【无标题】
发布时间:2024年01月02日
前端潮流速递 :打造炫酷粒子效果的前端利器tsParticles
在现代前端开发中,动画和视觉效果是吸引用户的关键元素之一。而实现炫酷而引人入胜的粒子效果,常常需要耗费大量的时间和精力。然而,有了 tsParticles,这一切变得轻而易举。
什么是 tsParticles?
tsParticles 是一个强大的 JavaScript 库,专门用于创建各种粒子效果。它提供了丰富的功能和灵活的配置选项,使得开发者能够轻松地集成、定制和管理粒子动画,而无需深入研究底层实现。
主要特性
- 多样的粒子效果:
tsParticles提供了多种预定义的粒子效果,如雨滴、雪花、火花等,同时也支持自定义粒子图案和动画。 - 高度可定制: 开发者可以通过配置文件或直接在代码中进行设置,灵活调整粒子的形状、颜色、大小、速度等属性,以满足项目需求。
- 响应式设计: 粒子效果可以轻松适应不同屏幕尺寸,保证在各种设备上都能够展现出最佳的视觉效果。
- 跨平台兼容:
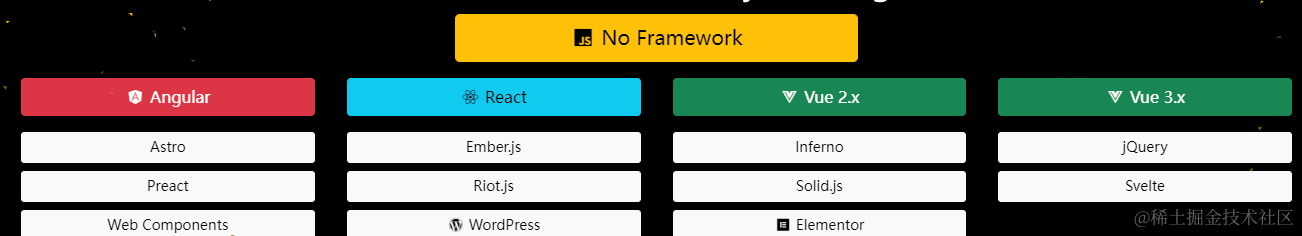
tsParticles不仅支持在网页中使用,还能够与流行的前端框架(如React、Vue和Angular)以及多种绘图库(如Three.js)集成。
如何开始使用 tsParticles?
支持所有前端相关框架

安装
使用 npm 或 yarn 进行安装:
npm install tsparticles
# 或
yarn add tsparticles
集成到项目中
在你的项目中导入 tsParticles:
import Particles from 'tsparticles';
?
// 初始化粒子效果
const particles = new Particles({
// 配置选项...
});
?
// 将粒子效果添加到特定元素中
particles.init('particles-container');
基本配置
通过简单的配置,你就能够创建一个基本的粒子效果:
const particles = new Particles({
particles: {
number: {
value: 80,
},
size: {
value: 3,
},
},
});
高级定制
如果你想更进一步,可以使用更复杂的配置:
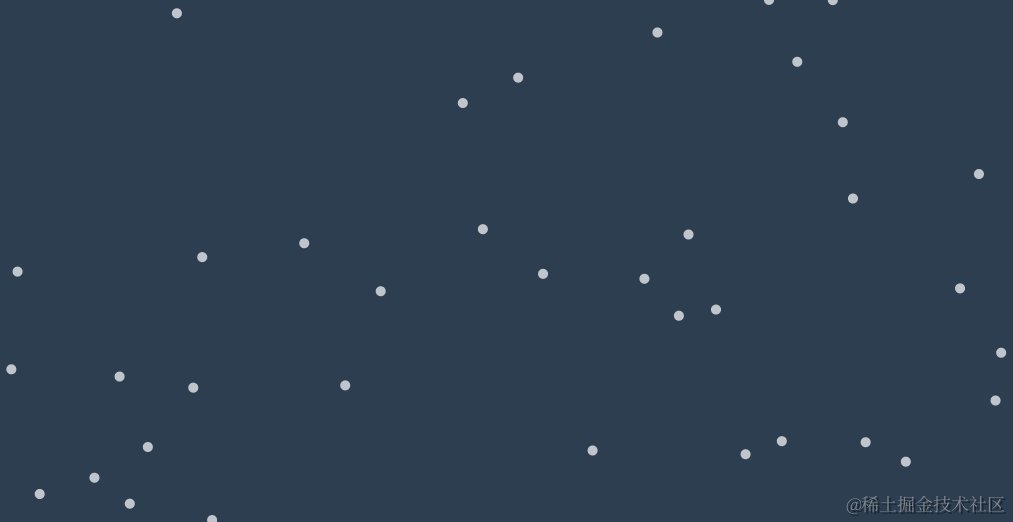
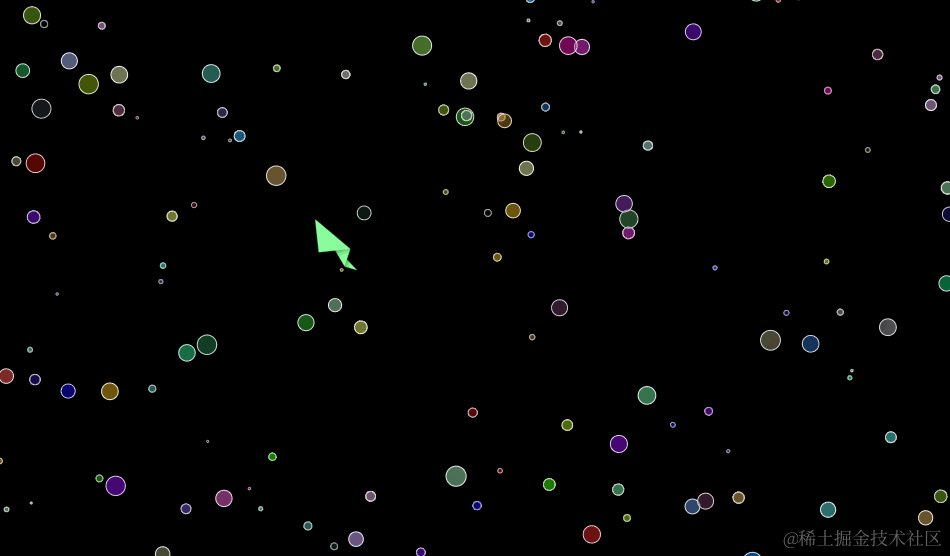
例如我们想做一个雪花效果
const particles = new Particles({
background: {
color: "#2c3e50", // 设置背景颜色
},
particles: {
number: {
value: 150, // 调整雪花数量
},
color: {
value: "#ffffff", // 雪花颜色
},
shape: {
type: "circle", // 雪花形状
},
size: {
value: 5, // 雪花大小
},
move: {
enable: true,
speed: 1, // 雪花下落速度
},
opacity: {
value: 0.7, // 雪花透明度
},
},
}
});
一个简单的雪花就实现了

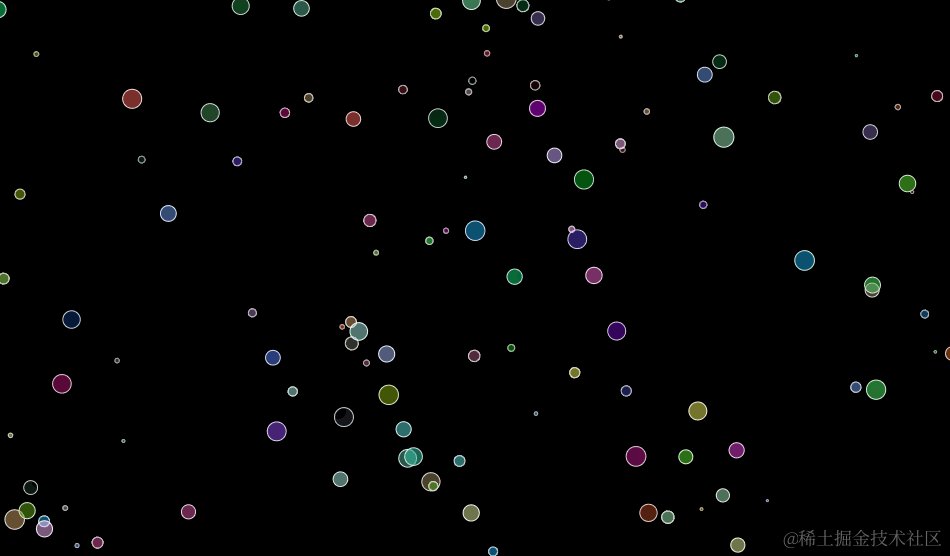
稍加改造下让下降
const particles = new Particles({
background: {
color: "#2c3e50", // 设置背景颜色
},
particles: {
number: {
value: 150, // 雪花数量
},
color: {
value: "#ffffff", // 雪花颜色
},
shape: {
type: "circle", // 雪花形状
},
size: {
value: 5, // 雪花大小
},
move: {
enable: true,
speed: 1, // 雪花下落速度
direction: "bottom", // 雪花下落方向
outMode: "out", // 超出画布的行为
},
opacity: {
value: 0.7, // 雪花透明度
},
collisions: {
enable: true, // 开启碰撞检测
},
},
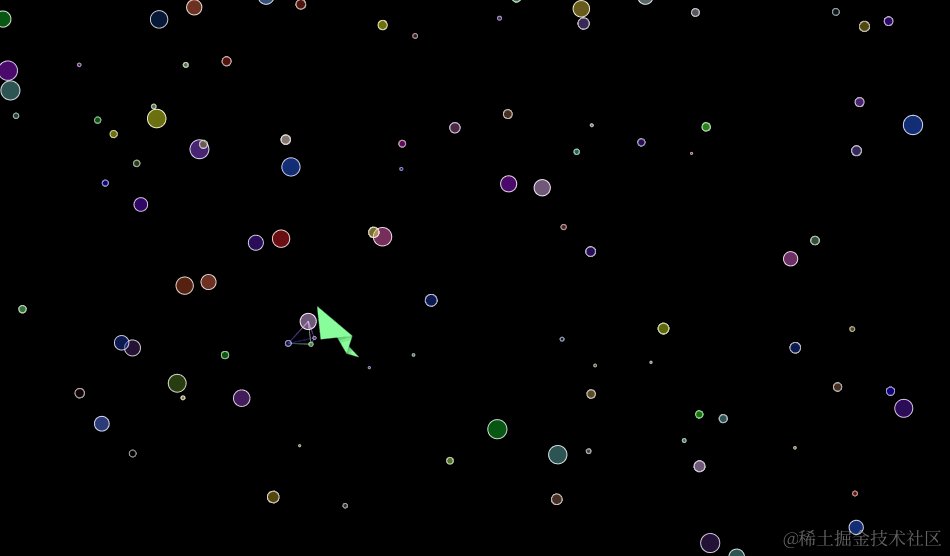
interactivity: {
detectsOn: "canvas",
events: {
onClick: {
enable: true,
mode: "bubble", // 点击时产生气泡效果
}
},
modes: {
bubble: {
size: 10, // 气泡大小
distance: 100, // 气泡产生距离
duration: 2, // 气泡持续时间
opacity: 0.8, // 气泡透明度
},
},
},
});
?
?

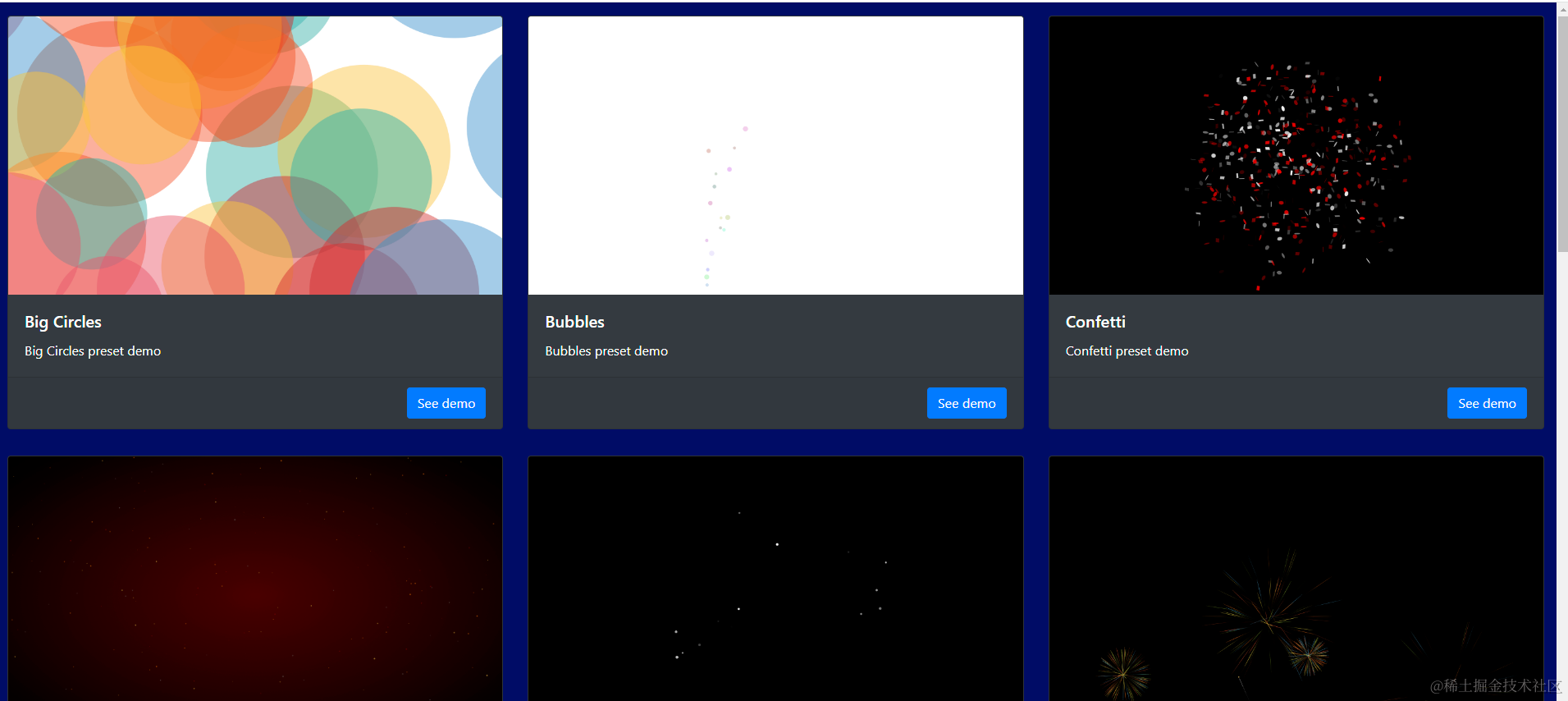
官网现在有提供的几个效果,可以去官网查看配置



结语
tsParticles 是一个强大而灵活的粒子动画库,为开发者提供了实现引人入胜的前端粒子效果的便利途径。无论是用于网站的背景动画、特效页面过渡,还是作为应用程序的一部分,它都能够为用户提供引人注目的视觉体验。
无论您是一个刚刚入门的前端开发者还是经验丰富的工程师,都可以轻松上手 tsParticles,并为您的项目增添一些令人惊艳的动态元素。
快来体验 tsParticles,让你的网站或应用在视觉上脱颖而出吧!
文章来源:https://blog.csdn.net/weixin_42863800/article/details/135341990
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- java现在就业环境怎么样?
- 快手商品详情商品价格、销量、库存、sku信息
- FISCO BCOS 中webase-deploy配置项详细说明
- 最新国内使用GPT4教程,GPT语音对话使用,Midjourney绘画,ChatFile文档对话总结+DALL-E3文生图
- leetCode算法—6. N 字形变换
- 2024黑龙江省职业院校技能大赛暨国赛选拔赛应用软件系统开发赛项(高职组)赛题第2套
- NB-IoT BC260Y Open CPU SDK?MQTT连接天翼物联CWing平台(下)
- 计算机网络期末复习
- Namp扫描工具的使用
- 三个整数比较大小(2)