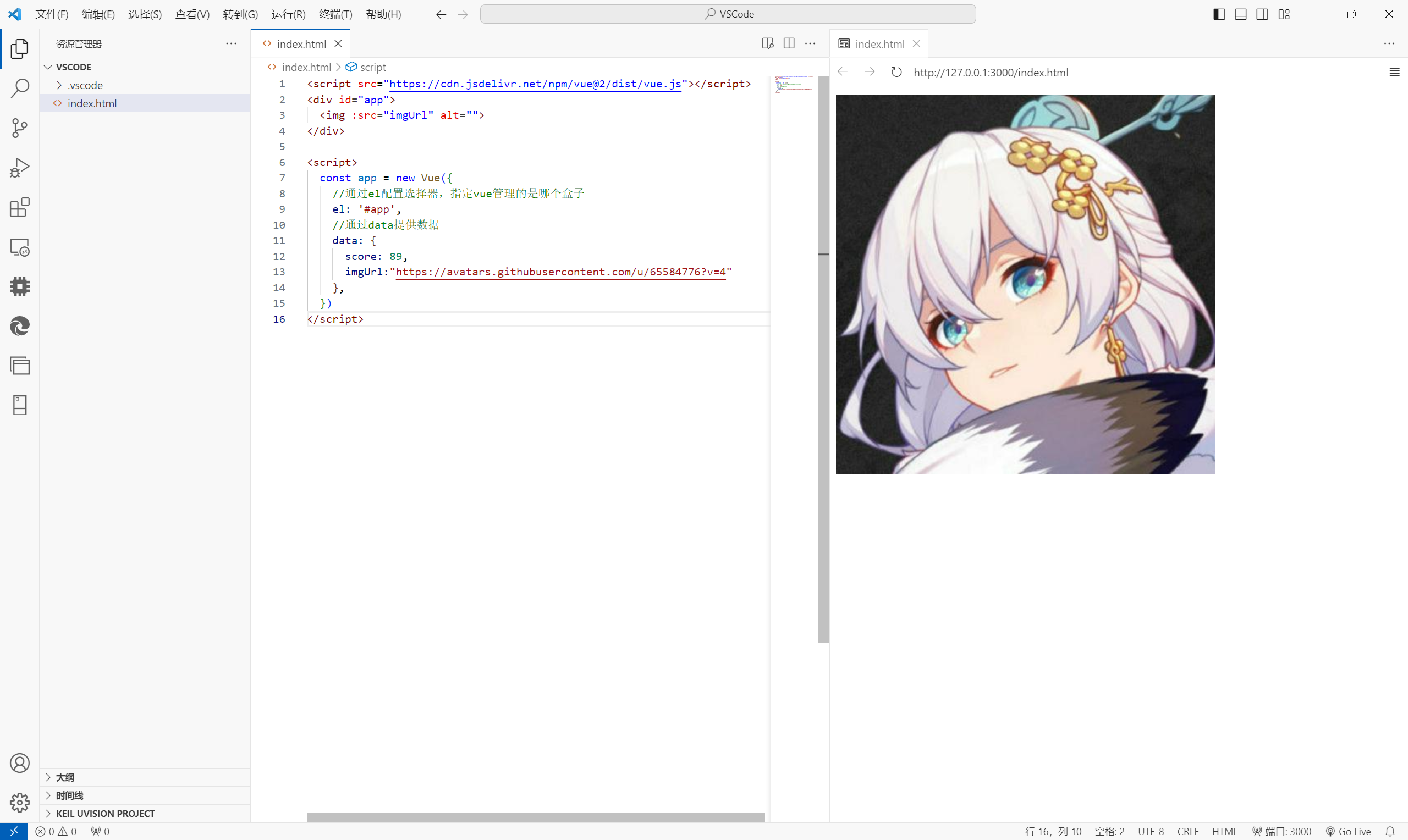
:v-bind:
设置html标签属性。
可以用:简写:
- :属性名=“表达式”
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<div id="app">
<img :src="imgUrl" alt="">
</div>
<script>
const app = new Vue({
//通过el配置选择器,指定vue管理的是哪个盒子
el: '#app',
//通过data提供数据
data: {
score: 89,
imgUrl:"https://avatars.githubusercontent.com/u/65584776?v=4"
},
})
</script>

操作class
:class=“对象/数组”
- 对象:键是类名,值是布尔值。适合一个类名,来回切换。
- 数组:数组中的所有类都会添加到盒子中。适合批量添加或删除类。
v-for
基于数据循环,多次渲染整个元素。
遍历数组:v-for="(item,index) in list"
in前后都有空格!
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<div id="app">
<ul>
<li v-for="(item,index) in list":key="item.id">
index:{{index}}-id:{{item.id}}
<button @click="del(item.id)">del</button>
</li>
</ul>
</div>
<script>
const app = new Vue({
//通过el配置选择器,指定vue管理的是哪个盒子
el: '#app',
//通过data提供数据
data: {
list: [
{id:1},
{id:2},
{id:3},
{id:4},
{id:5}
]
},
methods:{
del(id){
this.list=this.list.filter(item=>item.id!=id)
}
}
})
</script>

v-for中的key:给元素添加唯一标识。只能是字符串和数字。
不加key:原地修改元素,就地复用。
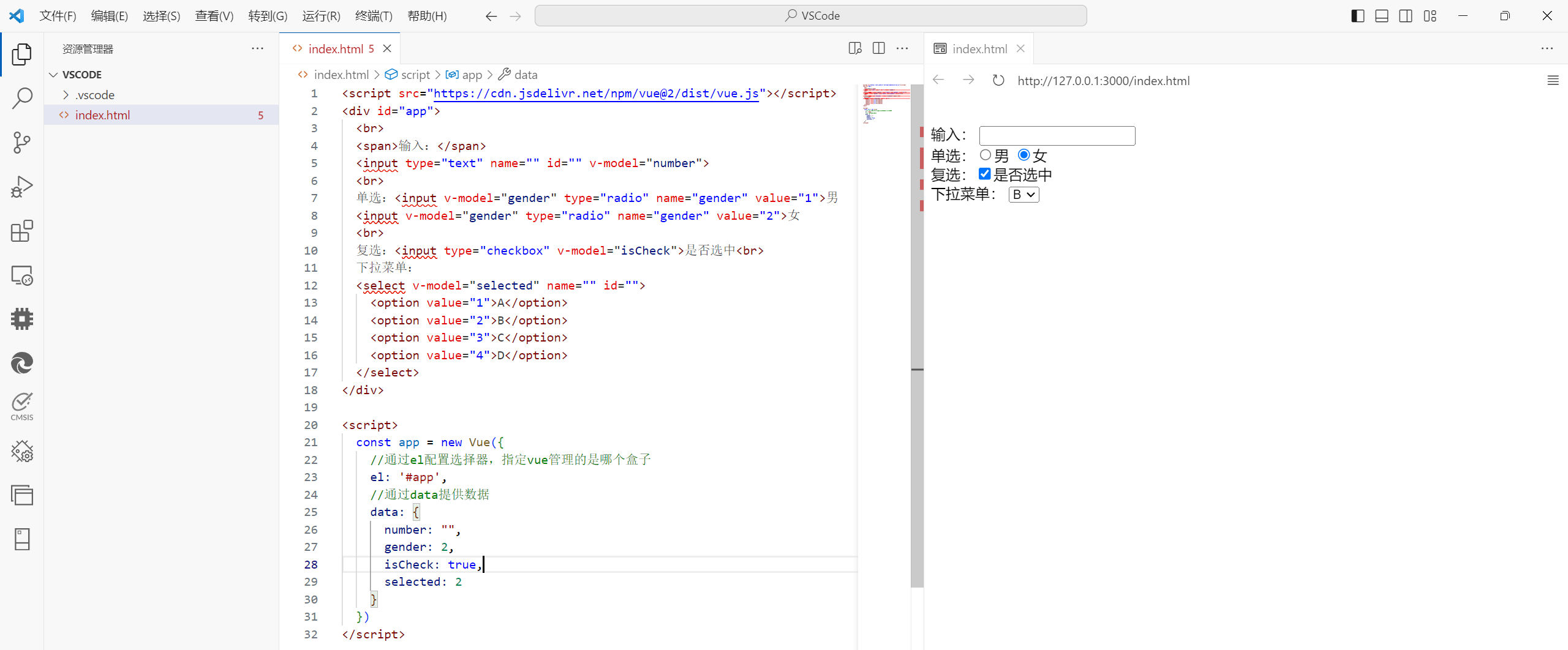
v-model
给表单元素使用,双向数据绑定,可以快速获取或设置表单元素内容。
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<div id="app">
<br>
<span>输入:</span>
<input type="text" name="" id="" v-model="number">
<br>
单选:<input v-model="gender" type="radio" name="gender" value="1">男
<input v-model="gender" type="radio" name="gender" value="2">女
<br>
复选:<input type="checkbox" v-model="isCheck">是否选中<br>
下拉菜单:
<select v-model="selected" name="" id="">
<option value="1">A</option>
<option value="2">B</option>
<option value="3">C</option>
<option value="4">D</option>
</select>
</div>
<script>
const app = new Vue({
//通过el配置选择器,指定vue管理的是哪个盒子
el: '#app',
//通过data提供数据
data: {
number: "",
gender: 2,
isCheck: true,
selected: 2
}
})
</script>

计算属性
基于现有的属性,计算出新的属性。依赖的数据变化,自动重新计算。
声明在computed配置项中,一个计算属性对应一个函数。
本质上属性,插值表达式中不能带括号()。
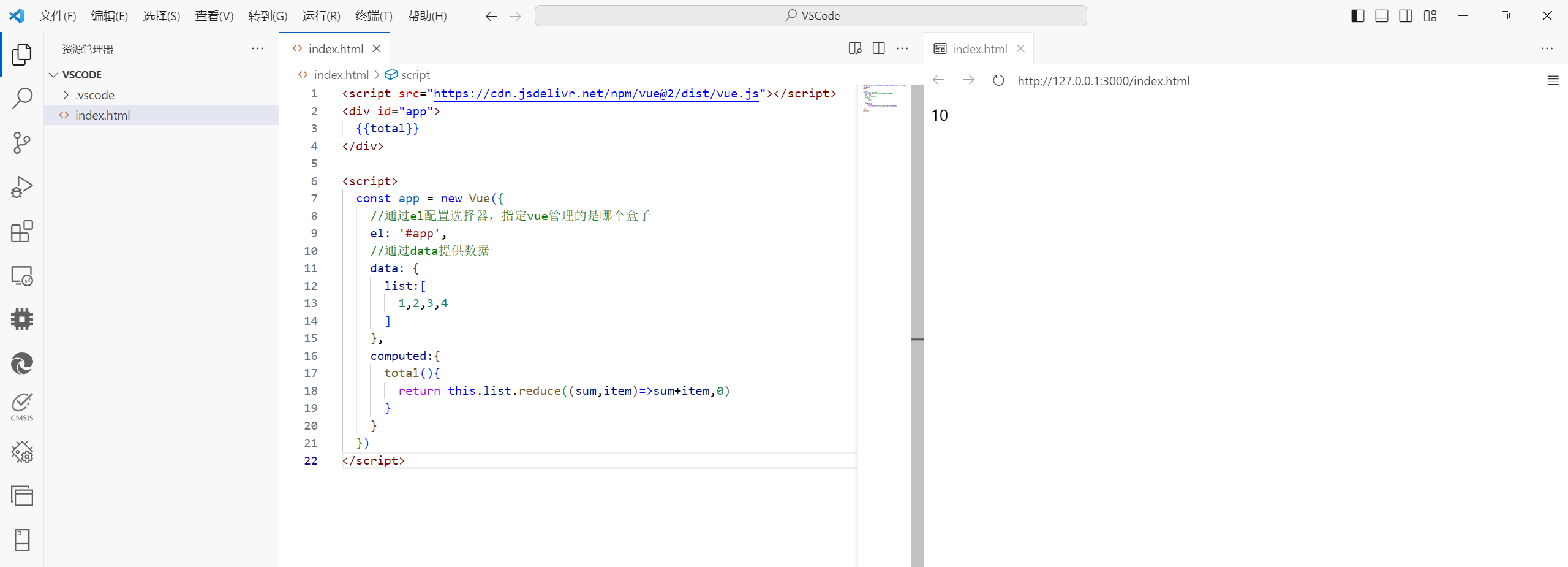
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<div id="app">
{{total}}
</div>
<script>
const app = new Vue({
//通过el配置选择器,指定vue管理的是哪个盒子
el: '#app',
//通过data提供数据
data: {
list:[
1,2,3,4
]
},
computed:{
total(){
return this.list.reduce((sum,item)=>sum+item,0)
}
}
})
</script>

数组实例的 reduce() 方法会在数组的每个元素上依次执行用户提供的 "reducer "回调函数,并传入前一个元素的计算返回值。在数组的所有元素上运行还原器的最终结果是一个单一的值。
vs methods
computed计算属性:
封装了一段对于数据的处理,求得一个结果。
- 写在computed中
- 作为属性,直接使用,this.计算属性
methods方法:
给实例提供一个方法,调用以处理业务逻辑。
- 写在methods中
- 作为方法,直接使用,this.方法名(),@事件名=“方法名”
缓存特性
计算属性会对计算出来的结果缓存,再次使用直接读取缓存,依赖项变了,会自动重新计算,并再次缓存
计算属性的完整写法
计算属性默认的简写,只能读取访问,不能修改。
如果要修改,需要写计算属性的完整写法。
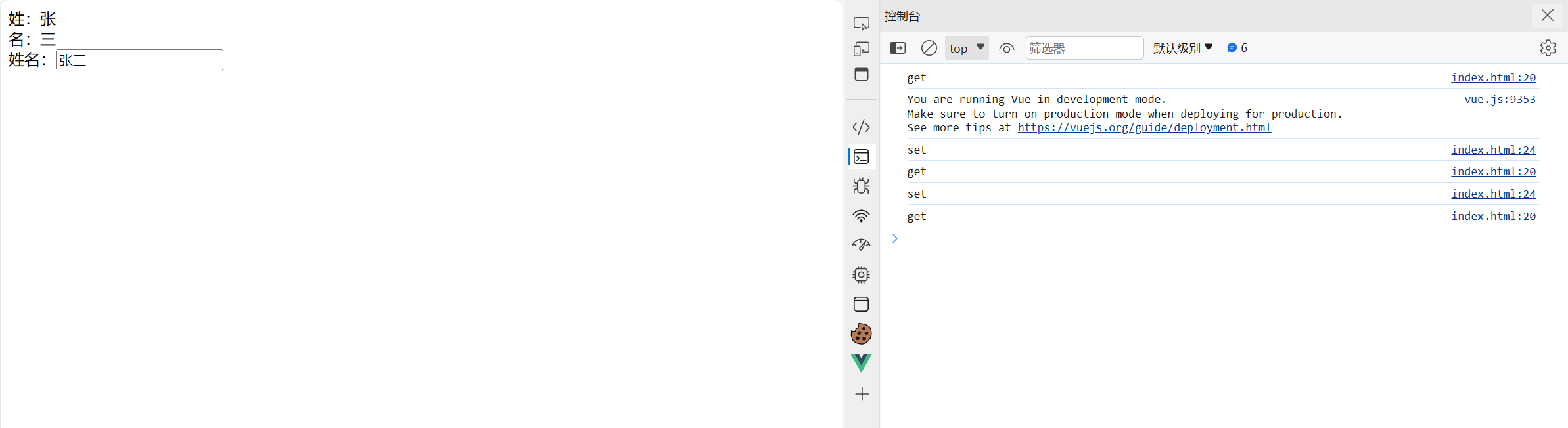
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<div id="app">
姓:{{lastName}} <br>
名:{{firstName}} <br>
姓名:<input type="text" name="" id="" v-model="userName">
</div>
<script>
const app = new Vue({
//通过el配置选择器,指定vue管理的是哪个盒子
el: '#app',
//通过data提供数据
data: {
lastName: '',
firstName: ''
},
computed: {
userName: {
get() {
console.log('get');
return this.lastName + this.firstName;
},
set(name) {
console.log('set');
this.lastName = name[0];
this.firstName = name.slice(1, name.length);
}
}
}
})
</script>

watch监视器
类似于Qt的信号槽。
监视数据变化,执行一些业务逻辑或异步操作。
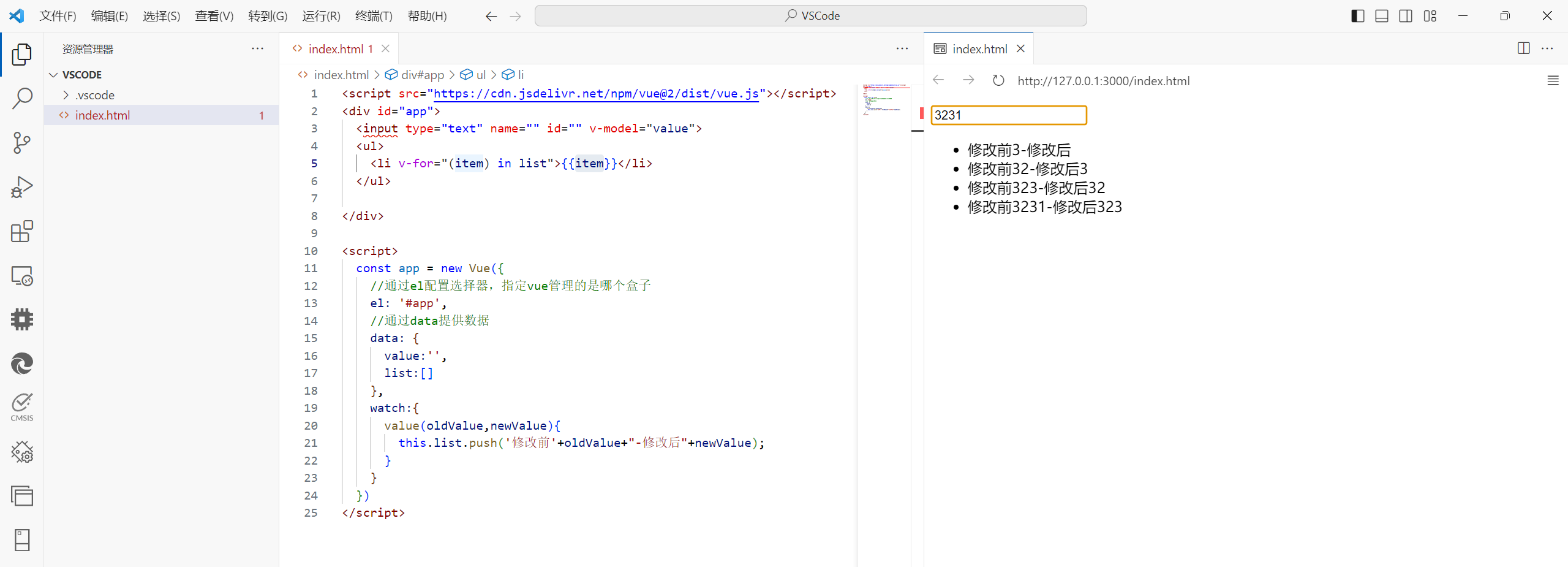
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<div id="app">
<input type="text" name="" id="" v-model="value">
<ul>
<li v-for="(item) in list">{{item}}</li>
</ul>
</div>
<script>
const app = new Vue({
//通过el配置选择器,指定vue管理的是哪个盒子
el: '#app',
//通过data提供数据
data: {
value:'',
list:[]
},
watch:{
value(oldValue,newValue){
this.list.push('修改前'+oldValue+"-修改后"+newValue);
}
}
})
</script>

可能需要搭配timeout防抖。
文章来源:https://blog.csdn.net/m0_49303993/article/details/135491641
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 15 python快速上手
- Java面试——框架篇
- 拖拽不够自由?Vue3 DnD它来了!
- C语言辨析——这个字符串长度是多少?
- 芯课堂 | LVG免费开源GUI图形库
- 图像ISP处理——自动对焦AF算法
- 大语言模型下载,huggingface和modelscope加速
- -bash: vim: 未找到命令
- Android Text View 去掉默认的padding的实现方法
- Mysql 数据库APi 编程(c/c++)-1.0