axios学习记录
一、json-server
一、数据模拟服务器,通过json-server提供json数据。
1.全局安装json-server
npm install -g json-server2.创建json数据,json-server系统中就会多出一个json-server命令,通过该命令执行json文件。如data.json文件,属性为id,name,age。
{ "stus":[ "id":101,"name":"丽丽","age":18 ] }json-server --watch data.json //json文件名通过访问浏览器, 访问到数据
3.若需修改端口号,则使用命令。
json-server --watch data.json --port 端口号4.json-server特点:json-server支持restful风格的api,所谓的restful风格就是通过不同的请求方式,对数据增删改查等不同的操作。
get:表示检索
检索全部数据(http://localhost:端口号),
通过id检索(http://localhost:端口号/id值),
通过条件检索多条数据(http://localhost:端口号?age=18),假定age=18是条件
post:表示新增操作
delete:删除操作,通过id删除,http://localhost:端口号/id值
put:请求、修改操作,只保留请求发送的字段,请求没有发送原来对象中存在的字段,原对象该字段会删除。修改某一项时,其他项也需要表示出来
patch:请求、修改操作。只修改请求字段,其他在原对象中保留。
二.axios案例请求
1.两种请求方式,同理,如果想要进行其他操作,更改method方法的值即可。
(1)执行get请求
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>配置文件发送</title>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/1.5.0/axios.js"></script>
</head>
<body>
<button id="sendRequest">发送请求</button>
<script>
sendRequest.onclick = function () {
axios.get('http://localhost:3000/stus')
.then(result => {
console.log(result)
})
.catch(error => {
console.log(error)
})
}
</script>
</body>
</html>(2)自定义实例配置请求?
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>配置文件发送</title>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/1.5.0/axios.js"></script>
</head>
<body>
<button id="sendRequest">发送请求</button>
<script>
sendRequest.onclick=function(){
axios({
//配置请求url
url:' http://localhost:3000/stus',
//配置请求类型,默认get。
method:'get',
//基础路径 请求路径=基础路径【协议、IP、端口】+项目路径
baseurl:"http://localhost:3000"
}).then(result=>{
console.log(result);
}).catch(err=>{
console.log(err);
})
}
</script>
</body>
</html>2.axios的简单配置文件
(1)baseURL,实际路径=baseURL路径+url路径,两个地址连接到一起才是真正的地址,所以务必要使用正确,url前不能有空格,且必须要有/。若需要,可全局配置。
data是作为请求主体被发送的数据,只适合put、post、patch方法。
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>配置文件发送</title>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/1.5.0/axios.js"></script>
</head>
<body>
<button id="sendRequest">发送请求</button>
<script>
//全局配置URL
axios.defaults.baseURL = 'http://localhost:3000';
sendRequest.onclick = function () {
axios({
//配置请求url
url: '/stus',
//配置请求类型,默认get
method: 'post',
//基础路径 请求路径=基础路径【协议、IP、端口】+项目路径
baseURL: "http://localhost:3000",
data: { "id": 109, "name": "李林", "age": 19 }
}).then(result => {
console.log(result);
console.log("添加成功")
}).catch(err => {
console.log(err);
})
}
</script>
</body>
</html>(2)params参数,与请求一起发送的参数 ,一般用于get方法。
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>配置文件发送</title>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/1.5.0/axios.js"></script>
</head>
<body>
<button id="sendRequestNode">发送请求过滤</button>
<button id="sendResponseNode">发送响应过滤</button>
<script>
sendResponseNode.onclick = function () {
axios({
//配置请求url
url: '/stus',
params: { age: 20 },
//配置请求类型,默认get
method: 'get',
//基础路径 请求路径=基础路径【协议、IP、端口】+项目路径
baseURL: "http://localhost:3000",
}).then(result => {
console.log("xxx",result.data);
console.log("添加成功")
}).catch(err => {
console.log(err);
})
}
</script>
</body>
</html>
(3)transformRequest:在向服务器发送前,修改请求数据,只能用在put、post、patch方法上。
查阅官方文档,直接套用格式后,参数部分如下设置,会发现增加到data.json的数据没有正确添加到文件中,会得到图1所示的数据。所以必须用一种特殊的写法,直接写明。返回值那里修改成return 'id=114&name=哈哈&age=22';不过这样得到的结果都是字符串,如图2所示。
如果想修改某一个记录的值,1)在return的时候直接修改,2)在transformRequset中修改。修改一个记录的姓名,遍历数组,其他参数保持不变。
注意:参数累加时,使用的不是单引号,而是特殊符号,不然不会生效。一般位于电脑的最上边那一排数字的左边。



? ? ? ? ? ? ? ? ? ? ? ? ?图1? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 图2
data: { "id": 114, "name": "哈哈", "age": 22 },
transformRequest: [function (data, headers) {
console.log(data)
//return data;
return 'id=114&name=哈哈&age=22'
}],<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>配置文件发送</title>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/1.5.0/axios.js"></script>
</head>
<body>
<button id="sendRequestNode">发送请求过滤</button>
<script>
sendRequestNode.onclick = function () {
axios({
//配置请求url
url: '/stus',
//配置请求类型,默认get
method: 'post',
//基础路径 请求路径=基础路径【协议、IP、端口】+项目路径
aseURL: "http://localhost:3000",
data: { "id": 113, "name": "利拉", "age": 20 },
transformRequest: [function (data, headers) {
// console.log(data)
data.name = "张磊"
let params = ""
// /**Object.entries(data),获取该对象的键值对信息,
// * 键值对信息封装到二维数组中,遍历二维数组,
// * 每个二维数组形成一个一维数组,每个一维数组包含一个key和value*/
for (const [key, value] of Object.entries(data)) {
//累加
params += `${key}=${value}&`
}
if (params) {
params = params.substring(0, params.length - 1)
}
return params;
// 对 data 进行任意转换处理,过滤后的数据key=value
// 改变返回结果,使结果正确输出
//return 'id=114&name=哈哈&age=22';
//return data;
}],
}).then(result => {
console.log(result);
console.log("添加成功")
}).catch(err => {
console.log(err);
})
}
</script>
</body>
</html>(4)transformResponse:在传递给then/catch前,允许修改响应数据,一般用于get。响应数据直接返回是字符串形式的,加上const dataobj=JSON.parse(data),则将字符串转化为对象。dataobj[0].name='李明',修改响应数据内容。
注:参数修改后使用console打印结果时,发现修改成功,但是内存不变。
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>配置文件发送</title>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/1.5.0/axios.js"></script>
</head>
<body>
<button id="sendResponseNode">发送响应过滤</button>
<script>
sendResponseNode.onclick = function () {
axios({
//配置请求url
url: '/stus',
params: { age: 20 },
//配置请求类型,默认get
method: 'get',
//基础路径 请求路径=基础路径【协议、IP、端口】+项目路径
baseURL: "http://localhost:3000",
//响应数据的过滤
transformResponse: [function (data) {
//data响应回来的数据是字符串
console.log("###",data);
//对象
const dataobj=JSON.parse(data)
dataobj[0].name='李明'
//return dataobj
// 对 data 进行任意转换处理
return data;
}],
}).then(result => {
console.log("xxx",result.data);
console.log("添加成功")
}).catch(err => {
console.log(err);
})
}
</script>
</body>
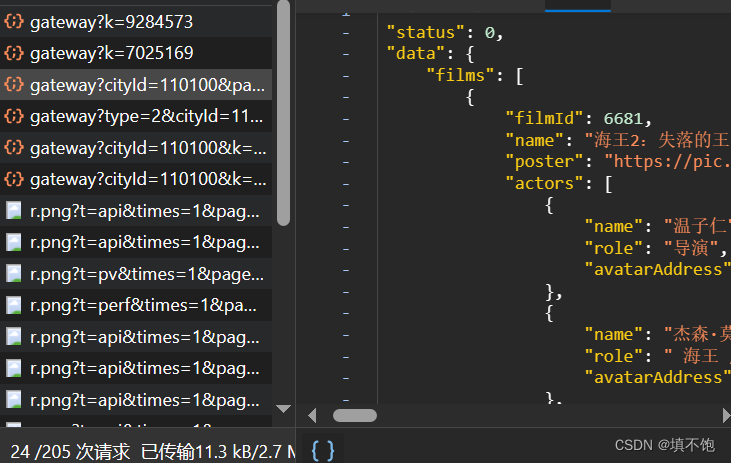
</html>(5)header:请求头,请求卖座电影的数据时,获取网页地址,将网页参数进行解读。添加请求头,'admin':'admin',会显示报错,表示没有CORS,不能跨域请求,这时需在代码中添加想要请求网址的headers,添加之后还会报错,必须把自己添加的'admin':'admin'自定义请求头删除,headers不能多也不能少。


<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>配置文件发送</title>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/1.5.0/axios.js"></script>
</head>
<body>
<button id="sendHeader">请求头</button>
<script>
//全局配置URL
axios.defaults.baseURL = 'http://localhost:3000';
sendHeader.onclick = function () {
//电影数据https://m.maizuo.com/gateway?cityId=110100&pageNum=1&pageSize=10&type=1&k=8157590
axios({
//配置请求url
url: '/gateway',
params: {
cityId:110100,
pageNum:1,
pageSize:10,
type:1,
k:8157590
},
//配置请求类型,默认get
method: 'get',
//基础路径 请求路径=基础路径【协议、IP、端口】+项目路径
baseURL: "https://m.maizuo.com",
//添加请求头
headers:{
'X-Client-Info':'{"a":"3000","ch":"1002","v":"5.2.1","e":"17035039212557756103983105"}',
'X-Host':'mall.film-ticket.film.list'
},
}).then(result => {
console.log("xxx",result.data.data.films);
console.log("添加成功")
}).catch(err => {
console.log(err);
})
}
</script>
</body>
</html>3.响应结构。
data:响应数据集,数组
status:状态码。
1)200:请求成功
2)304:所请求的资源未修改,不会返回任何资源
3)404:NOT Found,可能是路径有问题或其他原因。
5)500:服务器内部错误,无法完成请求,可能是代码问题,也可能是新增数据问题。
注意:若新增数据已经存在于数据内部,再次新增时会报错。
headers:响应头,statusText:服务器响应HTTP状态信息,config:为请求提供的配置信息。request:生成此响应的请求

4.拦截器,请求或响应拦截器是全局的,请求拦截器的设置会影响响应拦截器,不管什么情况,两者都会执行。不再使用transformrequest和transformresponse进行请求和响应,直接使用拦截器即可。请求拦截器中config即为请求结果,可修改config.data.name。响应拦截器中resonponse返回结果,查询年龄为19的stus,代码报错。因为在请求拦截器中修改姓名,在响应拦截器中无法实现;同样,响应拦截器的修改也会影响到请求拦截器,从而报错,所以需要慎重使用。
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>配置文件发送</title>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/1.5.0/axios.js"></script>
</head>
<body>
<button id="requestNode">请求拦截器</button>
<button id="responseNode">响应拦截器</button>
<script>
// 添加请求拦截器
axios.interceptors.request.use(function (config) {
// config.data.name='大宝'
//console.log(config)
return config;
}, function (error) {
return Promise.reject(error);
});
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
//console.log(response)'
return response;
}, function (error) {
return Promise.reject(error);
});
requestNode.onclick = function () {
axios({
url: '/stus',
method: 'post',
baseURL: "http://localhost:3000",
data: { "id": 116, "name": "莉拉", "age": 18 },
}).then(result => {
// console.log(result);
console.log("添加成功")
}).catch(err => {
console.log(err);
})
}
responseNode.onclick = function () {
axios({
url: '/stus',
params: { age: 19 },
method: 'get',
baseURL: "http://localhost:3000",
}).then(result => {
console.log("xxx", result.data);
console.log("添加成功")
}).catch(err => {
console.log(err);
})
}
</script>
</body>
</html>本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!