css3 transform:scale
发布时间:2024年01月08日
transform:scale
语法:transform:scale(x,y);
<html>
<head>
<style>
.box1 {
display: inline-block;
width: 200px;
height: 200px;
background-color: pink;
}
.box2 {
display: inline-block;
width: 200px;
height: 200px;
background-color: red;
transform:scale(0.5);
}
.box3 {
display: inline-block;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
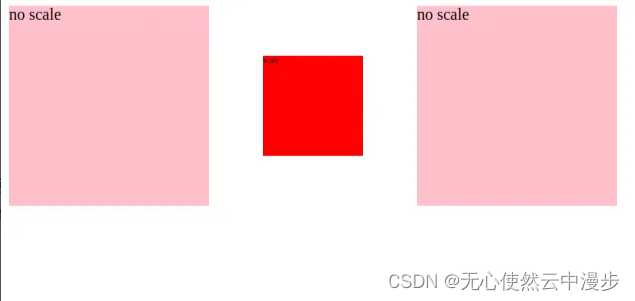
<div class="box1">no scale</div>
<div class="box2">scale</div>
<div class="box3">no scale</div>
</body>
</html>

可以看到,中间的box缩放后,显示长宽确实为原来的一半,但是左右两个box与它的距离并没有重新计算,也就是说缩放后,视觉上可以看到效果,但是布局不会根据缩放后的大小重新计算,如果需要重新布局,需要自定义margin、transform:translate等进行补偿
文章来源:https://blog.csdn.net/weixin_56624286/article/details/135446926
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 工具分享:有哪些开源知识库可以使用?
- IDEA[Debug]简单说明
- Harbor配置同步规则删除不掉
- 汇编指令retn和retn x的区别
- 基于vue的线上点餐系统论文
- 混音学习:EQ定律,扫频,低切高切,人声EQ怎么做,盒子音,Q值
- MySQL job 定时任务
- 计算机网络期末知识点总结
- 一个不容忽视的警告WARNING:pip install --upgrade pip
- Grind75第6天 | 5.最长回文子串、76.最小覆盖子串、438.找到字符串中所有字母异位词