鸿蒙HarmonyOS- 弹框组件库
发布时间:2024年01月03日
简介
????????今天介绍一个基于ArkUI框架开发的弹框组件库,该库基于ArkUI的弹框基础功能和自定义能力。针对通用的弹框业务场景,该库提供了丰富的组件弹窗功能。
????????包括确认输入弹窗、列表展示选择弹窗、自定义底部/顶部弹窗、自定义动画弹窗、自定义全屏弹窗、消息类弹窗、抽屉类弹窗、联想类弹窗、图片浏览弹窗等。通过使用这个组件库,可以让弹窗的集成和使用变得更加简单。
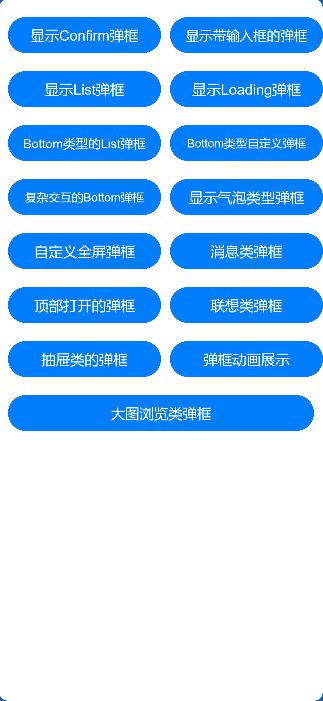
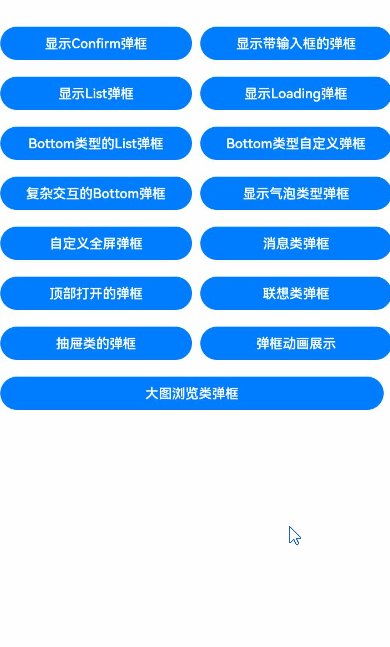
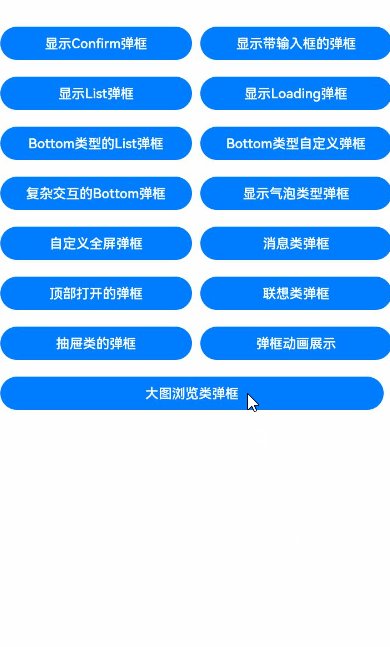
示例
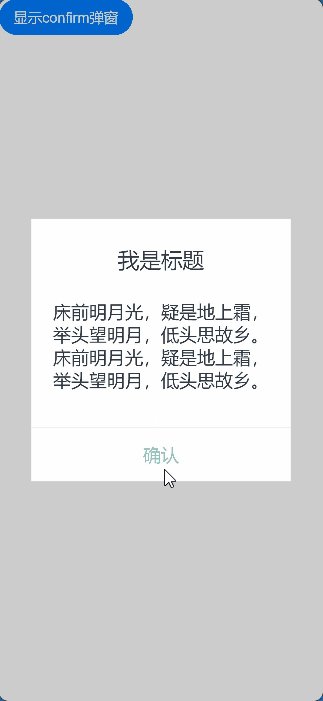
1.支持内容确认弹窗

2.支持input弹窗

3.支持列表list弹窗

4.支持bottom列表互弹窗

5.支持bottom复杂交互弹窗

6.支持气泡类弹窗

7.支持自定义全屏弹窗

8.支持消息类弹窗

9.支持顶部弹窗

10.支持联想类弹窗

11.支持抽屉类弹窗

12.支持自定义动画弹窗

13.支持大图浏览弹窗

使用方法
1.安装
ohpm install @ohos/dialog2.在需要使用的页面导入需要的组件,如ConfirmDialog.ets:
import { ConfirmDialog } from '@ohos/dialog'以确认弹框为例,可以这样使用dialog弹框库:
// 引入需要的模块和组件
import { ConfirmDialog } from '@ohos/dialogs'
import { BaseCenterMode } from '@ohos/dialogs' // 自定义属性
import { TestType } from '@ohos/hypium'
// 定义 ConfirmExample 结构体,作为入口组件
@Entry
@Component
struct ConfirmExample {
// 定义状态变量
@State textValue: string = '我是标题'
@State contentValue: string = '床前明月光,疑是地上霜,举头望明月,低头思故乡。床前明月光,疑是地上霜,举头望明月,低头思故乡。'
@State inputValue: string = 'click me'
@State positionDialog: string = 'center'
@State animitionMove: string = 'center'
@State model: BaseCenterMode = new BaseCenterMode()
// 生命周期钩子,组件即将出现时调用
aboutToAppear() {
this.model.title = '我是标题',
this.model.contentValue = '床前明月光,疑是地上霜,举头望明月,低头思故乡。床前明月光,疑是地上霜,举头望明月,低头思故乡。'
// this.model.contentMargin = 20
this.model.titleMargin = { top: 30, bottom: 10 }
this.model.btnWidth = '100%'
this.model.btnHeight = '100%'
this.model.confirmBtnFontColor = '#87C5BF'
this.model.confirmBtnBgColor = '#fff'
this.model.confirm = this.onAccept
this.model.btnContentHeight = 60
this.model.btnContentMargin = { top: 20 }
this.model.btnContentBorder = {
width: { top: 1 },
color: { top: '#F0F0F0' },
style: { top: BorderStyle.Solid },
}
}
// 创建自定义对话框控制器
dialogController: CustomDialogController = new CustomDialogController({
builder: ConfirmDialog({
slotContent: () => {
this.componentBuilder()
},
model: this.model
}),
cancel: this.existApp,
autoCancel: true,
alignment: DialogAlignment.Center,
offset: { dx: 0, dy: 0 },
gridCount: 4,
customStyle: true
})
// 在自定义组件即将销毁时删除和置空对话框控制器
aboutToDisappear() {
delete this.dialogController, // 删除dialogController
this.dialogController = undefined // 将dialogController置空
}
// 确认按钮点击回调函数
onAccept() {
console.info('Callback when the second button is clicked')
}
// 取消按钮点击回调函数
existApp() {
console.info('Click the callback in the blank area')
}
// 自定义内容构建函数
@Builder componentBuilder() {
Text('床前明月光,疑是地上霜,举头望明月,低头思故乡。床前明月光,疑是地上霜,举头望明月,低头思故乡。')
.fontSize(this.model.contentFontSize)
.margin(20)
.textAlign(this.model.contentTextAlign)
}
// 构建入口组件
build() {
Column() {
Button('显示confirm弹窗').onClick(() => {
this.dialogController.open()
})
}
}
}
示例中的其他弹框使用方法以及框架的内部实现原理可以参考:OpenHarmony-TPC/openharmony_tpc_samples - Gitee.com
文章来源:https://blog.csdn.net/liuhaikang/article/details/135352476
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 亚马逊云国际站代理商:申请亚马逊云服务器域名
- 哪种小型洗衣机好用?专门洗内衣内裤的小型洗衣机
- 打印机共享设置
- 多进程多线程在join方面的不同
- 天锐绿盾加密软件 | 数据保护 | 防泄密软件 \ 透明加密系统
- java常见面试题:如何使用Java进行JNDI(Java Naming and Directory Interface)编程?
- Pandas
- 服务网格 Service Mesh
- HCIP-BGP实验2
- github镜像站点