css中sprite(css精灵)是什么,有什么优缺点
发布时间:2023年12月28日
概念
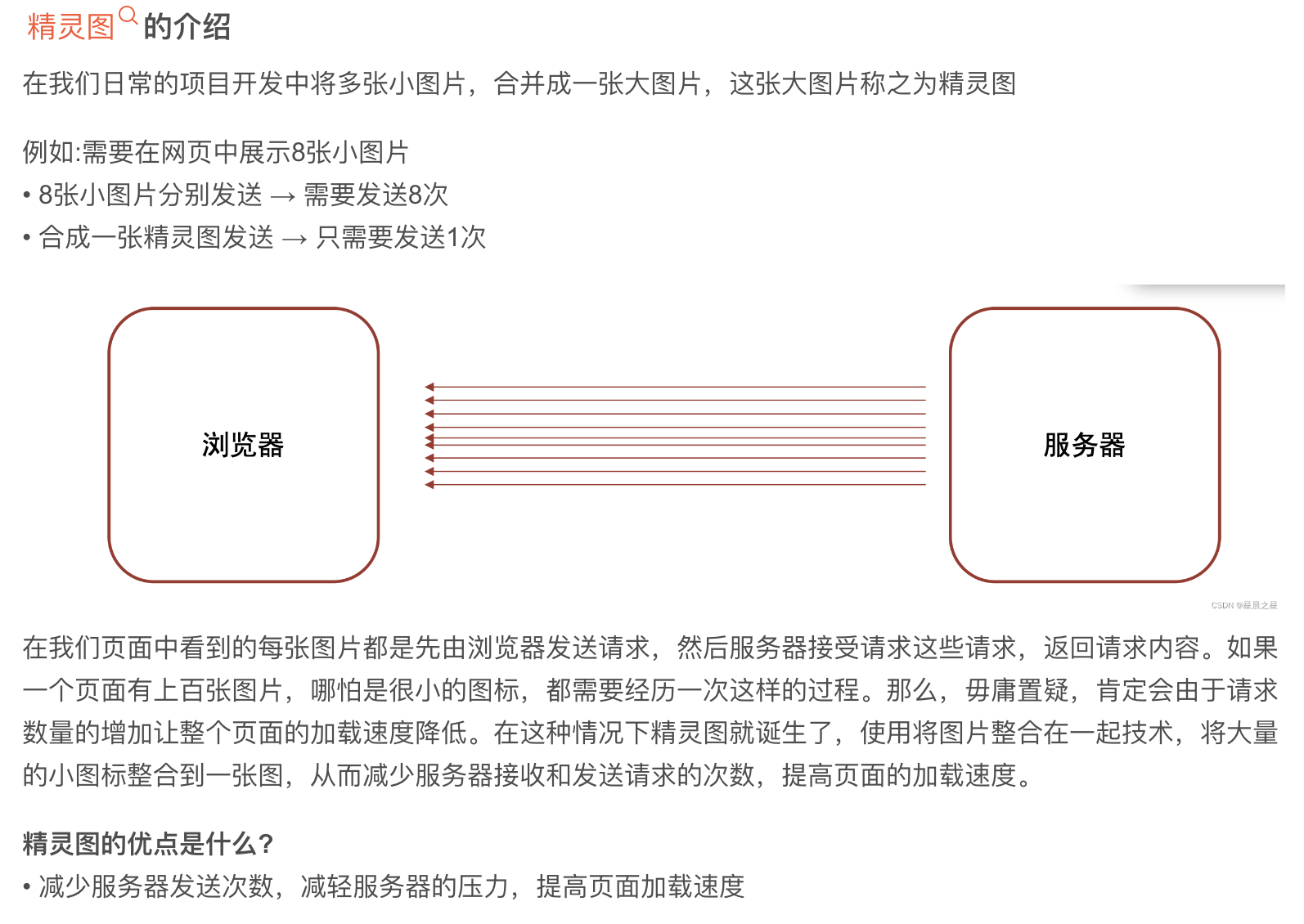
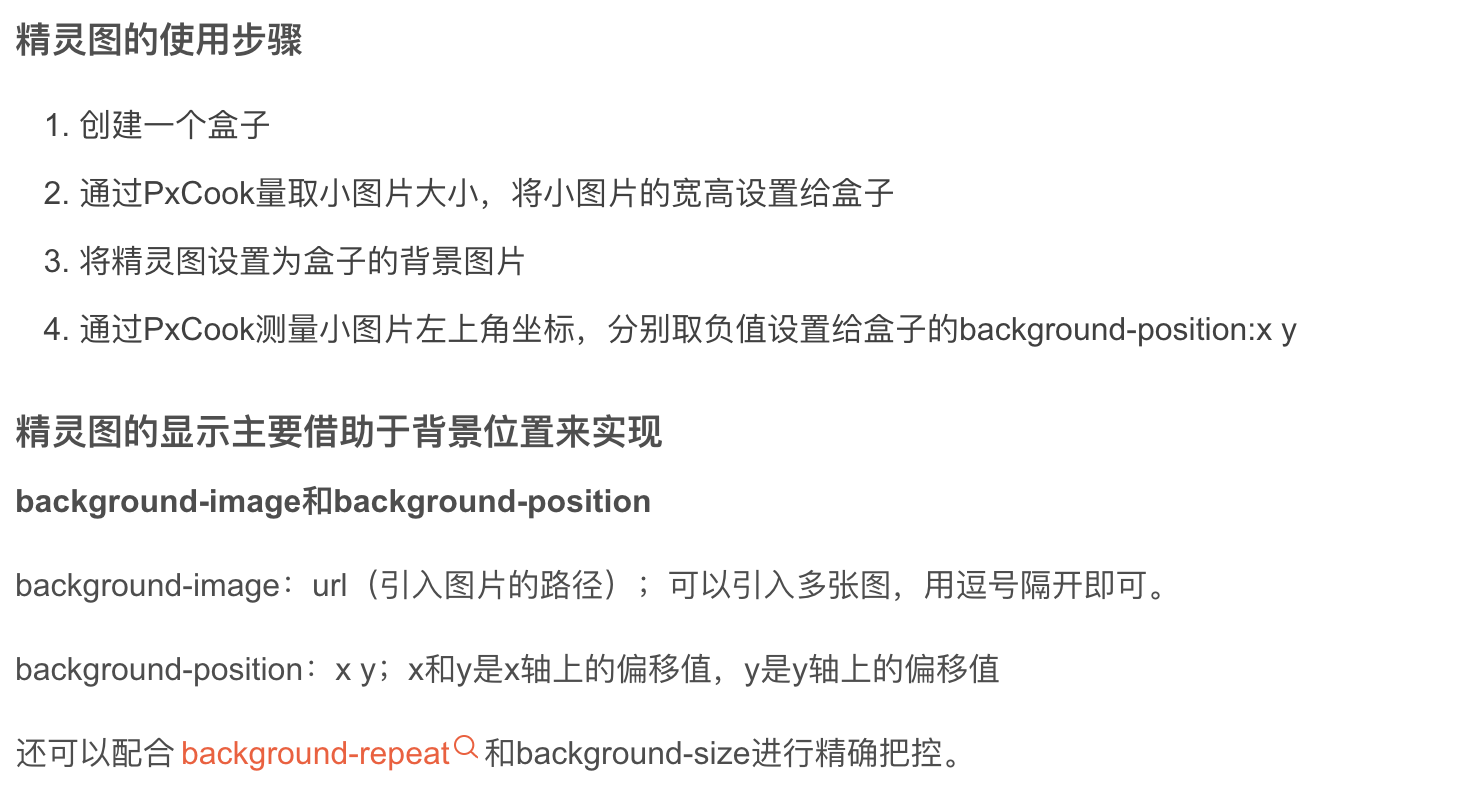
将多个小图片拼接到一个图片中 。通过 background-position 和元素尺寸调节需要显示的背景图案。
优点
减少 HTTP 请求数,极大地提高页面加载速度 增加图片信息重复度,提高压缩比,减少图片大小
更换?格方便, 只需在一张或几张图片上修改颜色或样式即可实现
缺点
图片合并麻烦
维护麻烦,修改一个图片可能需要从新布局整个图片,样式。
详细介绍参考我之前的这篇文章
Web前端,CSS精灵图的使用
https://blog.csdn.net/qq_37255976/article/details/124711334


文章来源:https://blog.csdn.net/qq_37255976/article/details/134418684
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- OpenCV的安装和vscode的配置
- PLSQL 把多个字段转为json格式
- CheckV:安装与使用
- Flink窗口的概念和分类
- 【Golang】实现简单队列(Queue)数据结构
- 宋仕强论道之华强北专业市场转型失败(四十七)
- HackTheBox - Medium - Linux - UpDown
- 关于申报2023年度深圳市留学人员创业资助的通知
- 傻瓜式教学Docker 使用docker compose部署 php nginx mysql
- 10.2多点触摸屏驱动