HTML---JavaScript基础
发布时间:2023年12月30日
本章目标
- 掌握JavaScript的组成
- 掌握JavaScript的基本语法
- 会定义和使用函数
- 会使用工具进行代码调试
一.JavaScript基础
概述
JavaScript是一种基于对象和事件驱动的脚本语言,用于在网页上实现交互和动态效果。它是一种客户端脚本语言,意味着它运行在用户的计算机上,而不是在服务器上。JavaScript可以与HTML和CSS配合使用,使网页更加动态和丰富。
特点
- 向HTML页面中添加交互行为
- 脚本语言,语法和JAVA类似
- 解释性语言,边执行边解释
JavaScript?基本机构
语法?

?调用对象
语法:
对象.方法名();
案例?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
//对象.方法名();JavaScript调用方法的语法
document.write("<h1>哈哈哈</h1>")
document.write("这是JS基础!");
</script>
</head>
<body>
</body>
</html>?document.write("这是JS基础!");代表:调用对象(当前文件),执行方法(写入)"这是JS基础!"语句,因此上述代码等价于在当前html文件写<body>中写入语句。
执行方法同样会执行标签,效果如下图。

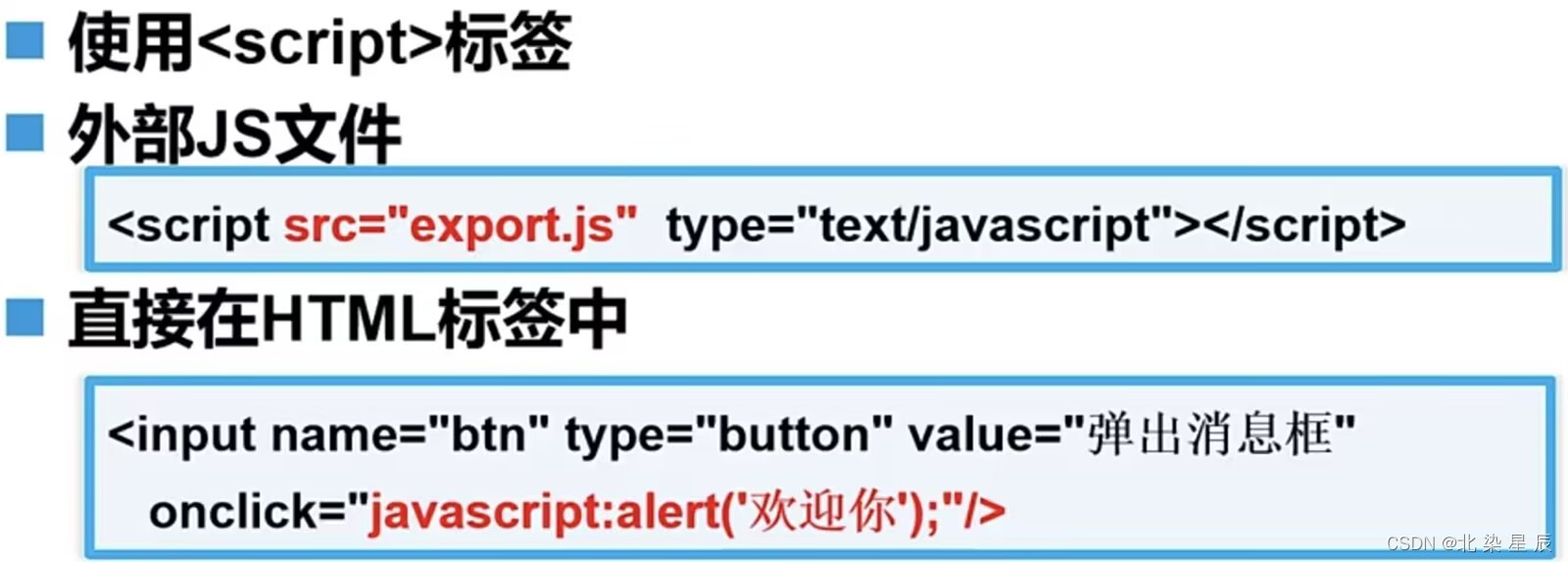
?网页中引用JavaScript的方式

二. JavaScript核心语法

?变量
JavaScript中的变量可以存储不同类型的值,包括数字、字符串、布尔值、对象等。变量的值可以根据需要随时更改。
当我们用到某个数据时,可以将该数据存入变量中再引用该变量,无需重复写入该数据。

?案例
<script type="text/javascript">
//申明一个变量(名字自定义)
var username = "JS基础";
document.write("哈哈哈:" +username+"<br/>");//<br/>换行符
//变量的重新赋值
var username = "JavaScript基础";
var index1 = "哈哈哈";
document.write(index1+":"+username);
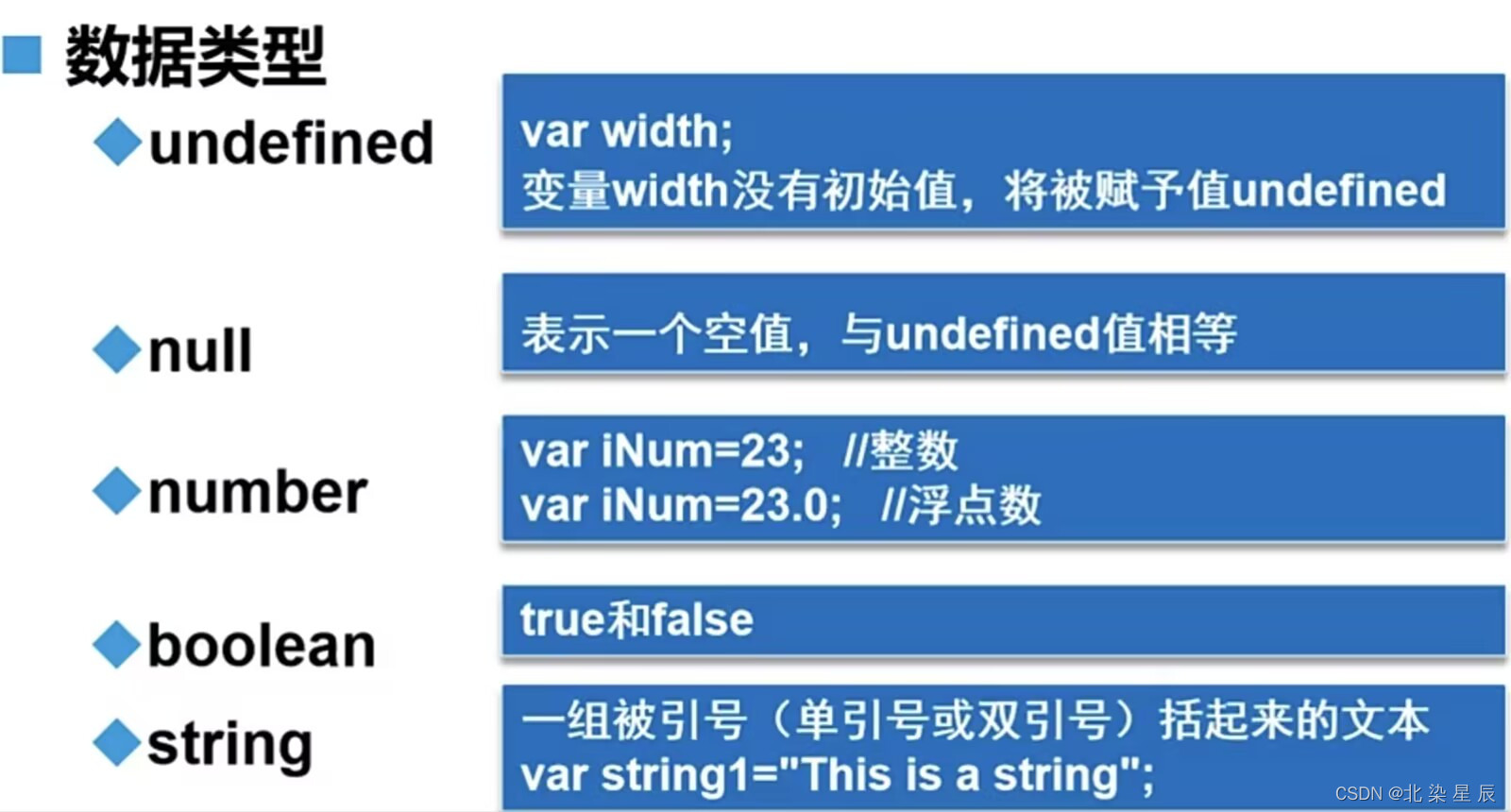
</Script>?数据类型

typeof运算符

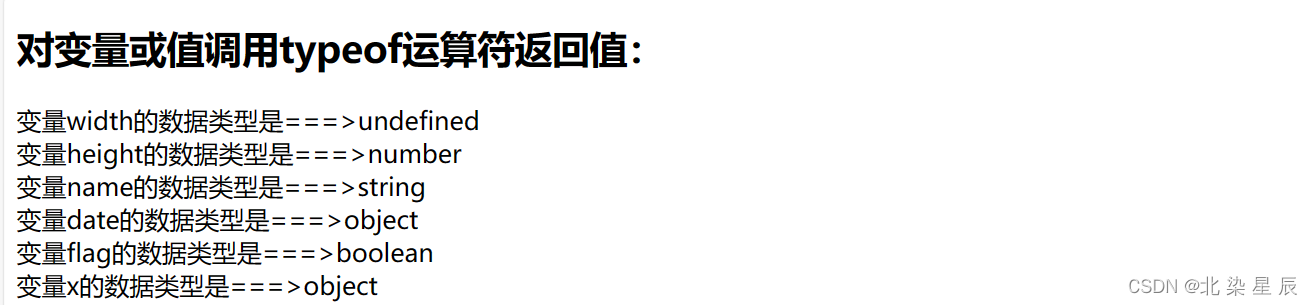
?案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
document.write("<h2>对变量或值调用typeof运算符返回值:</h2>");
var width,height = 10,name = "rose";
var date = new Date(); //创建了一个Date类型的对象 并将对象在内存中的引用地址 赋给了变量date
var flag = (11>22);
var x = null;
document.write("变量width的数据类型是===>"+typeof(width)+"<br/>");
document.write("变量height的数据类型是===>"+typeof(height)+"<br/>");
document.write("变量name的数据类型是===>"+typeof(name)+"<br/>");
document.write("变量date的数据类型是===>"+typeof(date)+"<br/>");
document.write("变量flag的数据类型是===>"+typeof(flag)+"<br/>");
document.write("变量x的数据类型是===>"+typeof(x)+"<br/>");
</script>
</head>
<body>
</body>
</html> ?
?
?String对象

?
?boolean类型案例
flag 数据类型:boolean
<script type="text/javascript">
var flag=(10>100)
document.write("flag是:"+flag+"<br/>")
</Script>
?
练习
文章来源:https://blog.csdn.net/zhoutong2323/article/details/135304870
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Linux comm命令教程:对比和分析文件内容(附案例详解和注意事项)
- JSON简单了解
- gitattributes配置文件的作用
- C++系列之一维数组内容与应用
- 浪花 - 主页开发
- 计算机基础面试题 |19.精选计算机基础面试题
- 生成式AI:重塑开发流程与开发工具的革命性
- MySQL数据管理(一)
- 市域治理现代化建设方案(智慧网格解决方案):PPT全文33页,附下载
- 【笔记】Helm-3 主题-10 Kubernetes分发指南
