Nuxt 框架 处理 前端 token
发布时间:2023年12月25日
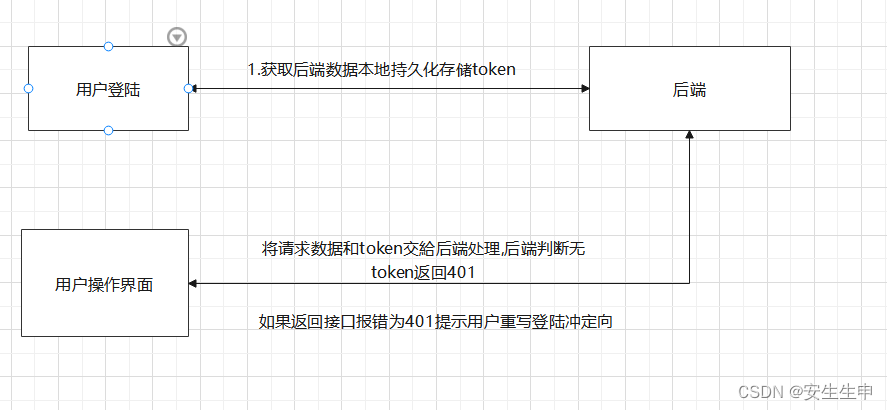
?实现思路:

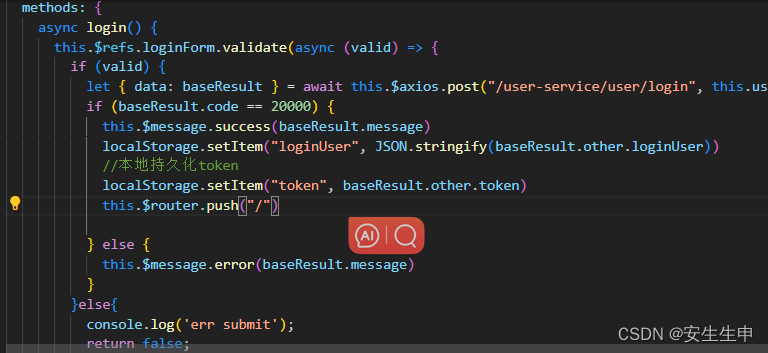
一.获取用户token并持久化数据

//本地存储
localStorage.setItem("token", baseResult.other.token)二.配置axios插件(处理需要的token)
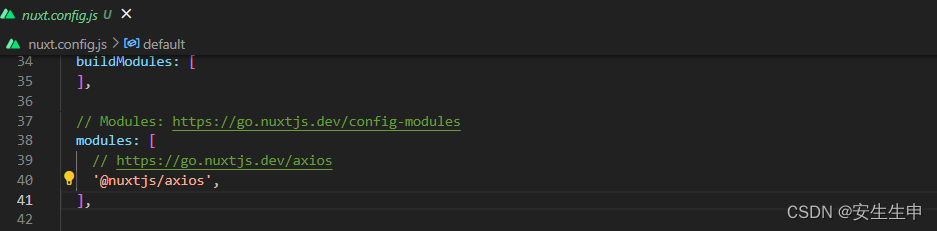
? 2.1导入axios

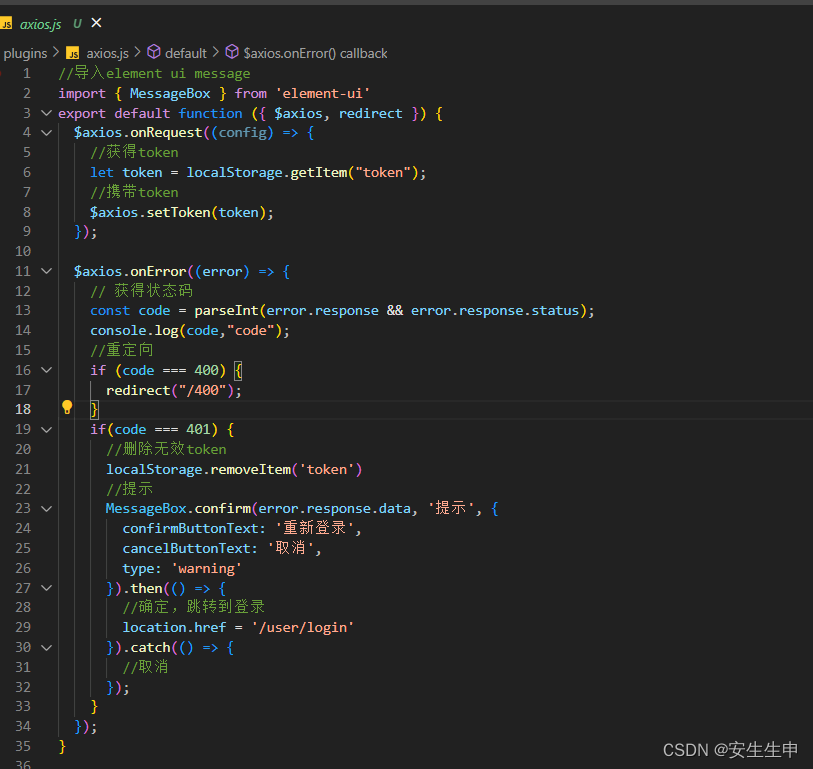
2.2 请求携带token 与重定向

//导入element ui message
import { MessageBox } from 'element-ui'
export default function ({ $axios, redirect }) {
$axios.onRequest((config) => {
//获得token
let token = localStorage.getItem("token");
//携带token
$axios.setToken(token);
});
$axios.onError((error) => {
// 获得状态码
const code = parseInt(error.response && error.response.status);
console.log(code,"code");
//重定向
if (code === 400) {
redirect("/400");
}
if(code === 401) {
//删除无效token
localStorage.removeItem('token')
//提示
MessageBox.confirm(error.response.data, '提示', {
confirmButtonText: '重新登录',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
//确定,跳转到登录
location.href = '/user/login'
}).catch(() => {
//取消
});
}
});
}
文章来源:https://blog.csdn.net/lin85253788/article/details/135202264
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 浮点数精度问题
- android 通过反射获取U盘路径地址
- 电脑免费硬盘数据恢复软件EasyRecovery16永久免费版
- 可观测实践丨如何利用 AI 算法解决告警配置三大难题?
- 从spring.io上下载的压缩包为什么导入到idea运行不了?如何运行?
- 数据结构第2章 栈和队列
- 【RabbitMQ】RabbitMQ详解(二)
- 【图像隐写】DCT数字水印嵌入+提取(含PSNR)【含GUI Matlab源码 1671期】
- 解决腾讯云CentOS 6硬盘空间不足问题:从快照到数据迁移
- 电商带货品牌直播间SOP运营执行步骤