iview 选择框远程搜索 指定筛选的参数
发布时间:2024年01月03日
问题:开启了filterable之后,选择框是允许键盘输入的,但是会对选择列表进行过滤,如果不想使用再次过滤,可以试下下面这个方法。
场景:输入加密前的关键字筛选,选择框显示加密后的数据?
? ? ? ? ? 说明一:显示的时候使用数据中的name
? ? ? ? ? 说明二:过滤的时候使用label?
<Select v-model="param.name" filterable :remote-method="remoteGetUnit"
:filter-by-label="true">
<Option v-for="(option, index) in list" :value="option.value" :label="option.label" :key="index">{{ option.name }}</Option>
</Select>data() {
return {
param: {
name: ''
},
list: []
}
},
methed: {
remoteGetUnit(query) {
this.list = [
{
name: '猴*',
label: '猴子',
value: 1
},
{
name: '大*猩',
label: '大猩猩',
value: 2
}
]
}
}图片说明:
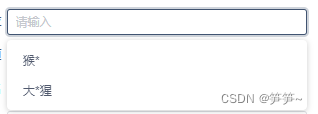
未过滤的时候

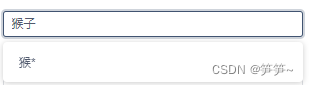
?输入过滤值的时候
 ?
?
文章来源:https://blog.csdn.net/qq_35699198/article/details/135343514
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- UniApp 面试题
- Pandas实战100例 | 案例 55: 应用条件
- 算法基础之最短Hamilton路径
- msvcr120.dll找不到要怎么处理?电脑文件msvcr120.dll修复攻略
- 通达信首板涨停选股公式,更新了涨停板变色主图指标,加入北交所
- 字符串、字典 - 1.两数之和(C#和C实现)
- 【MongoDB使用Int型TImestamp记录时间数据有更快的排序速度】
- 命令行艺术:简洁指南,效率倍增 | 开源日报 No.136
- 独立站运营怎么看数据?独立站圣诞节怎么营销?——站斧浏览器
- 蓝桥杯 java 不同子串