【Avue】点击新增再点击表单得radio选项出现新表单,且编辑页面关不掉新表单处理方法
发布时间:2023年12月18日
一、问题描述
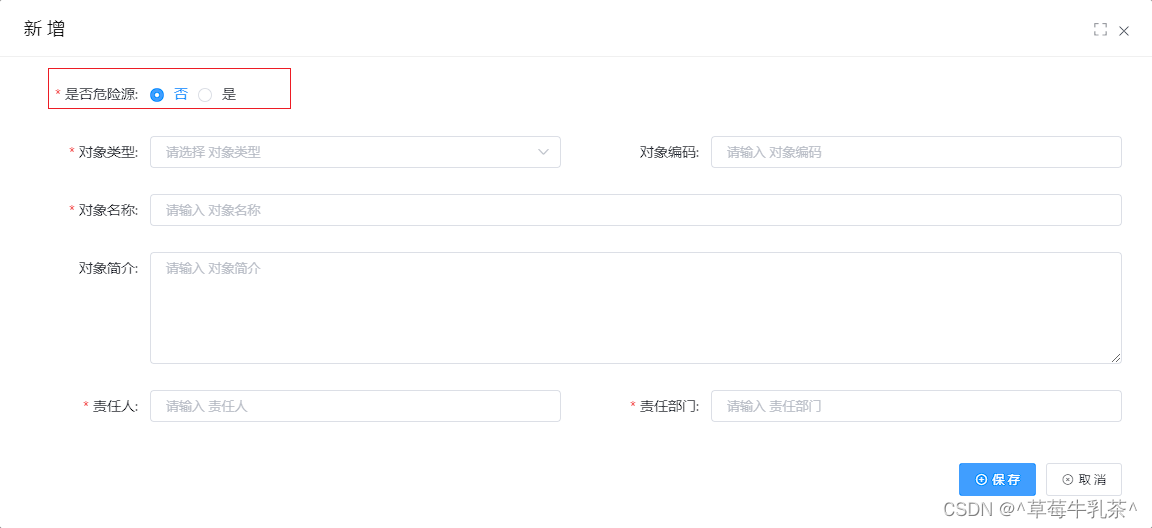
1、点击新增

2、 点击radio选择值

1、点击否得时候没反应
2、点击是得时候出现新表单
2.1、旧代码
{
label: '是否危险源',
prop: 'isBigdanger',
searchLabelWidth: 120,
overHidden: true,
span: 24,
rules: [
{
required: true,
message: '请选择是否重大危险源',
trigger: 'blur',
},
],
type: 'radio',
dicUrl: '/api/blade-system/dict/dictionary?code=yes_no',
props: {
label: 'dictValue',
value: 'dictKey',
},
value: '0',
change: ({ value, column }) => {
if (value === '1') {
this.controlbigdangerVisible = true
}
},
},3、点击编辑-出现bug

问题:出现两个弹框
原因:使用change事件,只要值发生改变,就会触发?
二、解决
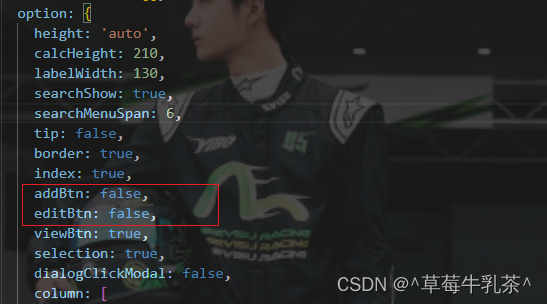
1、自定义新增、删除按钮

2、关闭原本得新增、编辑
?
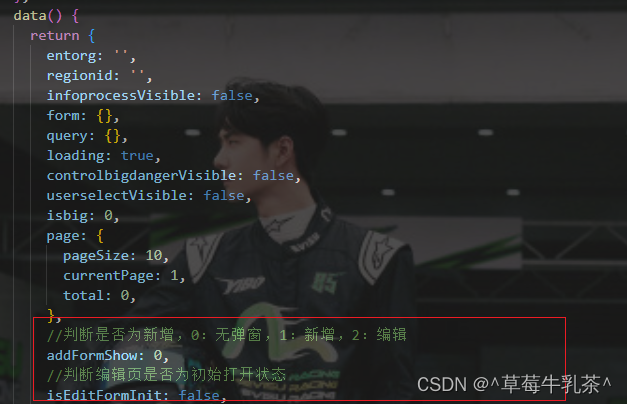
3、定义变量

4、方法中判断

5、修改change事件

文章来源:https://blog.csdn.net/2301_76882889/article/details/135022379
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于STM32交通红绿灯的论文
- AI:人工智能
- 2023启示录丨我的大模型创业这一年
- 基于蛾群算法优化的Elman神经网络数据预测 - 附代码
- Boto3按名字搜索AWS Image并返回Image的相关参数 (Python)
- python报错A value is trying to be set on a copy of a slice
- C 多维数组、特殊字符和字符串函数详解
- Android 10.0 mtp在锁屏模式和息屏时禁止访问mtp文件夹功能实现
- 【elk-day01】es和kibana搭建及验证---Mac-Docker
- 【C++】vector模拟实现过程中值得注意的点
