【avue-crud】---- 实现表格的单选
发布时间:2024年01月24日
1. 需求场景
在配置抽奖活动时,优惠券、代金券、商品等选择需要从多个中选择一个,同时需要有搜索、翻页等功能。所以考虑使用 avue-crud 组件实现。
2. 实现方式
- 使用 slot 配合 el-radio 实现表格的单选;
- 使用 selection-change 事件来处理选中列表实现。
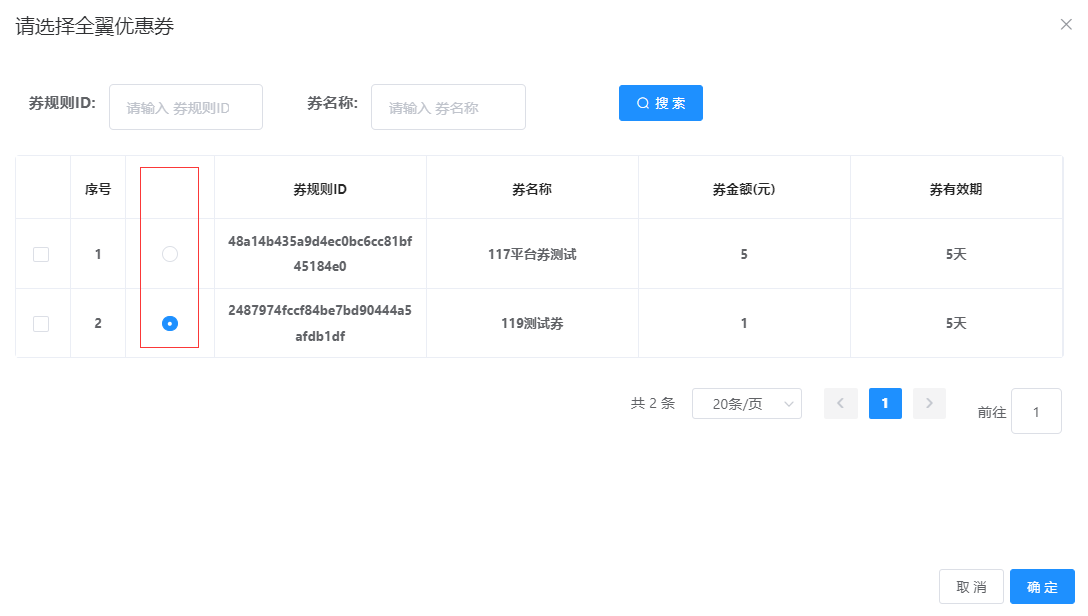
3. 预览

4. selection-change 事件实现
4.1 option 配置可选择
4.1.1 配置代码
selection: true
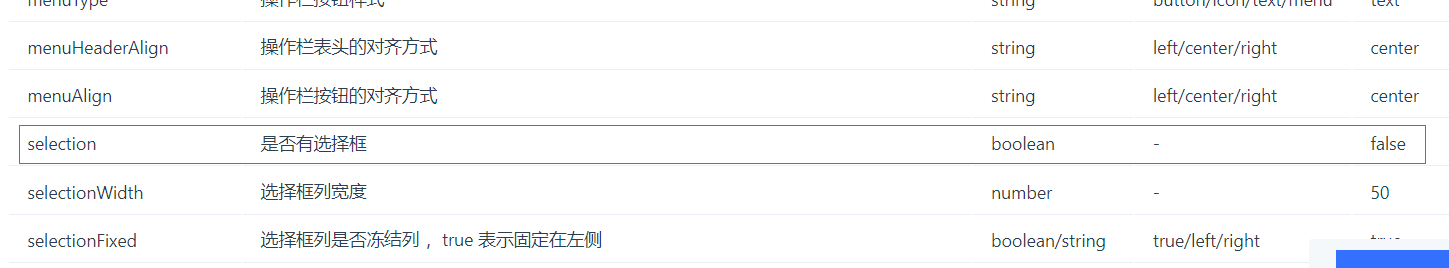
4.1.2 配置文档预览

4.1.3 配置文档
4.2 定义 selection-change 事件实现
<avue-crud
ref="crud"
v-model="form"
:option="tableOption"
:data="list"
:page.sync="page"
:search.sync="searchForm"
:table-loading="listLoading"
@on-load="getList"
@size-change="sizeChange"
@current-change="currentChange"
@search-change="searchChange"
@selection-change="selectionChange"
>
</avue-crud>
4.3 selectionChange 事件实现
4.3.1 实现代码
// 表格单选
selectionChange(selection, row){
// 如果选中列表的值大于1个
if(selection.length > 1){
// 将列表中的第一个元素取出
const preVal = selection.shift();
// 将该选项设置为未选中
this.$refs.crud.toggleRowSelection(preVal, false);
}
// 将处理后的选中列表保存
this.selectionList = selection;
}
4.3.2 文档解释

4.3.3 文档
4.4 样式优化
.el-table__header thead .el-checkbox__inner, .avue-crud__tip {
display: none !important;
}
5. slot 配合 el-radio 实现
5.1 循环列表构建一个选择的属性给 slot 使用
list.forEach(item => item.radio = item.id)
5.2 column 配置 radio 属性栏
{
label: '',
prop: 'radio',
span: 24,
width: 80
}
5.3 单选HTML实现
<template slot="radio" slot-scope="{row}">
<el-radio :label="row.resourceId" v-model="radioValue" @input="getChooseValue(row)"></el-radio>
</template>
5.4 getChooseValue 事件实现
getChooseValue(row){
console.log('row',row)
// 将选中的对象保存
this.selectionItem = row;
}
5.5 预览

5.6 样式优化
.el-radio-label{
display: none !important;
}
6. 总结
- 方案一选择构建一个单选属性,然后使用该属性的插槽,来使用 input 事件实现单选,好处是样式符合单选,实现方法直接保存当前选中的值,不用做其他处理,缺点是修改地方比较多;
- 方案二优点是只有配置一个 selection 属性,然后处理 selection-change 事件的逻辑就好;缺点就是需要熟悉文档,查找对应的方法进行处理,样式上也不能看出是单选;
- 方案三我觉得可以找到方案的插槽,将方案一的插槽替换,然后就能不需要重构属性和配置,选择也能使用方案一的最简单处理,不过我最后没有找到 selection 的插槽值,如果有知道的大佬,可以指出一下,无比感谢!
文章来源:https://blog.csdn.net/m0_38082783/article/details/135774037
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章