css 实现圆角渐变色效果
发布时间:2023年12月28日
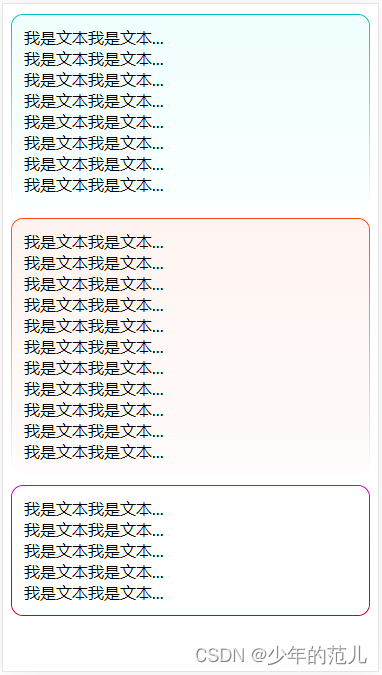
效果图

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>css 实现圆角渐变色效果</title>
<style>
.card-box,
.card-box-1,
.card-box-2 {
margin-top: 10px;
border: 1px solid transparent;
border-radius: 12px;
background-image: linear-gradient(#ffffff, #ffffff),
linear-gradient(180deg, rgba(0, 191, 198, 1), rgba(0, 191, 198, 0));
background-origin: border-box;
background-clip: content-box, border-box;
}
.card-box-1 {
background-image: linear-gradient(#ffffff, #ffffff),
linear-gradient(180deg, rgba(255, 71, 25, 1), rgba(0, 191, 198, 0));
}
.card-box-2 {
background-image: linear-gradient(#ffffff, #ffffff),
linear-gradient(180deg, rgb(198, 0, 198), rgba(198, 0, 33, 1));
}
.in {
width: 100%;
height: 100%;
border-radius: 12px;
padding: 12px;
box-sizing: border-box;
background: linear-gradient(180deg, #f1ffff 0%, #faffff 100%);
}
.card-box-1 .in {
background: linear-gradient(180deg, #fff4f1 0%, #fffcfb 100%);
}
.card-box-2 .in {
background: #fff;
}
</style>
</head>
<body>
<div class="card-box">
<div class="in">
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
</div>
</div>
<div class="card-box-1">
<div class="in">
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
</div>
</div>
<div class="card-box-2">
<div class="in">
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
<div>我是文本我是文本...</div>
</div>
</div>
</body>
</html>
文章来源:https://blog.csdn.net/m0_49045925/article/details/135265088
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Spring配置动态数据库
- 【R语言爬虫】使用rvest包爬取豆瓣读书Top 250,仅需50行代码(速度挺快)
- 双指针 之 快乐数
- Bean是什么?它有什么功能和特性?值不值得我们去学习?我们该如何去学习呢?
- 机器学习激活函数
- Ansys Lumerical | 曲面波导锥度(varFDTD 和 FDTD)
- SOFA Framework源代码及插件Win11编译开发环境配置
- 《PCI Express体系结构导读》随记 —— 第I篇 第1章 PCI总线的基本知识(7)
- kafka(一)快速入门
- Java中的继承