vue 集成行政区域选择插件region和数据回显
发布时间:2023年12月17日
故事:最近,项目需要进行行政区域围栏的绘制,由于老旧项目是利用js保存全国行政区域地址和编码,在选择器select进行匹配显示,但此方法复杂,因此选择集成区域插件region
步骤一:用命令安装region插件(安装2.2.2版本)
npm i -S v-region@2.2.2 --force
步骤二:在项目全局文件 main.js或manage.js或其全局配置文件
import Vue from 'vue'
import Region from 'v-region'
Vue.use(Region)
步骤三:在页面/模块中使用行政区域选择插件
<el-row>
<el-col :span="24">
<!-- <v-region :town="true" type="group" v-model="region" @values="regionChange"></v-region> -->
<div class="postion">
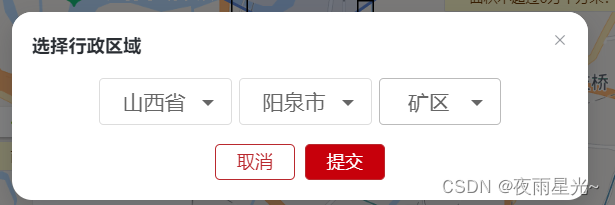
<v-region v-model="region" @values="regionChange"></v-region>
</div>
</el-col>
</el-row>
methods:{
// 切换地区
regionChange(values) {
let self=this;
//回显
let temp=values;
values={};
self.obj=temp;
temp={};
},
}步骤四:数据保存和回显(亲身经历需要细化保存和回显步骤才正确保存和回显)注意,次数方法内data为步骤三保存的region对象this.obj
<el-row>
<el-col :span="24" style="margin-left: -17.5%">
<el-form-item label="选行政区域" :prop="'region'">
<!-- <v-region :town="true" type="group" v-model="region" @values="regionChange"></v-region> -->
<v-region v-model="dataForm.region" @values="regionChange"></v-region>
</el-form-item>
</el-col>
</el-row>
methods: {
openDialog(data) {
//data为数组,保存了已经选择的行政区域信息
let self = this;
self.dataForm.region={province:'',city:'',area:'',town:''};
self.dataForm.regionTemp=data;
if(data.province!=null&&data.city==null&&data.area==null){
self.dataForm.region.province = data.province&&data.province.key;
}
if(data.province!=null&&data.city!=null&&data.area==null){
self.dataForm.region.province = data.province&&data.province.key;
self.dataForm.region.city = data.city&&data.city.key; }
if(data.province!=null&&data.city!=null&&data.area!=null){
self.dataForm.region.province = data.province&&data.province.key;
self.dataForm.region.city = data.city&&data.city.key;
self.dataForm.region.area =data.area&&data.area.key; }
},
}步骤五:步骤四回显行政区域后再次选择更新行政区域信息二次保存
methods:{
// 切换地区
regionChange(values) {
let self=this;
//临时对象
self.dataForm.regionTemp=values;
},
ok() {
let self = this;
self.$refs["dataForm"].validate((valid) => {
if(valid){
let regionTemp=data.regionTemp;
if(regionTemp.province==null){
self.$message({
type: 'warning',
message: '请选择行政区域',
})
return;
}
if(regionTemp.province!=null&®ionTemp.city==null&®ionTemp.area==null){
data.params=regionTemp.province.value+'|'+regionTemp.province.key;
}
if(regionTemp.province!=null&®ionTemp.city!=null&®ionTemp.area==null){
data.params=regionTemp.province.value+regionTemp.city.value+'|'+regionTemp.province.key+','+regionTemp.city.key;
}
if(regionTemp.province!=null&®ionTemp.city!=null&®ionTemp.area!=null){
data.params=regionTemp.province.value+regionTemp.city.value+regionTemp.area.value+'|'+regionTemp.province.key+','+regionTemp.city.key+','+regionTemp.area.key;
}
self.$emit('fecne-modal-ok', data,self.administrationFenceModal.current.overlay)
}
})
},
}上面步骤五保存操作数据格式(例如:广东省广州市天河区|编码,编码,编码)是方便后台,具体保存数据样式更具自己实际情况。
具体更详细区域选择参考:Vue Components???????

文章来源:https://blog.csdn.net/weixin_46567616/article/details/134944906
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 九州金榜|孩子厌学,不是不想学,而是学不会
- 【论文解读】PV-RCNN: Point-Voxel Feature Set Abstraction for 3D Object Detection
- Elasticsearch安装IK分词器踩坑记录
- 宋仕强论道之华强北背包客(三十九)
- 请查收openGauss Summit 2023精彩回顾
- 多特征变量序列预测(三)——CNN-Transformer风速预测模型
- 第三章 第三节NIO零拷贝
- docker安装Prometheus
- 栅格布局(GridRow/GridCol)
- 跨境卖家做独立站有哪些独特优势?