css3边框与圆角
发布时间:2024年01月12日
css3边框与圆角
前言
在网页设计中,边框与圆角不仅仅是简单的装饰元素,更是页面设计的一部分。它们可以打破刻板印象,赋予页面更丰富的表现力。就像调色板上的细节,CSS3中的边框与圆角技术为设计师提供了一支强大的画笔。让我们一同揭开这场设计的魔法帷幕。
边框的三要素
border:1px solid #000 (线宽度、线型、线颜色)

边框的三要素小属性
可以拆分为小属性

四个方向的边框

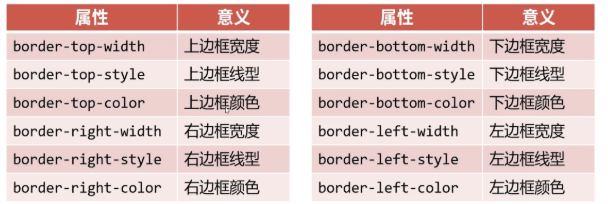
四个方向边框的三要素小属性

去掉边框
border-left:none ; 这个属性可去掉左边框,以此类推
利用边框制作三角形
.box{
width:0;
height:0;
/*transparent是透明色*/
border:20px solid transparent;
border-top-color:red;
}
圆角 border-radius
border-radius属性的值通常为px单位,表示圆角的半径
border-radius:10px
单独设置四个圆角
border-radius:10px 20px 30px 40px; (左上 右上 右下 左下)
小属性

百分比为单位
border-radius属性的值也可以用百分比做单位,表示圆角起始于每条边的哪里
border-radius:20%

正方形盒子如果设置的border-radius属性为50%;就是正圆形
长方形盒子如果设置的broder-radius属性为50%,就是椭圆形
盒子阴影
box-shadow:10px 20px 30px rgba(0,0,0,.4); (x偏移、y偏移、模糊量、颜色)
阴影延展
box-shadow:10px 20px 30px 40px rgba(0,0,0,.4); (x偏移、y偏移、模糊量、阴影延展:同时向四个方向延展、颜色)
内阴影
box-shadow属性值前加inset单词,表示内阴影
box-shadow:inset 10px 20px 30px 40px rgba(0,0,0,.4)
多阴影
box-shadow属性值可以用逗号隔开多个,表示携带多个阴影
box-shadow:10px 20px 30px rgba(0,0,0,.4),10px 20px 30px rgba(0,0,0,.4),inset10px 20px 30px rgba(0,0,0,.4);
结语
通过深入了解CSS3中关于边框与圆角的知识,你将能够为你的网页设计增色不少。这些看似微小的设计细节,却能产生令人惊艳的效果。让我们一同在这个边框与圆角的设计世界里畅游,为用户带来更精致的视觉体验。
文章来源:https://blog.csdn.net/m0_68390957/article/details/135504444
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- ARM(中断实验) 2023.12.12
- INT201 形式语言与自动机笔记(下)
- KDJ指标的算法、原理和特性
- YML的一种写法
- Mac下载Navicat premium提示文件损坏的解决方案
- 【PostgreSQL】从零开始:(二十一)数据类型-布尔类型
- mybaits手册
- 普通相机标定——OpenCV函数讲解(下)
- SkinEngine皮肤怎么给项目的所有窗体
- 【问题解决】Java-生成word和pdf中文乱码(小方框)