【Vue3】3-3 : 组件之间是如何进行互相通信的
发布时间:2024年01月16日
本书目录:点击进入
【示例】:父组件将?title 和 count 传递给子组件?(普通数据 和 响应式数据的传递)
stage 1:申明 (即 父组件:定义方法 + 子组件:调用方法)
一、组件之间为什么要做通信
- 主要是为了让组件满足不同的需求
如:
- 评分组件显示:由5颗星变成10颗星
- 按钮组件显示:红色删除,比较危险

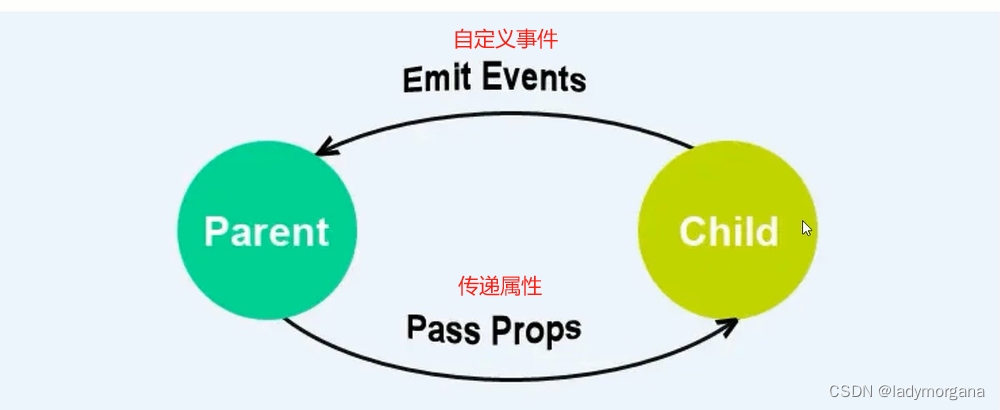
二、组件之间通信方式
vue中有4-5种,本节介绍最常见的?
- 父子通信

2.1、父传子:由传递属性实现
stage 1:申明 (即定义)
stage 2:注册
stage 3:使用

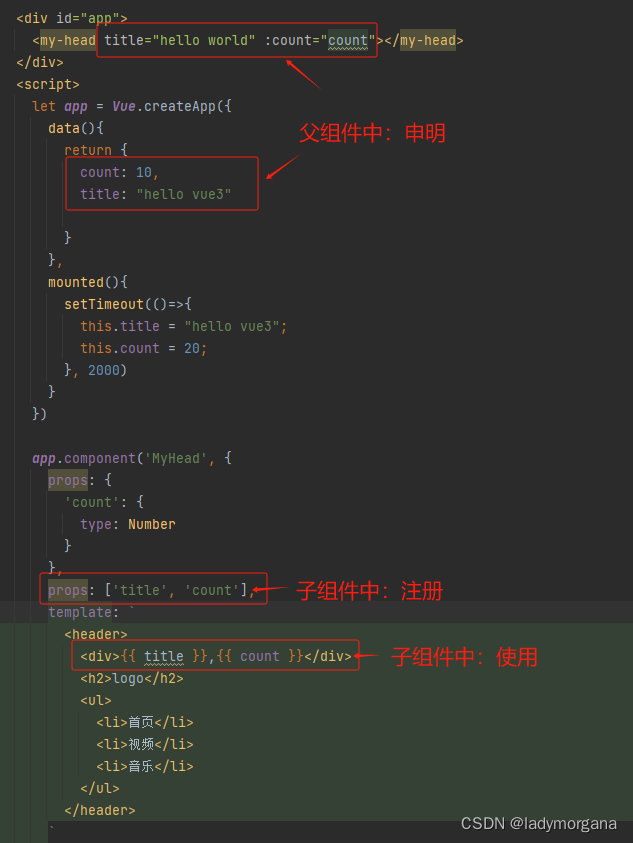
【示例】:父组件将?title 和 count 传递给子组件?(普通数据 和 响应式数据的传递)
-
普通数据:title="hello world" ,无法响应式修改数据
-
响应式数据 :count="count"
>??代码?
<body>
<div id="app">
<my-head title="hello world" :count="count"></my-head>
</div>
<script>
let app = Vue.createApp({
data(){
return {
count: 10,
title: "hello vue3"
}
},
mounted(){
setTimeout(()=>{
this.title = "hello vue3";
this.count = 20;
}, 2000)
}
})
app.component('MyHead', {
props: {
'count': {
type: Number
}
},
props: ['title', 'count'],
template: `
<header>
<div>{{ title }},{{ count }}</div>
<h2>logo</h2>
<ul>
<li>首页</li>
<li>视频</li>
<li>音乐</li>
</ul>
</header>
`
});
let vm = app.mount('#app');
</script>
</body>>??效果

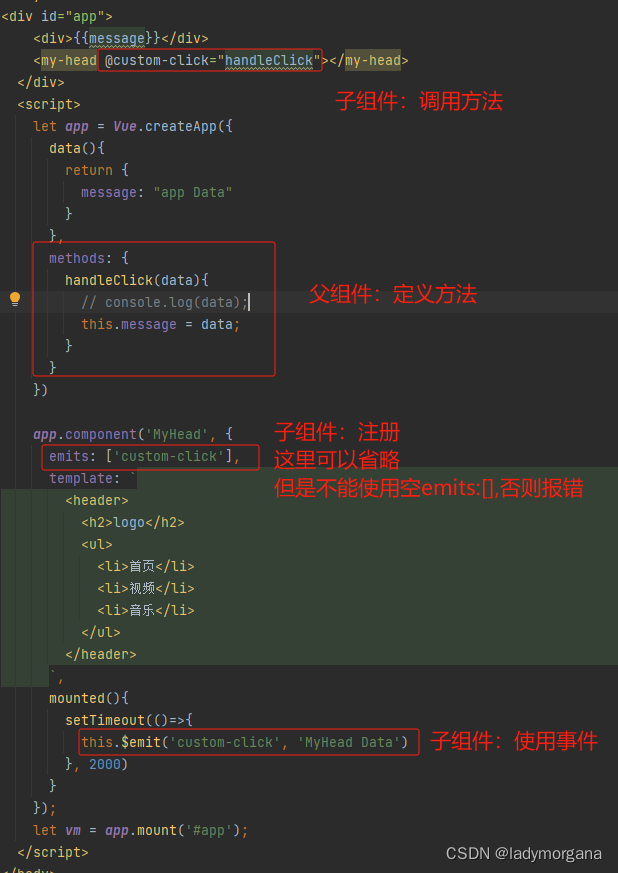
2.2、子传父:由自定义事件实现?
stage 1:申明 (即 父组件:定义方法 + 子组件:调用方法)
stage 2:注册
stage 3:使用

?【示例】:子组件将?data 传递给父组件?
>??代码?
<body>
<div id="app">
<div>{{message}}</div>
<my-head @custom-click="handleClick"></my-head>
</div>
<script>
let app = Vue.createApp({
data(){
return {
message: "app Data"
}
},
methods: {
handleClick(data){
// console.log(data);
this.message = data;
}
}
})
app.component('MyHead', {
emits: ['custom-click'],
template: `
<header>
<h2>logo</h2>
<ul>
<li>首页</li>
<li>视频</li>
<li>音乐</li>
</ul>
</header>
`,
mounted(){
setTimeout(()=>{
this.$emit('custom-click', 'MyHead Data')
}, 2000)
}
});
let vm = app.mount('#app');
</script>
</body>>??效果

文章来源:https://blog.csdn.net/ladymorgana/article/details/135632832
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 在 Linux 系统中,常用的音频命令alsamixer、amixer、aplay、arecord
- 代码随想录 Leetcode116/117.填充每个节点的下一个右侧节点指针(II)
- 大文件分片上传,断点续传,秒传 示例(待更新...)
- OpenCV-Python(21):轮廓特征及周长、面积凸包检测和形状近似
- 基于pytorch的支持向量机
- 【动态规划】【离线查询】【前缀和】689. 三个无重叠子数组的最大和
- 短视频矩阵系统:赋予用户创造与分享的力量
- Linux 期末复习
- STM32在CTF中的应用和快速解题
- 介绍几种Go语言开发的IDE