Nestjs 图片上传(一)
发布时间:2024年01月17日
1、安装依赖
npm install multer
npm install @types/multer --save-dev2、生成upload模块
nest g res upload3、配置图片名称及图片存放路径
upload.module.ts
import { Module } from '@nestjs/common';
import { UploadService } from './upload.service';
import { UploadController } from './upload.controller';
import { MulterModule } from '@nestjs/platform-express';
import { diskStorage } from 'multer';
import { join, extname } from 'path';
@Module({
imports:[
MulterModule.register({
storage: diskStorage({
// 图片存放路径
destination: join(__dirname, "../images"),
// 图片文件名
filename: (_, file, callback) => {
const fileName = `${new Date().getTime() + extname(file.originalname)}`;
return callback(null, fileName);
}
})
})
],
controllers: [UploadController],
providers: [UploadService]
})
export class UploadModule { }
4、上传逻辑实现
upload.controller.ts
import { Controller, Get, Post, Body, Patch, Param, Delete, UseInterceptors, UploadedFile } from '@nestjs/common';
import { UploadService } from './upload.service';
import { CreateUploadDto } from './dto/create-upload.dto';
import { UpdateUploadDto } from './dto/update-upload.dto';
import { FileInterceptor } from '@nestjs/platform-express';
@Controller('upload')
export class UploadController {
constructor(private readonly uploadService: UploadService) { }
@Post()
@UseInterceptors(FileInterceptor('file')) // 'file'为前端表单字段名称
async uploadFile(@UploadedFile() file) {
console.log('file', file);
console.log(`${file.originalname} uploaded successfully.`);
return `Successfully uploaded ${file.originalname}`;
}
}
5、配置访问路径
main.ts
import { VersioningType } from '@nestjs/common';
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
import * as session from 'express-session';
import { NestExpressApplication } from '@nestjs/platform-express/interfaces';
import { join } from 'path';
async function bootstrap() {
const app = await NestFactory.create<NestExpressApplication>(AppModule);
app.useStaticAssets(join(__dirname, 'images'),{
prefix: "/img"
});
await app.listen(3000);
}
bootstrap();
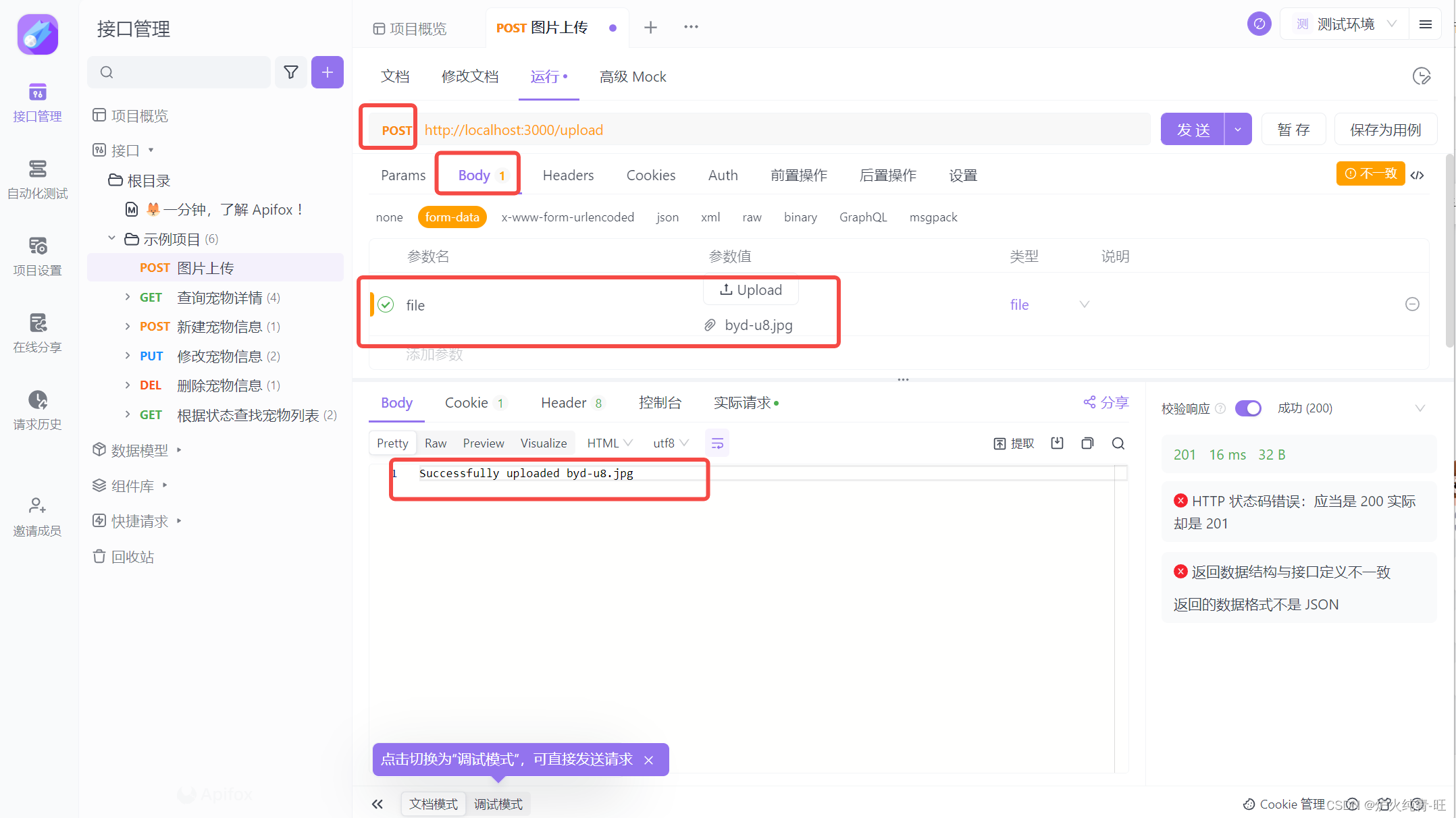
6、apifox 上传图片

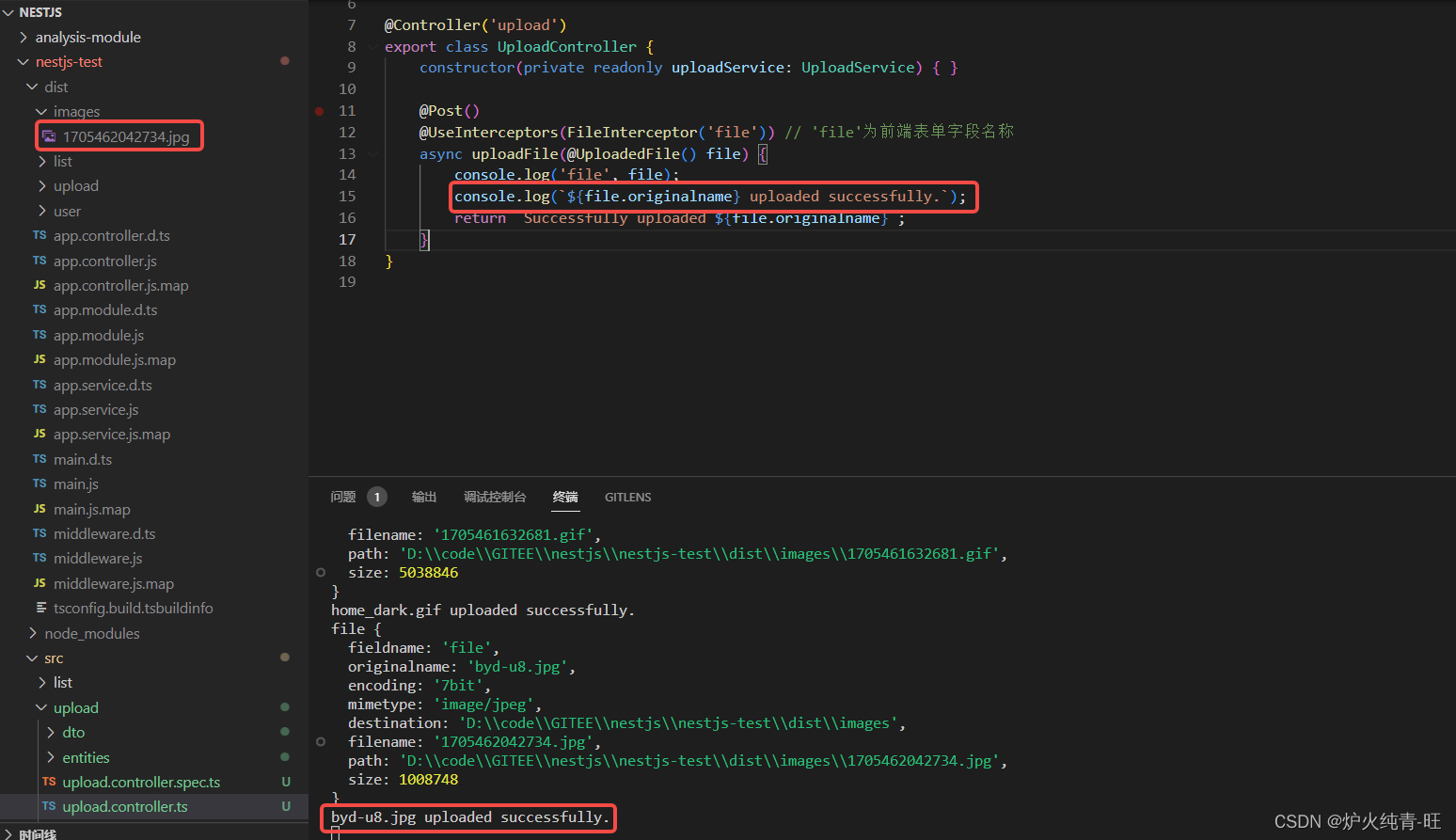
7、上传成功之后访问图片
?7-1、上传文件存放位置

7-2、访问上传文件
?
文章来源:https://blog.csdn.net/qq_34870529/article/details/135642528
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 会议剪影 | 思腾合力受邀出席首届CCF数字医学学术年会
- 软件测试/测试开发丨Linux 三剑客与管道使用
- GO项目自动化-根据库表字段自动生成API
- SpringBoot的自定义starter和SpringBoot Starter机制,以及综合案例和通用模块-短信发送,基于AOP技术实现日志切面
- VNC:虚拟网络计算技术及在VMware中开启VNC连接教程
- 书生·浦语大模型--第四节课作业
- Redis优异的性能是如何实现的?
- LVGL,tabview用实体按键切换tab如何实现
- 福建省农村信用社联合社 福建农信 企业网上银行 相关注意事项合辑 不断更新中...
- 实战 | 某电商平台类目SKU数获取与可视化展示