uniapp开发小程序如何获取用户地理位置
发布时间:2024年01月22日
1、需求说明
需求:点击按钮获取当前微信位置,以及点击拒绝授权后,下次点击还可以拉起授权窗口;
2、言归正传
1、编写代码
模板部分
<template>
<view>
<button type="" @click="getLocation">获取位置</button>
<view>经度:{{x}}</view>
<view>纬度:{{y}}</view>
</view>
</template>
script部分
<script>
export default {
data () {
return {
x: 0,
y: 0
}
},
methods: {
getLocation () {
let that = this
// 获取用户是否开启 授权获取当前的地理位置、速度的权限。
uni.getSetting({
success (res) {
console.log(res)
// 如果没有授权
if (!res.authSetting['scope.userLocation']) {
// 则拉起授权窗口
uni.authorize({
scope: 'scope.userLocation',
success () {
//点击允许后--就一直会进入成功授权的回调 就可以使用获取的方法了
uni.getLocation({
type: 'wgs84',
success: function (res) {
that.x = res.longitude
that.y = res.latitude
console.log(res)
console.log('当前位置的经度:' + res.longitude)
console.log('当前位置的纬度:' + res.latitude)
uni.showToast({
title: '当前位置的经纬度:' + res.longitude + ',' + res.latitude,
icon: 'success',
mask: true
})
}, fail (error) {
console.log('失败', error)
}
})
},
fail (error) {
//点击了拒绝授权后--就一直会进入失败回调函数--此时就可以在这里重新拉起授权窗口
console.log('拒绝授权', error)
uni.showModal({
title: '提示',
content: '若点击不授权,将无法使用位置功能',
cancelText: '不授权',
cancelColor: '#999',
confirmText: '授权',
confirmColor: '#f94218',
success (res) {
console.log(res)
if (res.confirm) {
// 选择弹框内授权
uni.openSetting({
success (res) {
console.log(res.authSetting)
}
})
} else if (res.cancel) {
// 选择弹框内 不授权
console.log('用户点击不授权')
}
}
})
}
})
} else {
// 有权限则直接获取
uni.getLocation({
type: 'wgs84',
success: function (res) {
that.x = res.longitude
that.y = res.latitude
console.log(res)
console.log('当前位置的经度:' + res.longitude)
console.log('当前位置的纬度:' + res.latitude)
uni.showToast({
title: '当前位置的经纬度:' + res.longitude + ',' + res.latitude,
icon: 'success',
mask: true
})
}, fail (error) {
uni.showToast({
title: '请勿频繁调用!',
icon: 'none',
})
console.log('失败', error)
}
})
}
}
})
}
},
}
</script>
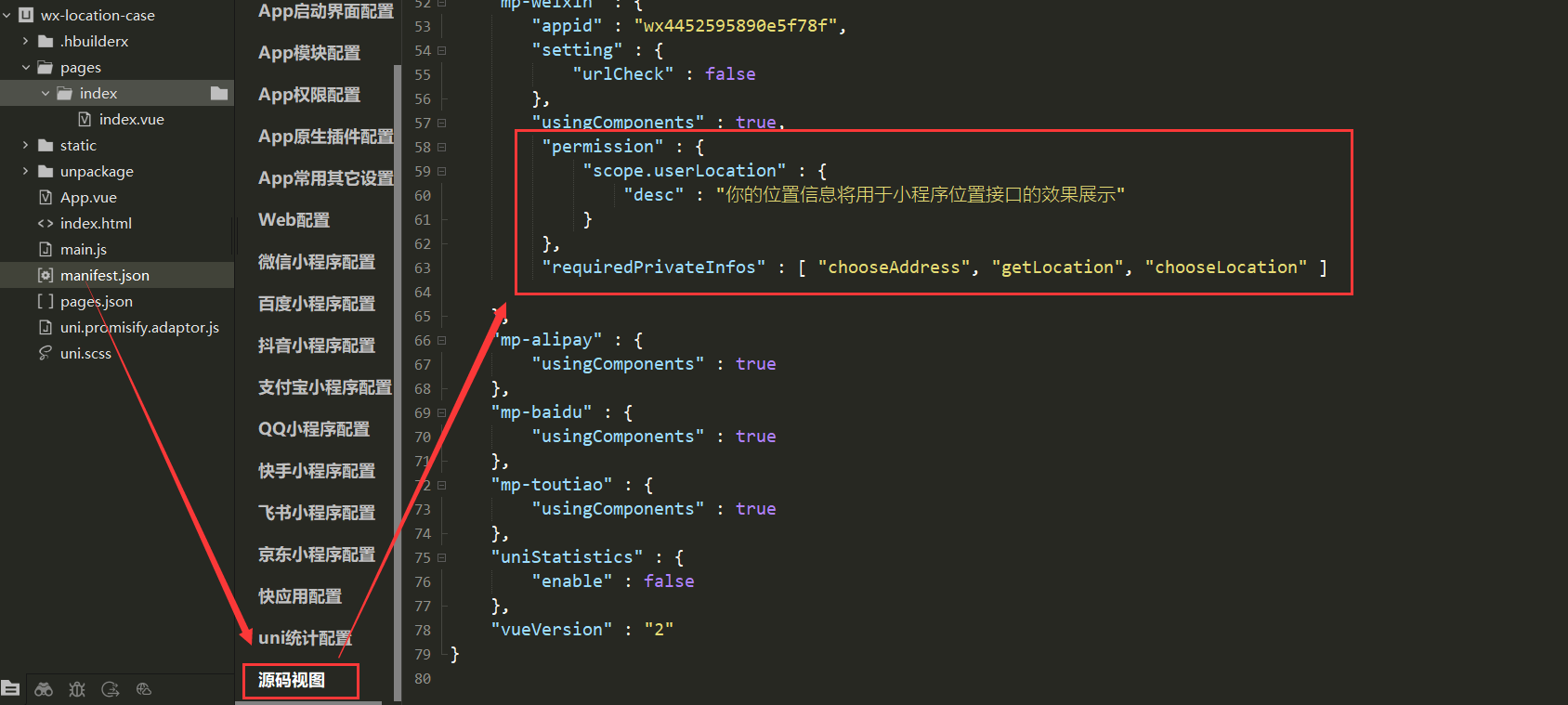
2、在manifest.json新增如下配置
原因:因为微信小程序从2019年1月14日起新提交发布的版本若未填写地理位置用途说明,则将无法正常调用地理位置相关接口;
解决办法: 在manifest.json文件中,mp-weixin属性下配置permission获取地理位置的权限

"permission" : {
"scope.userLocation" : {
"desc" : "你的位置信息将用于小程序位置接口的效果展示"
}
},
"requiredPrivateInfos" : [ "chooseAddress", "getLocation", "chooseLocation" ]
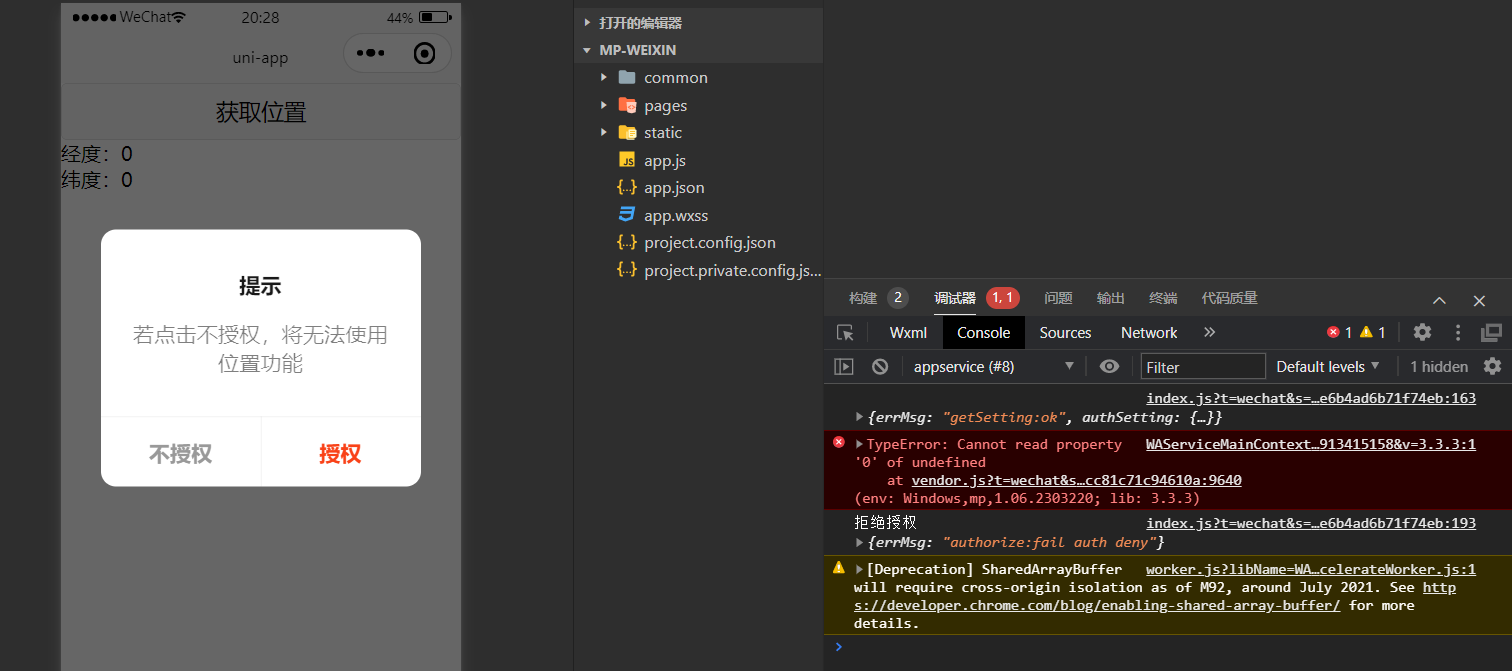
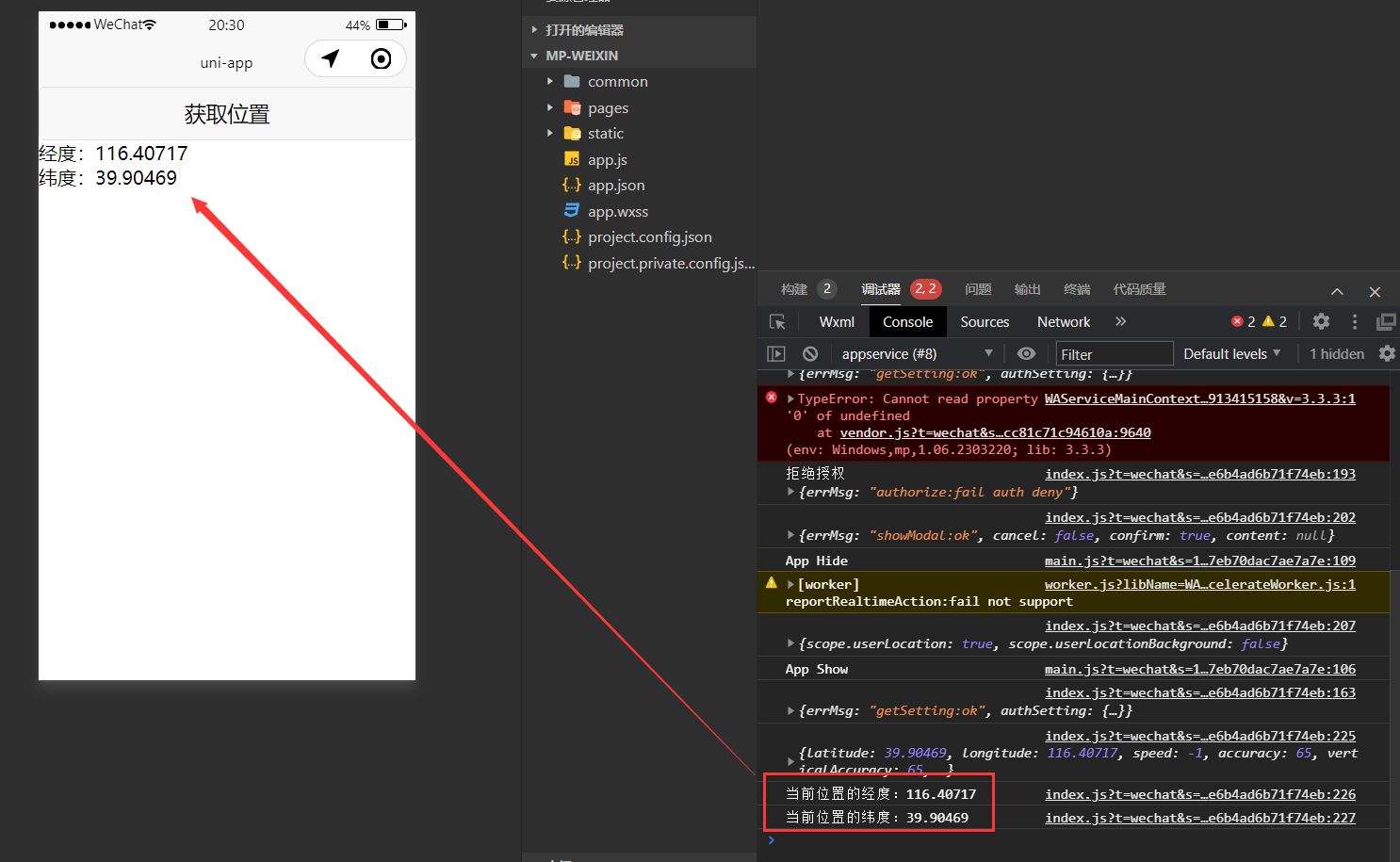
3、运行测试

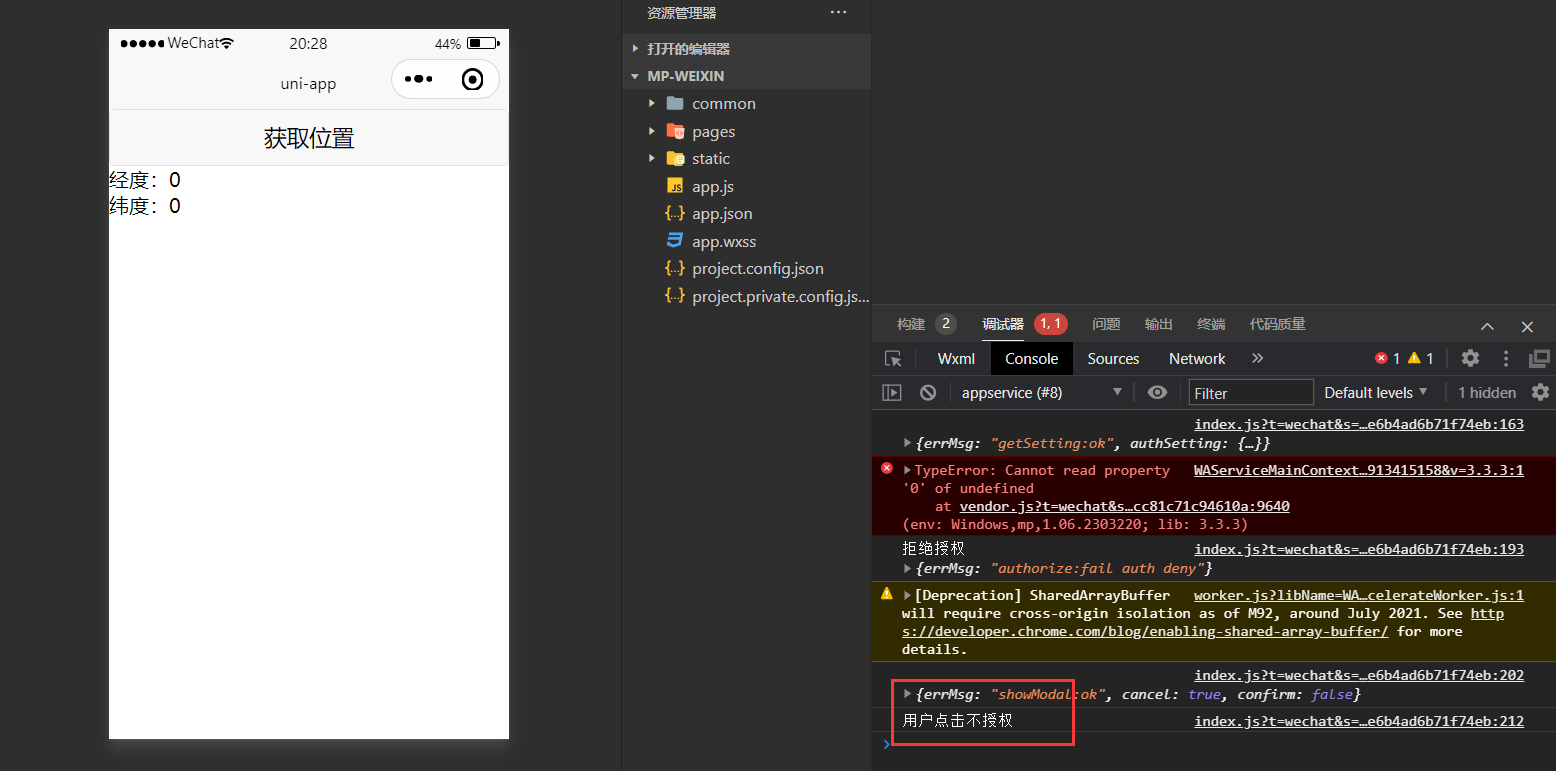
点击不授权

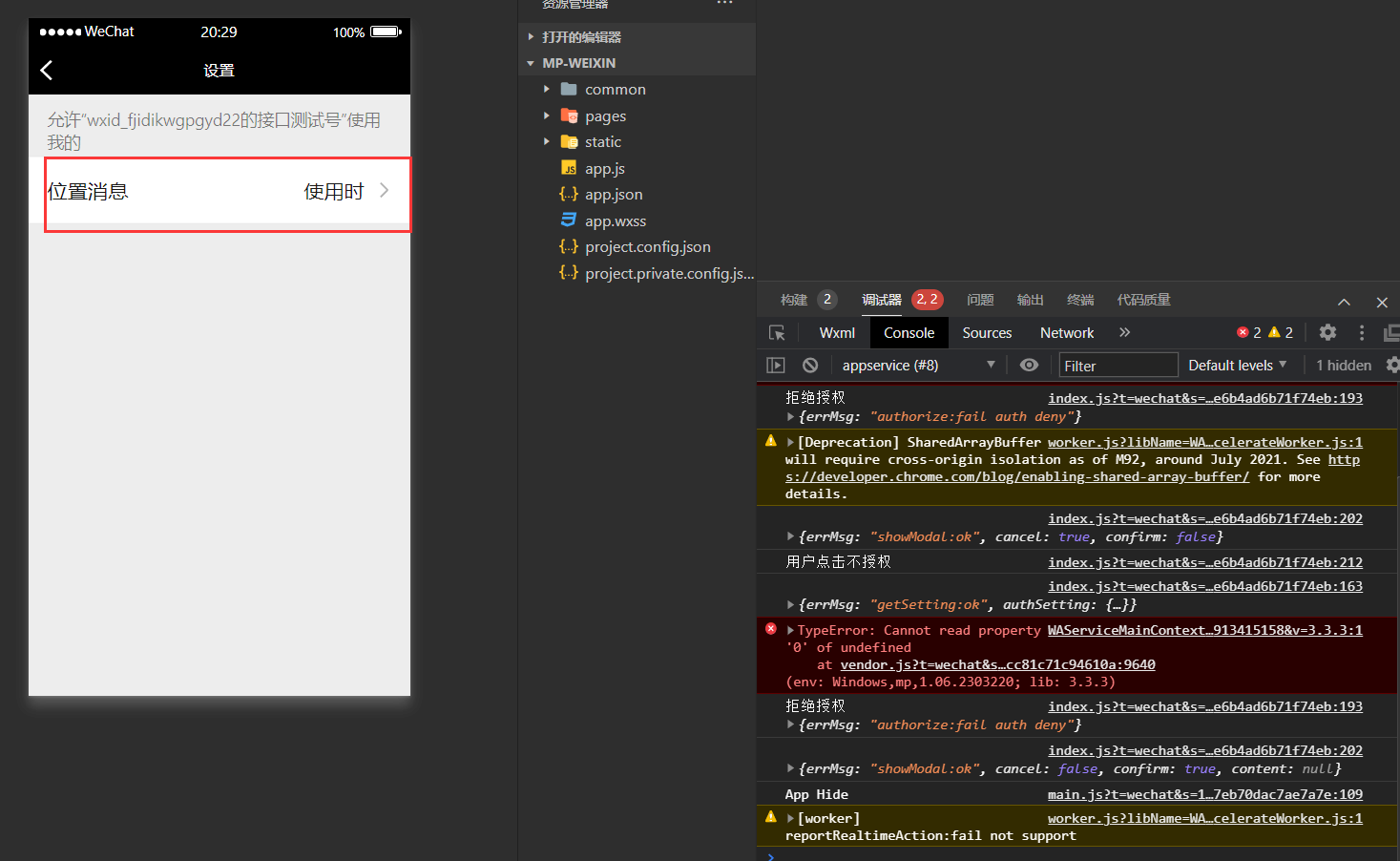
点击授权,跳转到授权页面,修改为使用时允许

重新获取位置信息
成功获取到用户的地理位置,那么就可以调用后端接口将经纬度存储到服务端使用了

3、结语
1.以上就是今天分享的全部内容,小伙伴们别忘记点赞关注~
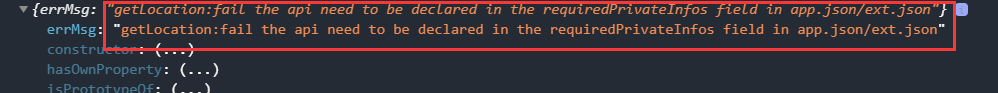
2.需要注意的是一定要进行在manifest.json文件中配置,否则会如下错误

3.如果是需要上线的小程序,需要在微信公众平台开发管理->接口设置中开通接口wx.getLocation的权限,否则审核代码时候会不通过
4.制作不易,一键四连再走吧,您的支持永远是我最大的动力!
文章来源:https://blog.csdn.net/admin_2022/article/details/135759122
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 小家电type-c接口PD诱骗
- 以后要做GIS开发的话是学GIS专业还是学计算机专业好一些?
- three.js Raycaster(鼠标点击选中模型)
- element中Table表格控件实现单选功能、多选功能、两种分页方式
- 2024中国国际光伏展
- Redis:5种基本数据类型概述
- 中国1000米分辨率逐年最大LAI数据集(2000-2022)
- Python通过函数名调用函数的几种场景
- 基于junit4搭建自定义的接口自动化测试框架
- JVM篇----第三篇