【Flutter】Android 与 Flutter 之间的代码调用
发布时间:2023年12月28日
参考资料
https://docs.flutter.dev/platform-integration/platform-channels?tab=type-mappings-java-tab
关键类
- MethodChannel
前置条件
安装Flutter 环境,有开发工具,新建了FlutterDemo
使用AndroidStudio(2023.1.1)的FlutterDemo即可。
代码
只试验了Android平台 其他平台调用方式大差不差 API名字是一样的
Flutter代码
import 'package:english_words/english_words.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:flutterdemo/LogUtil.dart';
import 'package:logger/logger.dart';
import 'package:provider/provider.dart';
var _tag = "SSS";
void main() {
runApp(const MyApp());
logE(_tag, "1111");
logD(_tag, "222");
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
// This is the theme of your application.
//
// TRY THIS: Try running your application with "flutter run". You'll see
// the application has a purple toolbar. Then, without quitting the app,
// try changing the seedColor in the colorScheme below to Colors.green
// and then invoke "hot reload" (save your changes or press the "hot
// reload" button in a Flutter-supported IDE, or press "r" if you used
// the command line to start the app).
//
// Notice that the counter didn't reset back to zero; the application
// state is not lost during the reload. To reset the state, use hot
// restart instead.
//
// This works for code too, not just values: Most code changes can be
// tested with just a hot reload.
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(),
);
}
}
class MyAppState extends ChangeNotifier{
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key});
// This widget is the home page of your application. It is stateful, meaning
// that it has a State object (defined below) that contains fields that affect
// how it looks.
// This class is the configuration for the state. It holds the values (in this
// case the title) provided by the parent (in this case the App widget) and
// used by the build method of the State. Fields in a Widget subclass are
// always marked "final".
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
static const platform = MethodChannel("PlatformReceive");
static const receiveChannel = MethodChannel("FlutterReceive");
int _counter = 0;
var current = WordPair.random();
void getNext(){
current = WordPair.random();
}
@override
void initState() {
receiveChannel.setMethodCallHandler((call) async{
logD(_tag,"ReceiveMethod ${call.method} ${call.arguments}");
if(call.method == "changeCount"){
setState(() {
_counter = call.arguments;
});
}
});
super.initState();
}
dynamic _incrementCounter() {
var log = Logger();
log.d("Float Pressed");
platform.invokeMethod("getContent");
setState(() {
_counter++;
getNext();
// This call to setState tells the Flutter framework that something has
// changed in this State, which causes it to rerun the build method below
// so that the display can reflect the updated values. If we changed
// _counter without calling setState(), then the build method would not be
// called again, and so nothing would appear to happen.
});
}
@override
Widget build(BuildContext context) {
// This method is rerun every time setState is called, for instance as done
// by the _incrementCounter method above.
//
// The Flutter framework has been optimized to make rerunning build methods
// fast, so that you can just rebuild anything that needs updating rather
// than having to individually change instances of widgets.
return Scaffold(
appBar: AppBar(
// TRY THIS: Try changing the color here to a specific color (to
// Colors.amber, perhaps?) and trigger a hot reload to see the AppBar
// change color while the other colors stay the same.
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
// Here we take the value from the MyHomePage object that was created by
// the App.build method, and use it to set our appbar title.
),
body: Center(
// Center is a layout widget. It takes a single child and positions it
// in the middle of the parent.
child: ListView(children: [
Padding(padding: EdgeInsets.all(100.0)),
Column(
// Column is also a layout widget. It takes a list of children and
// arranges them vertically. By default, it sizes itself to fit its
// children horizontally, and tries to be as tall as its parent.
//
// Column has various properties to control how it sizes itself and
// how it positions its children. Here we use mainAxisAlignment to
// center the children vertically; the main axis here is the vertical
// axis because Columns are vertical (the cross axis would be
// horizontal).
//
// TRY THIS: Invoke "debug painting" (choose the "Toggle Debug Paint"
// action in the IDE, or press "p" in the console), to see the
// wireframe for each widget.
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headlineMedium,
),
Text(current.asLowerCase),
Container(width: 300,height: 200,margin: EdgeInsets.all(10),child: Image.asset('assets/images/1122.jpg'),),
Card(color: Colors.teal,child: Padding(padding: EdgeInsets.all(40),child: Text("My name is Card King"),))
],
),
Padding(padding: EdgeInsets.all(400.0)),
],)
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}
核心代码在_MyHomePageState 类中:
static const platform = MethodChannel("PlatformReceive");
static const receiveChannel = MethodChannel("FlutterReceive");
int _counter = 0;
var current = WordPair.random();
void getNext(){
current = WordPair.random();
}
@override
void initState() {
receiveChannel.setMethodCallHandler((call) async{
logD(_tag,"ReceiveMethod ${call.method} ${call.arguments}");
if(call.method == "changeCount"){
setState(() {
_counter = call.arguments;
});
}
});
super.initState();
}
dynamic _incrementCounter() {
var log = Logger();
log.d("Float Pressed");
platform.invokeMethod("getContent");
setState(() {
_counter++;
getNext();
// This call to setState tells the Flutter framework that something has
// changed in this State, which causes it to rerun the build method below
// so that the display can reflect the updated values. If we changed
// _counter without calling setState(), then the build method would not be
// called again, and so nothing would appear to happen.
});
Android平台代码:
static const platform = MethodChannel("PlatformReceive");
static const receiveChannel = MethodChannel("FlutterReceive");
int _counter = 0;
var current = WordPair.random();
void getNext(){
current = WordPair.random();
}
@override
void initState() {
receiveChannel.setMethodCallHandler((call) async{
logD(_tag,"ReceiveMethod ${call.method} ${call.arguments}");
if(call.method == "changeCount"){
setState(() {
_counter = call.arguments;
});
}
});
super.initState();
}
dynamic _incrementCounter() {
var log = Logger();
log.d("Float Pressed");
platform.invokeMethod("getContent");
setState(() {
_counter++;
getNext();
// This call to setState tells the Flutter framework that something has
// changed in this State, which causes it to rerun the build method below
// so that the display can reflect the updated values. If we changed
// _counter without calling setState(), then the build method would not be
// called again, and so nothing would appear to happen.
});
说明
- 双方注册的MethodChannel,Channelname需要保持一致。
- call.method 需双方保持一致。
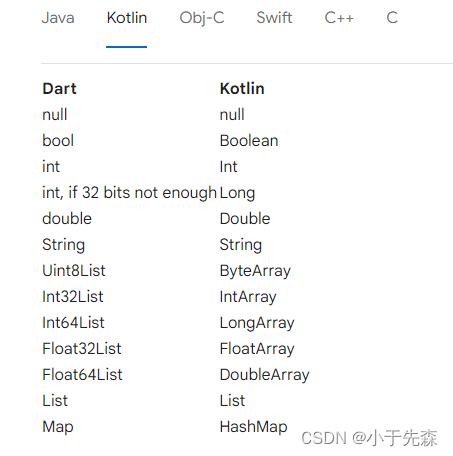
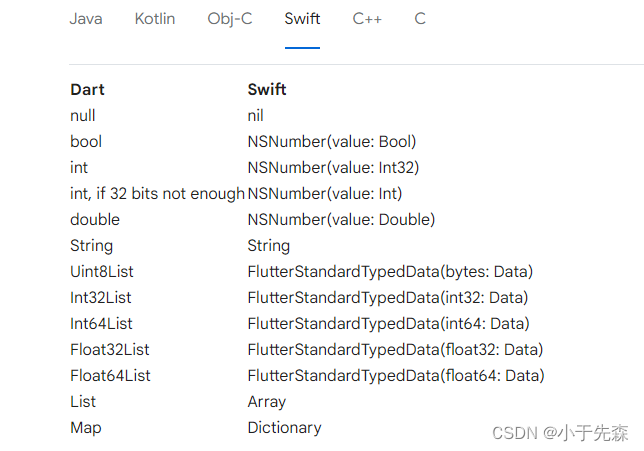
- call.arguments 传递什么类型就为什么类型。类型不匹配会报错。
- 类型匹配规则如下:


End
贴出当前电脑的flutter版本:

Demo地址:https://github.com/yudehai0204/FlutterStudyDemo
文章来源:https://blog.csdn.net/a940659387/article/details/135254835
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【模拟IC学习笔记】 PSS和Pnoise仿真
- 科技发展趋势,墨水屏电子桌牌将发挥更重要作用
- 你好!Apache Seata
- 运动耳机平价推荐哪款、性价比高的运动耳机学生党
- 跨境电商中的非遗宝藏:传统手工艺的数字化之旅
- 力扣题:高精度运算-1.2
- 【052】基于Springboot、Vuey电影购票管理系统(附完整源码、数据库)
- 【12.20】转行小白历险记 json server的高级用法
- 2.jmter安装介绍及接口流程
- C# 实现虚拟数字人