5.php开发-个人博客项目&JS-Ajax&前端逻辑&购物&登录&上传
目录
?
知识点
1-js前端验证-文件上传
2-js-Ajax传递-登录-状态
3-JS-Ajax传递-购物-参数
?
?
?
?
form表单的属性
标签用来采集数据,标签的属性则是用来规定如何把采集到的数据发送到服务器。
| 属性 | 值 | 描述 |
|---|---|---|
| action | URL地址 | 规定当提交表单时,向何处发送表单数据 |
| method | get或post | 规定以何种方式把表单数据提交到 action URL |
| enctype | multipart/form-data text/plain application/x-www-form-urlencoded | 规定在发送表单数据之前如何对其进行编码 |
| target (四个的值的前面都有一个下划线) | blank self parent top framename | 规定在何处打开 action URL |
?
?
js前端验证————>
upload.php
文件上传html
<form class="upload" method="post" enctype="multipart/form-data" ?action="">
? ?<input class="uploadfile" type="file" ?name="upload" onchange="checkFileExt(this.value)"/><br />
? ?<input class="sub" type="submit" name="submit" value="开始上传" />
</form>——引入了一个JS
<script src="js/jquery-1.12.4.min.js"></script>js验证(可以直接看到原代码)
<script>
? ?function checkFileExt(filename) //----触发的函数
? {
? ? ? ?var flag = false; //状态
? ? ? ?var arr = ["jpg","png","gif"];
? ? ? ?//取出上传文件的扩展名
? ? ? ?//1.jpg index=1;ext=jpg;
? ? ? ?var index = filename.lastIndexOf(".");
? ? ? ?var ext = filename.substr(index+1);
? ? ? ?//比较
? ? ? ?for(var i=0;i<arr.length;i++)
? ? ? {
? ? ? ? ? ?if(ext == arr[i])
? ? ? ? ? {
? ? ? ? ? ? ? ?flag = true; //一旦找到合适的,立即退出循环
? ? ? ? ? ? ? ?alert("上传的文件符合要求!");
? ? ? ? ? ? ? ?break;
? ? ? ? ? }
? ? ? }
? ? ? ?//条件判断
? ? ? ?if(!flag)
? ? ? {
? ? ? ? ? ?alert("上传的文件不符合要求,请重新选择!");
? ? ? ? ? ?location.reload(true);
? ? ? }
? }
</script>?
?
?
php(后端)验证————>
上传-html
<h1>文件上传</h1>
<form action="upload.php" method="post" enctype="multipart/form-data">
? ?<p><input type="file" name="upload"></p>
? ?<p><input type="submit" value="上传"></p>
</form>file_up.php
<?php
header("Content-Type:text/html;charset=utf-8");
@$file_name=$_FILES['upload']['name'];
//获取上传文件类型
@$file_type=$_FILES['upload']['type'];
//获取上传文件大小
@$file_size=$_FILES['upload']['size'];
//获取上传文件临时文件名
@$file_tmpname=$_FILES['upload']['tmp_name'];
//获取上传文件是否错误
@$file_error=$_FILES['upload']['error'];
?
echo $file_name."<hr>";
echo $file_type."<hr>";
echo $file_size."<hr>";
echo $file_tmpname."<hr>";
echo $file_error."<hr>";
?
if (@$file_error>0){
? ?echo '上传出错!';
}
else{
? ?move_uploaded_file(@$_FILES["upload"]["tmp_name"], "../upload/" . @$_FILES["upload"]["name"]);
? ?echo "文件存储在: " . "upload/" . @$_FILES["upload"]["name"];
}
?>?
?
浏览器禁用JS代码
————右键-检查-找三个点-设置,.........
?
Google Chrome(谷歌浏览器)
?
? 点击浏览器工具栏上的Chrome菜单图标 。
? 选择设置。
? 在“设置”页面上,点击显示高级设置…链接。
? 在“隐私设置”部分中,点击内容设置…
? 在“JavaScript”部分中,选中允许所有网站运行JavaScript(推荐)。
? 点击完成。
?
Firefox(火狐浏览器)
?
? 检查浏览器是否运行了拦截 JavaScript 的扩展件。Firefox默认启用 JavaScript,通常您只能通过运行扩展件来禁用。
? 检查 Firefox 高级设置。在 Firefox 的配置文件中,有一个不易察觉的选项可启用或禁用 JavaScript。
? 如要查看您是否意外禁用了该选项,可在 Firefox 地址栏中输入 about:config 并按回车键。
? 阅读警告消息并单击“我保证会小心”按钮。更改这些文件和设置可能会导致您的 Firefox 无法使用。
? 在页面顶部的搜索栏中,输入 javascript.enabled 并按回键。
? javascript.enabled 的值应为 true。如果显示为“false”,则在该条目上单击右键,并选择“切换”。
? 重启 Firefox 并尝试载入含有 JavaScript 的页面。
? 如果其他所有方法失败,则请卸载和重新安装 Firefox 以恢复所有默认设置。
?
IE浏览器
?
? 单击右上角的齿轮图标。从出现的菜单中选择“Internet 选项”。
? 单击“安全”选项卡。单击窗口底部的“自定义级别”按钮,弹出“安全设置”对话框。
? 找到“脚本”目录。单击“JAVA 小程序”下的“启用”选项,选择此选项后将允许 Internet Explorer 在页面上显示 JavaScript 元素。
? 两次单击“确定”按钮关闭窗口。单击“刷新”按钮,用新设置重新载入网页。
?
Opera浏览器
?
? 单击 Opera 菜单。在“设置”选项上方悬停鼠标。如找不到 Opera 菜单,只看到传统菜单栏,则单击“工具”。
? 在“快速偏好”上方悬停鼠标。勾选名为“启用 JavaScript”的复选框。
? 刷新当前网页。这将载入您的新设置。
?
Safari浏览器
?
? 单击 Safari 菜单。选择“偏好”,然后单击“安全”选项卡。
? 确保“启用 JavaScript”选项已勾选。如未勾选复选框,则 JavaScript 在网页上不载入。
? 在 iOS 设备上启用 Java。点击“设置”图标,向下滚动至 Safari 部分。点击“高级”,然后将 JavaScript 选项切换到“开启”
??
?
ajax(Web数据交互方式)
引用框架(封装好了代码)——引入一个JS文件
ajax不需要传到后台。
--js的一种吧。
ajax验证—————>
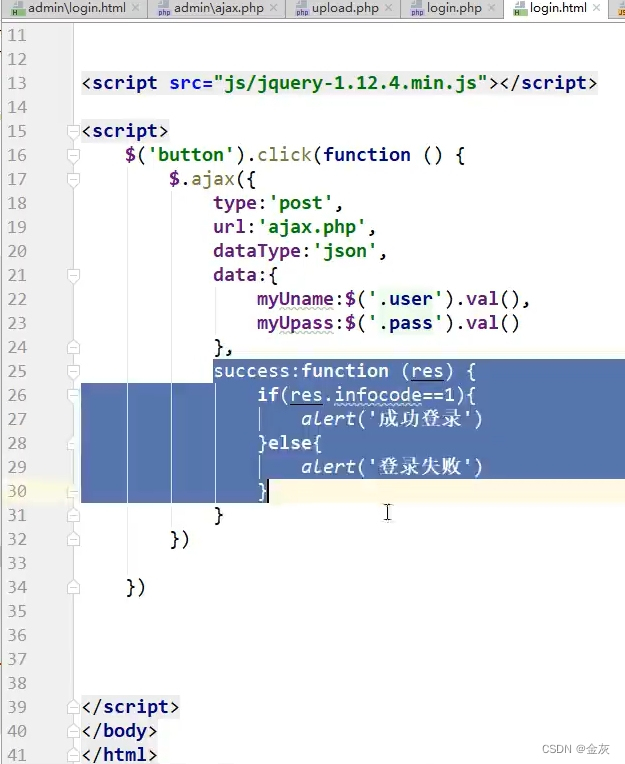
login.html
<!DOCTYPE html>
<html lang="en">
<head>
? ?<meta charset="UTF-8">
? ?<title>Ajax登录</title>
</head>
<body>
帐号:<input type="text" class="user">
密码:<input type="password" class="pass">
<button>用户登录</button>
?
<script src="../js/jquery-1.12.4.min.js"></script>
<script>
? ?$('button').click(function () {
? ? ? ?$.ajax({
? ? ? ? ? ?type:'post',
? ? ? ? ? ?url:'ajax.php', //发给ajax.php文件。
? ? ? ? ? ?dataType:'json',
? ? ? ? ? ?data:{
? ? ? ? ? ? ? ?myUname:$('.user').val(),
? ? ? ? ? ? ? ?myUpass:$('.pass').val()
? ? ? ? ? },
? ? ? ? ? ?success:function (res) {
? ? ? ? ? ? ? ?//console.log(res);
? ? ? ? ? ? ? ?if(res.infoCode==1){
? ? ? ? ? ? ? ? ? ?alert('登录成功');
? ? ? ? ? ? ? }else{
? ? ? ? ? ? ? ? ? ?alert('登录失败');
?
? ? ? ? ? ? ? }
? ? ? ? ? }
? ? ? });
?
? });
?
</script>
?
</body>
</html>ajax.php
——这里正常情况下要连接数据库取值的。
<?php
?
$username=$_POST['myUname'];
$password=$_POST['myUpass'];
$success=array('msg'=>'ok');
if($username=='jinhui' && $password=='1'){//这里可考虑连接数据库。
? ?$success['infoCode'] = 1;
}else{
? ?$success['infoCode'] = 0;
}
echo json_encode($success);
?
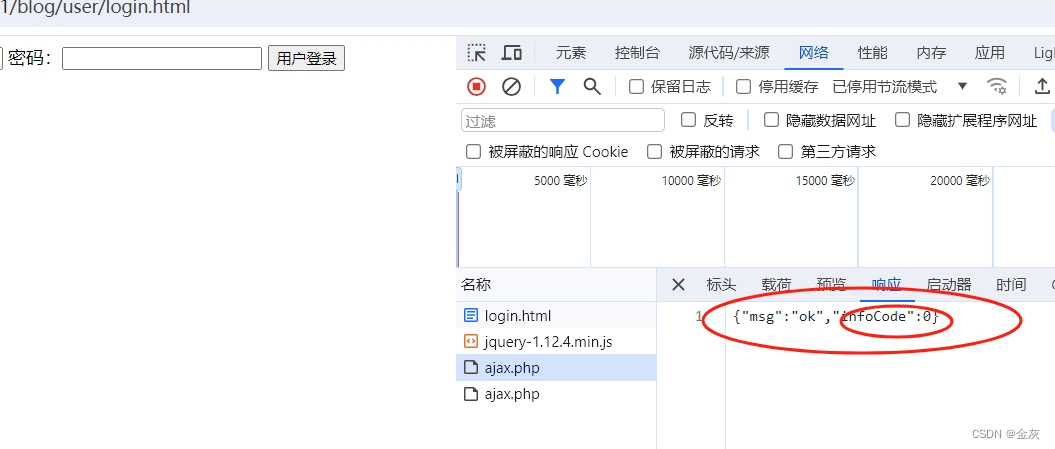
?>绕过
抓包——右键-接受数据服务器返回来的数据包——修改一下
登录错误:

——————————————
——这样,只提示一个成功登录,————洞洞!!!

————在ajax.php中写成功登录(由php控制)————GG
————要看逻辑————
如何发现ajax?
直接看源代码
——有的会用包含文件,封装了。——
————看仔细点,点开引用的JS文件!!!
?
?
两种验证
——对文件上传的后缀名进行验证,符合需求的才能上传
——这个功能的实现可以由JS或PHP实现
——两种验证的区别:
PHP:验证的代码看不到,只能进行黑盒测试 ——后端,服务器
JS:--可以看到---白盒测试 ————前端,浏览器——浏览器可忽略(不用)js代码。
#数据的验证不止后端可以,前端也可以。
php将代码的所有结果给你,
请求——返回——返回结果(服务器不会理你,你就自我安慰吧)
js ajax 用浏览器来处理,
请求——返回——读取返回的数据——js ajax 代码进行解析——结果
?
?
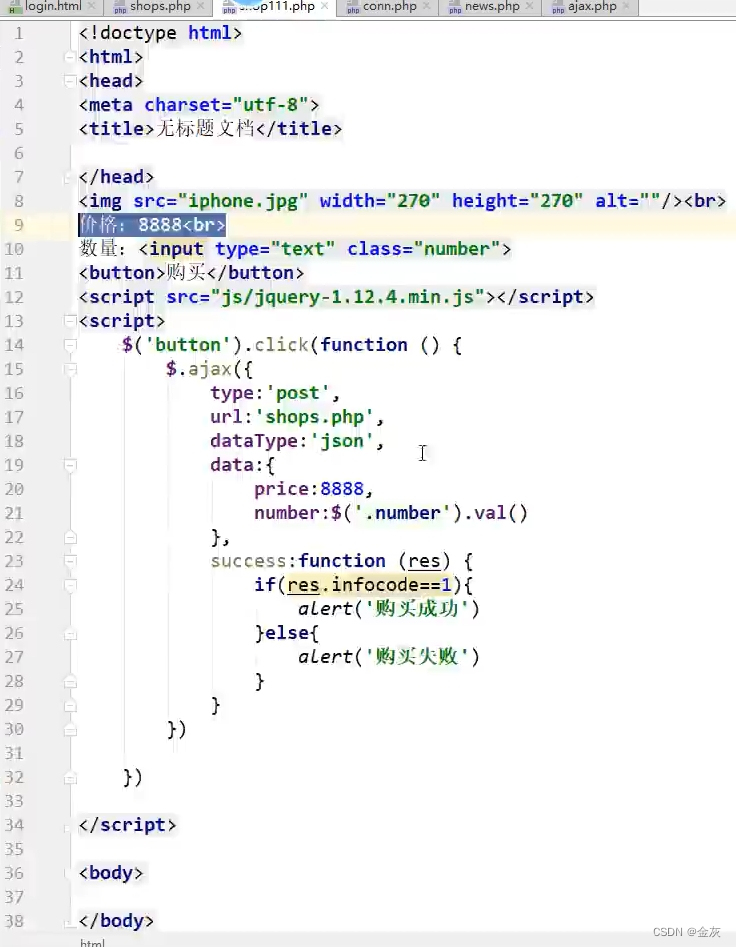
设计-购物*
以前端设计价格为准
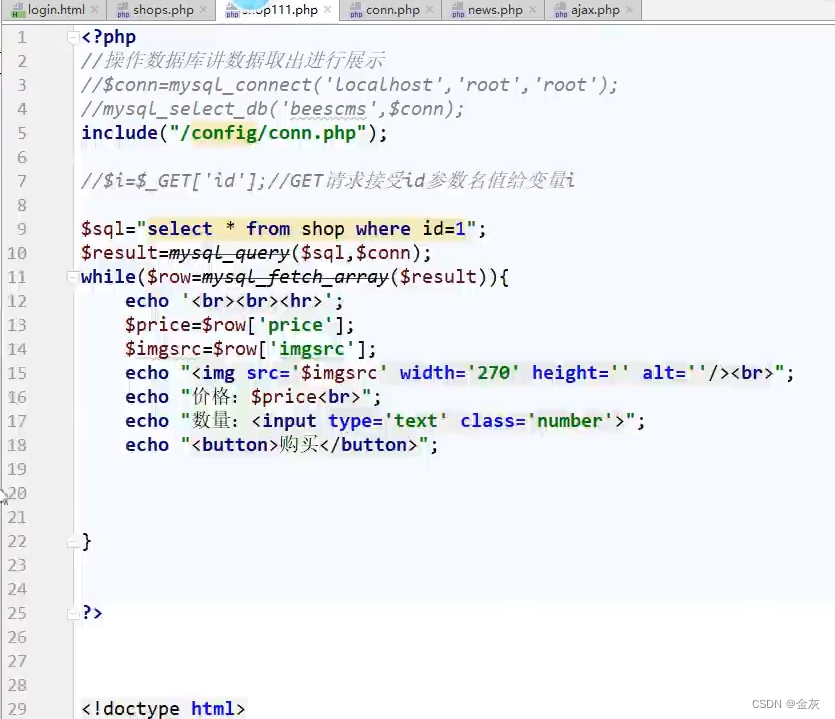
user.php--购买页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>购买设计1</title>
</head>
<body>
<img src="iphone.jpg" width="270" height="270" alt=""/><br>
价格:8888<br>
数量:<input type="text" class="num">
<button>购买</button>
<script src="js/jquery-1.12.4.min.js"></script>
<script>
$('button').click(function () {
$.ajax({
type:'post',
url:'shop.php',
dataType:'json',
data:{
price:'8888',
number:$('.num').val()
},
success:function (res) {
//console.log(res);
if(res.code==1){
alert('购买成功');
}else{
alert('购买失败');
}
}
});
});
</script>
</body>
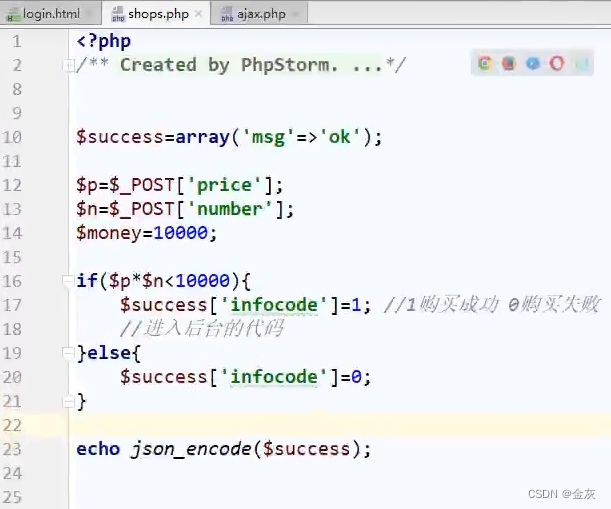
</html>shop.php--验证
<?php
header("Content-Type:text/html;charset=utf-8");
$success=array('msg'=>'ok');
$price=$_POST['price'];
$num=$_POST['number'];
$m=$price*$num;
if($m<10000){
$success['code']=1;
}else{
$success['code']=0;
}
echo json_encode($success);
?>

————抓包——改返回的数据,价格,服务器返回的数据状态值。
#注意是谁处理的那个数据。
?
GG还有(user1,shop1)(user2,shop2)?
——————只接受数据库的值--给数据写死, 数量,价格
——接收数据库的(注意代码顺序)
--先执行表单,才有数据的接收

——data里面的price可以修改,——<?php echo $price?>

?
?
小结:
修改 :状态值,数量,价格,(数据库有无的案例)
--状态值发现技巧:数据包的返回值有json类型格式 json code msgbox code data
写网站:
用框架:vue ,node.js
?
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 房产证翻译有何要求,怎样翻译比较好?
- 商品销售数据爬取分析可视化系统 爬虫+机器学习 淘宝销售数据 预测算法模型 大屏 大数据毕业设计(附源码)?
- 负载均衡是什么,有什么作用
- 内容运营个人简历范文参考
- 【星海随笔】unix 启动问题记录.
- 把袜子翻过来,里朝外,挂起来,整个世界都是你的礼物。
- blender 导入到 Marvelous Designer
- Linux自定义shell编写
- Vue3打印插件Print.js的使用
- Open CV 图像处理基础:(四)使用 Open CV 在 Java 中进行基本的图片模糊处理