json-server的基础使用
发布时间:2024年01月19日
json-server 是什么?
用来快速搭建模拟的 REST API 的工具包
可以30秒内快速为我们搭建一个假的基于 REST API的服务
我们要如何使用呢?
1.先安装
//全局安装
npm i -g json-server
2.创建文件 db.json

我们需要在db.json放入一点内容
放入示例:
{
//文章
"posts":[
{"id":1,"title":"json-server","author":"typicode"}
],
//评论
"comments":[
{"id":1,"body":"some comment","postId":1}
],
//个人信息
"profile":{"name":"typicode"}
}
3.启动服务
使用:
在做这个操作时,文件夹目录一定到在db.json所在文件夹下
json-server --watch db.json
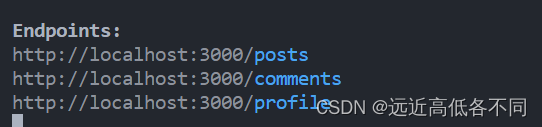
三个资源的访问


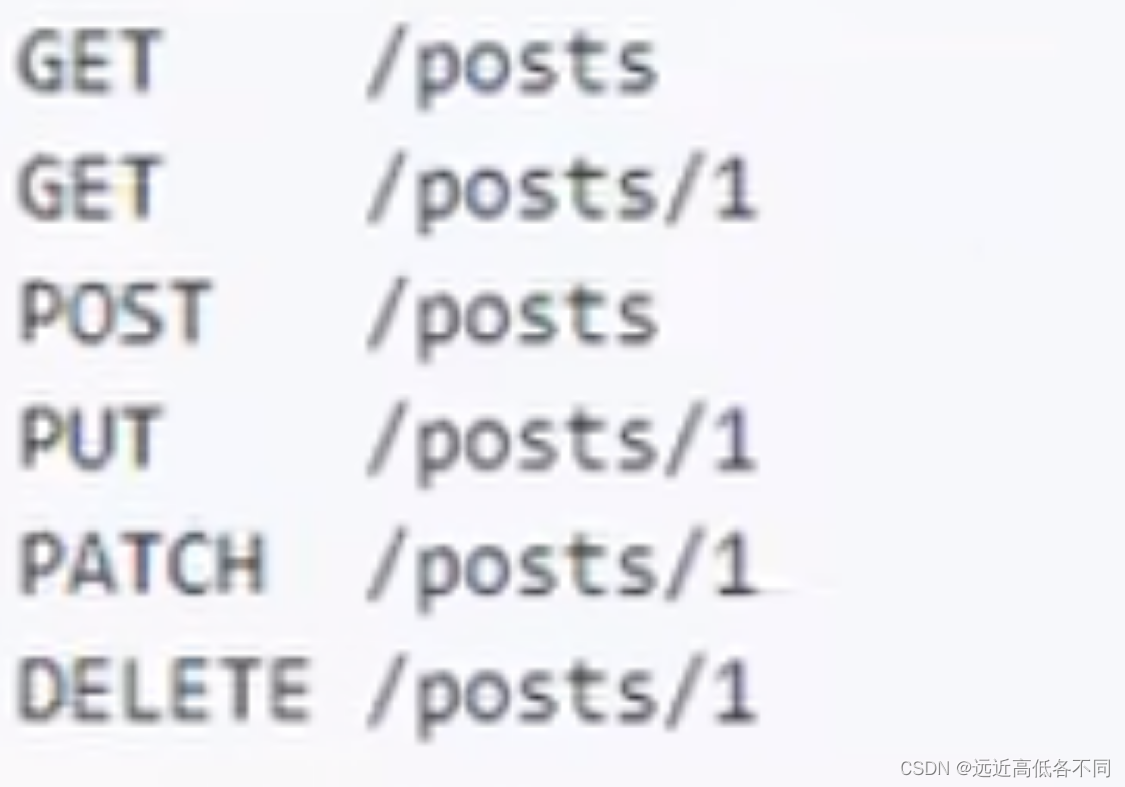
还可以做下列操作
后面的1对应着id

感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!
文章来源:https://blog.csdn.net/m0_74577714/article/details/135694116
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【开源】基于JAVA语言的图书管理系统
- 代码随想录算法训练营第16天 |(二叉树3 104.二叉树的最大深度 559. N叉树的最大深度 111.二叉树的最小深度 222.完全二叉树的节点个数
- 一种缩小数据之间差距的算法
- 概率论基础复习题
- php 函数声明与调用
- git必须掌握:git远程变动怎么解决
- 【Android 10】应用全屏
- rk3588中编译带有ffmpeg的opencv
- 配网故障定位装置:实现高效故障排查的利器
- 预付费平台在转供电的应用