百度地图通过DrawingManager.js改造绘制电子围栏,圆形、矩形、多边形、行政区域。( 方式2)
发布时间:2023年12月18日
故事:在新项目中,还是需要绘制围栏,由于前面使用的vue-BMap 官方方式进行围栏绘制,虽说比较灵活,但代码量比较大,而且手工敲的代码量太大,因此进行第二中电子围栏的绘制探索。
注意:本文章是居于项目已引入百度地图前提下,如未引入百度地图请自行引入,此处省略。
步骤一:
1、在static文件目录下引入控件代码和控件代码所需的图片,css文件,建议引入为整个lib文件。
注意:文件内有几个图片路径全称需要修改为自身项目全称,例如
?var centerIcon = new BMap.Icon('/XXX/static/js/lib/images/circenter.png', new BMap.Size(20, 20));
2、在项目index.html文件全局引用DrawingManager.js
? ? <script type="text/javascript" src="/XXXWeb/static/js/lib/DrawingManager.js"></script>
如下图所示:

步骤二:
打开DrawingManager.js控件,搜索“改造”二字进行围栏绘制完成后调用自己本地方法进行获取参数等等(具体内容可自行三次改造)
步骤三:在本地代码/模块进行绘制(行政区域选择请参考上篇文章,结合自身项目和下方代码中的绘制行政区域围栏),具体代码如下
<!-- 插入围栏 -->
<div class="position-crwl" v-show="!trackShow">
<el-dropdown @command="createFences">
<el-button type="primary" class="commom-font-size">插入围栏</el-button>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="circular">圆形</el-dropdown-item>
<el-dropdown-item command="rectangular">矩形</el-dropdown-item>
<el-dropdown-item command="polygon">多边形</el-dropdown-item>
<el-dropdown-item command="administration">按行政区域</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
methods:{
//绘制围栏(弹出围栏信息弹窗)
createFences(item) {
let self = this;
//行政围栏直接选择区域
if (item == 'administration') {
//自身项目选择行政区域逻辑,实现行政区域选择可参考上篇文章
return;
}
let styleOptions = {
strokeColor: "#5E87DB", // 边线颜色
fillColor: "#5E87DB", // 填充颜色。当参数为空时,圆形没有填充颜色
strokeWeight: 2, // 边线宽度,以像素为单位
strokeOpacity: 1, // 边线透明度,取值范围0-1
fillOpacity: 0.2, // 填充透明度,取值范围0-1
};
let labelOptions = {
borderRadius: "2px",
background: "#FFFBCC",
border: "1px solid #E1E1E1",
color: "#703A04",
fontSize: "12px",
letterSpacing: "0",
padding: "5px",
};
// 创建鼠标绘制工具
self.drawingManager = new BMapLib.DrawingManager(self, self.map, {
// isOpen: true, //是否开启绘制模式
enableCalculate: false, // 绘制是否进行测距(画线时候)、测面(画圆、多边形、矩形)
drawingToolOptions: {
enableTips: true,
customContainer: "selectbox_Drawing",
hasCustomStyle: true,
offset: new BMap.Size(5, 5), // 偏离值
scale: 0.8, // 工具栏缩放比例
drawingModes: [
BMAP_DRAWING_RECTANGLE,
BMAP_DRAWING_POLYGON,
BMAP_DRAWING_CIRCLE,
],
},
enableSorption: true, // 是否开启边界吸附功能
sorptionDistance: 20, // 边界吸附距离
enableGpc: true, // 是否开启延边裁剪功能
enbaleLimit: false, // 是否开启超限提示
// limitOptions: {
// area: 50000000 // 面积超限值
// },
circleOptions: styleOptions, // 圆的样式
polylineOptions: styleOptions, // 线的样式
polygonOptions: styleOptions, // 多边形的样式
rectangleOptions: styleOptions, // 矩形的样式
labelOptions: labelOptions, // label的样式
});
var arr = document.getElementsByClassName("bmap-btn");
for (var i = 0; i < arr.length; i++) {
arr[i].style.backgroundPositionY = "0";
}
switch (item) {
case "marker": {
var drawingType = BMAP_DRAWING_MARKER;
break;
}
case "polyline": {
var drawingType = BMAP_DRAWING_POLYLINE;
break;
}
case "rectangular": {
var drawingType = BMAP_DRAWING_RECTANGLE;
break;
}
case "polygon": {
var drawingType = BMAP_DRAWING_POLYGON;
break;
}
case "circular": {
var drawingType = BMAP_DRAWING_CIRCLE;
break;
}
}
// 进行绘制
if (
self.drawingManager._isOpen &&
self.drawingManager.getDrawingMode() === drawingType
) {
self.drawingManager.close();
} else {
self.drawingManager.setDrawingMode(drawingType);
self.drawingManager.open();
}
},
//此处是DrawingManager.js文件绘制完成点击确认后调用的方法,具体请查看该文件
openFenceModal(type, path, region, radius, overlay) {
let self = this;
let val
switch (type) {
case 'circle'://圆形circle==circular,后台是使用‘circular’
//自己后续实现逻辑
break;
//由于DrawingManager.js中矩形类型为rectangle,需要在此更改符合打开的字段,原则上rectangular==rectangle
case 'rectangle'://矩形
//自己后续实现逻辑
break;
case 'polygon'://多边型
//自己后续实现逻辑
break;
case 'administration'://行政
//自己后续实现逻辑
break;
default:
break;
}
},
// 绘制行政区域(value为中文行政区域地址,例如广东省广州市),具体使用情况结合自身项目
drawRegion(value) {
let self = this;
if (!value) {
this.$message({
message: "操作失败,请选择区域",
type: "error",
});
return;
}
var bdary = new BMap.Boundary();
bdary.get(value, (rs) => {
//获取行政区域
self.map.clearOverlays(); //清除地图覆盖物
var count = rs.boundaries.length; //行政区域的点有多少个
if (count === 0) {
alert("未能获取当前输入行政区域");
return false;
}
var pointArray = [];
for (var i = 0; i < count; i++) {
// console.log(rs.boundaries[i]);
var ply = new BMap.Polygon(rs.boundaries[i], {
strokeColor: '',
strokeWeight: '',
strokeOpacity: '0.35',
strokeStyle: 'dashed',
fillColor: '',
fillOpacity: '0.35'
}); //建立多边形覆盖物
var str = JSON.stringify(ply.ia); //将BMap获取的行政区边界经纬度转为字符串
self.map.addOverlay(ply); //添加覆盖物
pointArray = pointArray.concat(ply.getPath());
}
self.map.setViewport(pointArray); //调整视野
});
return true;
},
}注意:DrawingManager.js中的self为页面引用new BMapLib.DrawingManager(this, this.map, {})传入的this
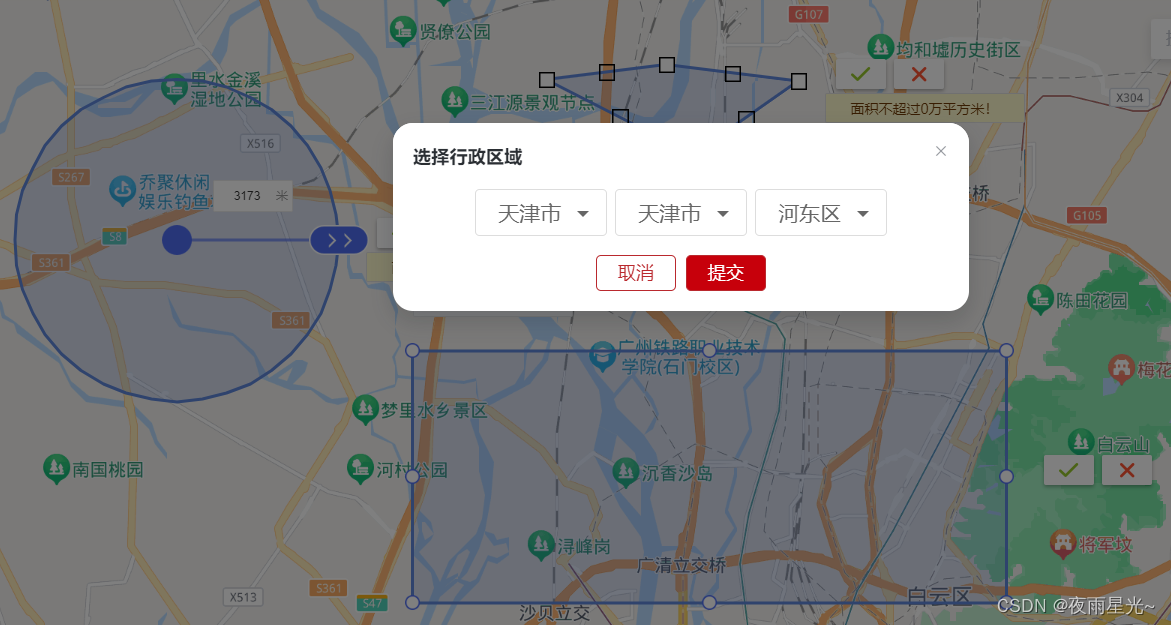
效果图如下:

文章来源:https://blog.csdn.net/weixin_46567616/article/details/134949218
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- AUTOSAR从入门到精通-漫谈autosar软件架构(六)
- C语言之进制转换
- HDFS概述
- 探索3D软件的奥秘:Maxon Cinema 4D与Autodesk Maya的比较
- export 是一个在 Unix 和类 Unix 系统(比如 Linux 和 macOS)中常用的 shell 命令,主要用于设置或导出环境变量。
- tim实践系列——接入外部账号系统,配置关系型数据库
- apkpure下载Google Play中APP的APK安装包
- 「HDLBits题解」Module name
- 会用vue吗?你对vue的mixin的理解,有什么应用场景?
- 赛尔航测管家,超智能航测助手