鸿蒙实战基础(ArkTS)-窗口管理
发布时间:2024年01月12日
基于窗口能力,实现验证码登录的场景,主要完成以下功能:
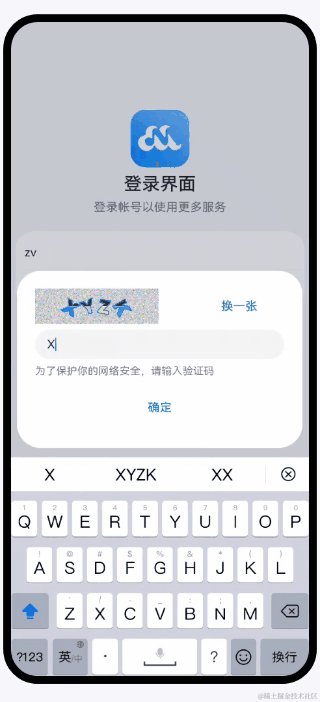
- 登录页面主窗口实现沉浸式。
- 输入用户名和密码后,拉起验证码校验子窗口。
- 验证码校验成功后,主窗口跳转到应用首页。
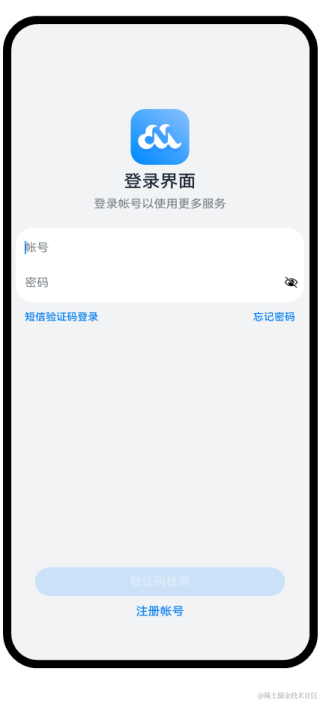
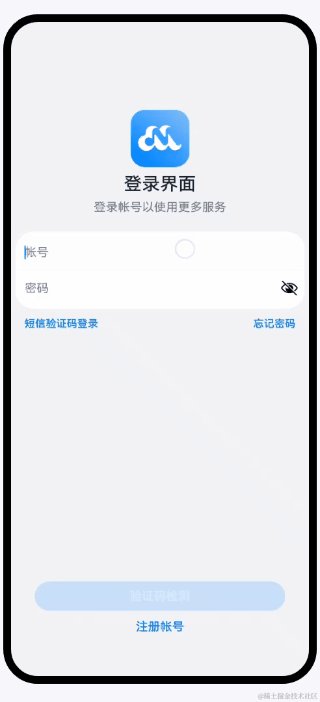
登录界面实现沉浸式
完成登录界面布局的编写,并实现沉浸式效果。步骤如下:
- 获取主窗口window实例。
- 设置主窗口全屏显示。
- 设置状态栏与导航栏不显示,其中names参数决定状态栏、导航栏显示状态,如需全部显示,该参数设置为[‘status’, ‘navigation’];如需隐藏,则设置为空。
// WindowModel.ets
setMainWindowImmersive() {
if (this.windowStage === undefined) {
Logger.error('windowStage is undefined.');
return;
}
// 获取主窗口window实例
this.windowStage.getMainWindow((err, windowClass: window.Window) => {
if (err.code) {
Logger.error(`Failed to obtain the main window. Code:${err.code}, message:${err.message}`);
return;
}
// 设置主窗口全屏显示
windowClass.setWindowLayoutFullScreen(true, (err) => {
if (err.code) {
Logger.error(`Failed to set full-screen mode. Code:${err.code}, message:${err.message}`);
return;
}
});
// 设置状态栏与导航栏不显示
windowClass.setWindowSystemBarEnable([], (err) => {
if (err.code) {
Logger.error(`Failed to set the system bar to be invisible. Code:${err.code}, message:${err.message}`);
return;
}
});
});
}

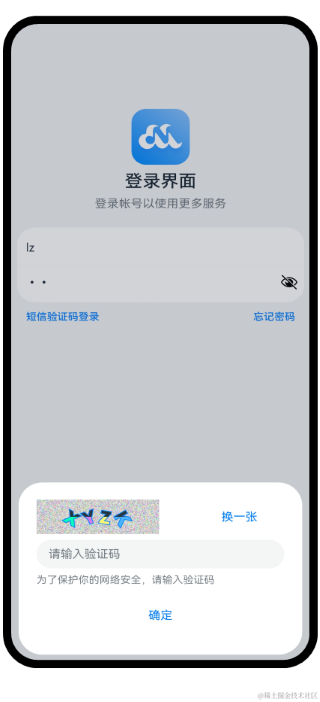
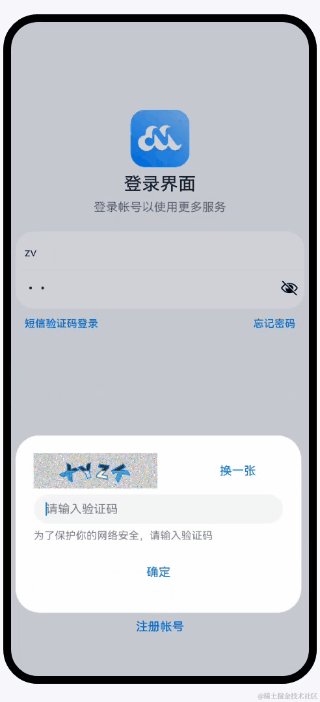
创建验证码校验子窗口
在这个章节中,我们需要完成验证码界面的编写,并实现输入用户名和密码后,点击验证码按钮,拉起验证码子窗口。步骤如下:
- 调用windowStage的createSubWindow接口,创建子窗口。
- 子窗口创建成功后,通过moveWindowTo和resize接口,设置子窗口的位置、大小及相关属性等。
- 调用setUIContent接口,为子窗口加载对应的验证码校验页面。
- 调用showWindow接口,显示子窗口。
// WindowModel.ets
createSubWindow() {
if (this.windowStage === undefined) {
Logger.error('Failed to create the subWindow.');
return;
}
// 创建子窗口
this.windowStage.createSubWindow(CommonConstants.SUB_WINDOW_NAME, (err, data: window.Window) => {
if (err.code) {
Logger.error('Failed to create the window. Cause: ' + JSON.stringify(err));
return;
}
// 获取子窗口实例
this.subWindowClass = data;
// 获取屏幕宽高
let screenWidth = display.getDefaultDisplaySync().width;
let screenHeight = display.getDefaultDisplaySync().height;
// 根据子窗口宽高比计算子窗口宽高
let windowWidth = screenWidth * CommonConstants.SUB_WINDOW_WIDTH_RATIO;
let windowHeight = windowWidth / CommonConstants.SUB_WINDOW_ASPECT_RATIO;
// 计算子窗口起始坐标
let moveX = (screenWidth - windowWidth) / 2;
let moveY = screenHeight - windowHeight;
// 将子窗口移动到起始坐标处
this.subWindowClass.moveWindowTo(moveX, moveY, (err) => {
if (err.code) {
Logger.error('Failed to move the window. Cause:' + JSON.stringify(err));
return;
}
});
// 设置子窗口的宽高
this.subWindowClass.resize(windowWidth, windowHeight, (err) => {
if (err.code) {
Logger.error('Failed to change the window size. Cause:' + JSON.stringify(err));
return;
}
});
// 设置子窗口展示的页面内容
this.subWindowClass.setUIContent(CommonConstants.VERIFY_PAGE_URL, (err) => {
if (err.code) {
Logger.error('Failed to load the content. Cause:' + JSON.stringify(err));
return;
}
if (this.subWindowClass === undefined) {
Logger.error('subWindowClass is undefined.');
return;
}
// 设置子窗口背景颜色
this.subWindowClass.setWindowBackgroundColor('#00000000');
// 显示子窗口
this.subWindowClass.showWindow((err) => {
if (err.code) {
Logger.error('Failed to show the window. Cause: ' + JSON.stringify(err));
return;
}
});
});
});
}

使用resize接口的相关限制:
-
应用主窗口与子窗口存在大小限制,宽度范围:[320, 2560],高度范围:[240, 2560],单位为vp。
-
系统窗口存在大小限制,宽度范围:[0, 2560],高度范围:[0, 2560],单位为vp。
-
全屏模式窗口不支持该操作。
验证成功跳转到首页
在这个章节中,我们需要完成登录后界面布局的编写,并实现验证成功跳转的功能。主要涉及以下两个方面:
- 校验成功后,销毁验证码校验子窗口。
- 通知登录主窗口,跳转到首页。

子窗口使用完毕后,需要调用destroyWindow对其进行销毁。
// WindowModel.ets
destroySubWindow() {
if (this.subWindowClass === undefined) {
Logger.error('subWindowClass is undefined.');
return;
}
this.subWindowClass.destroyWindow((err) => {
if (err.code) {
Logger.error(`Failed to destroy the window. Code:${err.code}, message:${err.message}`);
return;
}
});
}
验证码校验子窗口通过公共事件EventHub通知登录主窗口跳转。首先,在登录主窗口aboutToAppear方法中定义公共事件。
// LoginPage.ets
aboutToAppear() {
getContext(this).eventHub.on(CommonConstants.HOME_PAGE_ACTION, () => {
router.replaceUrl({
url: CommonConstants.HOME_PAGE_URL
}).catch((err: Error) => {
Logger.error(`pushUrl failed, message:${err.message}`);
});
});
}
然后,在验证成功后,将子窗口进行销毁,并通过eventHub的emit触发公共事件,跳转到首页。
// SuccessPage.ets
aboutToAppear() {
setTimeout(() => {
WindowModel.getInstance().destroySubWindow();
getContext(this).eventHub.emit(CommonConstants.HOME_PAGE_ACTION);
}, CommonConstants.LOGIN_WAIT_TIME);
}
本文主要是对基于窗口能力,实现验证码登录的场景。有关鸿蒙的进阶技能大家可以前往主页查看更多,鸿蒙的技术路线分布如下:

以上为(略缩版)高清完整版路线图可以前往主页寻找保存(附鸿蒙4.0文档)


最终效果如下:

文章来源:https://blog.csdn.net/m0_62167422/article/details/135558521
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- C2-4.2.2 决策树-纯度+信息熵+信息增益
- NebulaGraph is nothing without you | 社区 2023 年度人物合集
- 探索 GitHub:高效使用技巧与实例分享
- MMBT3906-ASEMI低压PNP型贴片三极管MMBT3906
- 游泳耳机怎么选?口碑最好的游泳耳机推荐
- C#教程(五):枚举
- C++入门
- 编程语言的未来:Java、C#、C++、Python和Go的发展趋势
- MT36291 2.5A 高效的1.2MHz电流模式升压转换器 DCDC管理芯片 航天民芯
- 自己动手写编译器:使用 GoLex 实现 c 语言的词法解析