Tuya MiniApp 设计指南
一. 简介
小程序以其轻量、便捷的特性,在移动端 App 中被越来越广泛地使用。Tuya 作为物联网生态的头部 App 企业之一,开放 Tuya MiniApp 开发能力,以帮助开发者更好地服务用户。
对于开发者,Tuya MiniApp 以全新的开放模式,提供简单高效的设计、开发框架和丰富多配置的平台运营能力,通过Tuya MiniApp和 Tuya 大平台的合作,满足开发者流量获取、提高留存、精准营销、数据监控等多样化的需求。
对于用户,Tuya MiniApp 以即用即走、无需下载的特性,为用户提供更便捷的家庭数据管理、设备管控、场景设定、增值工具等智慧生活服务,打造一键触达、多线程、多频道的线上智能家庭空间和场景。
为构建 Tuya 生态体系内友好、高效、一致的用户体验,在充分尊重用户权益基础之上实现用户、客户、Tuya 的共赢,涂鸦拟定 Tuya MiniApp 设计指南和建议,以供参考。
二. 基础框架规范和设计指南
2.1 基础框架
Tuya MiniApp 的所有页面,包含标题栏和内容区 2 个部分。标题栏将放置在界面固定位置。开发者在设计界面时,请按照文档资源预留出空间。

2.2 标题栏
-
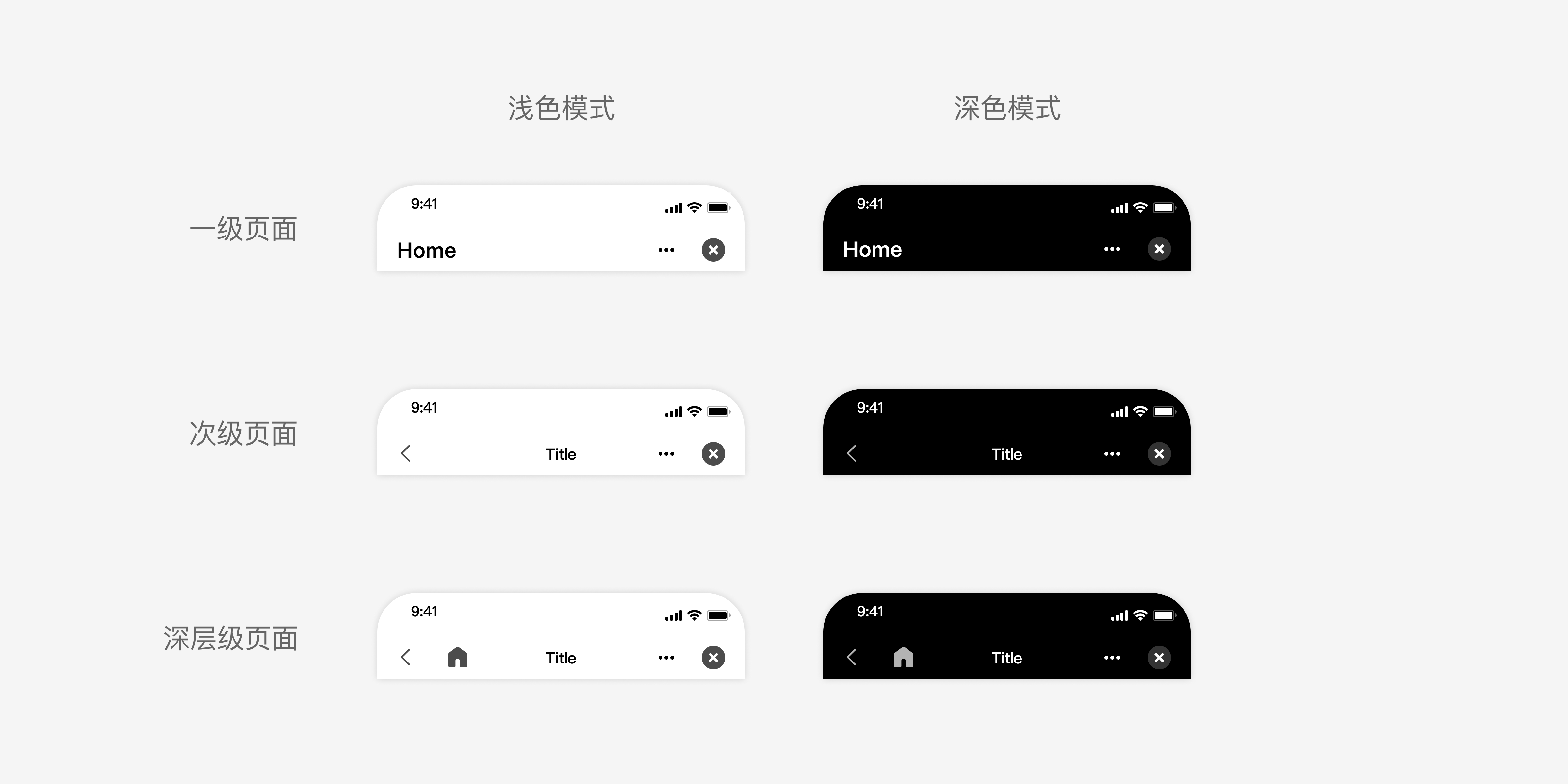
官方推荐样式
Tuya 提供官方推荐样式。您可在建议样式基础上,根据品牌或产品需求进行自定义配置。


-
标题栏自定义配置
小程序内所有页面,包括小程序内嵌网页和插件,由 Tuya MiniApp 统一提供顶部导航栏右侧的胶囊样式。开发者不可对其内容自定义。如需在 Tuya MiniApp 官方胶囊区域附近放置可交互元素,请特别注意是否会产生操作热区重叠、事件冲突等问题(最终实现方式以涂鸦 IoT 开发平台配置为准)。
-
官方提供?更多(菜单)?按钮的触发内容。

2.3 标签分页栏(Tab)
标签分页栏(Tab)用于页面横向视图导航的切换。开发者可为小程序页面添加标签分页导航,以便于用户在不同的分页间做切换。
标签分页栏包含吸顶标签分页栏和底部标签栏。一个页面不应出现一组以上标签分页栏。
-
吸顶标签分页栏
可直接应用于页面标题栏下方吸顶显示,也可以应用于页面内容区其它高度,滑动至顶部时自动吸顶显示,固定在页面顶部,不随页面滚动隐藏。
建议标签数量为 2 ~ 4 个,实际开发限制为 2 ~ 10 个,不可定义 icon,可自定义标签文案、文案颜色和标签栏颜色,当前选项文字需要高亮。

-
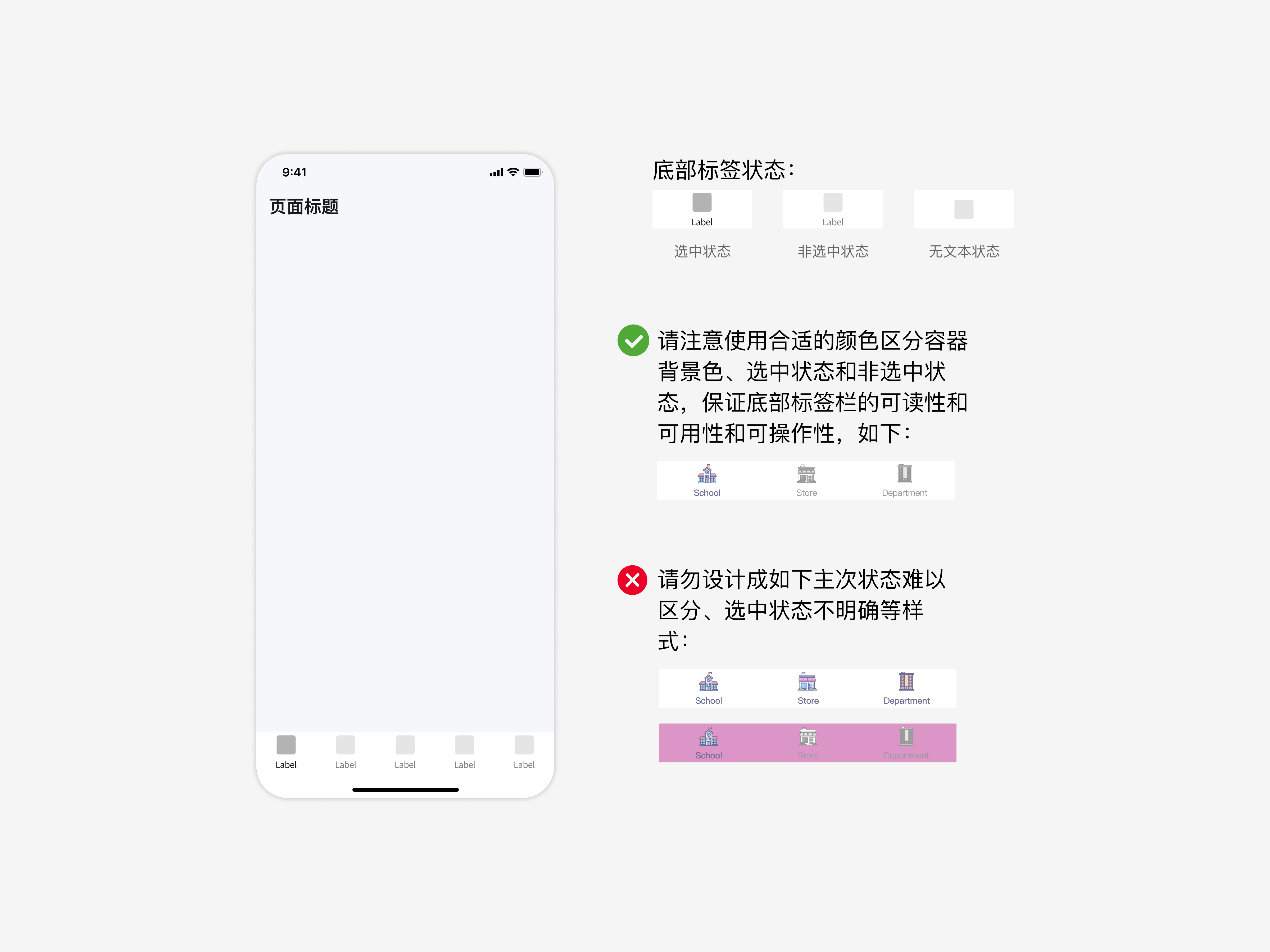
底部标签分页栏
底部标签分页栏用于 App 一级页面横向视图导航的切换,始终固定在页面底部,不随页面滚动隐藏
标签数量限制为 2 ~ 5 个,可自定义 icon 样式、标签文案、文本颜色和标签栏颜色,当前选项 icon 和文本需要高亮。

2.4 加载状态
用户使用小程序时,不可避免出现加载与等待的场景。为了缓解过长时间的等待,改善用户体验,您需要在用户等待过程中,给予及时且明确的反馈。
-
启动页加载
Tuya MiniApp 启动页既可以通过品牌标识(logo)展示品牌特征,也可以展示小程序的加载进度状态。当前页面仅品牌标识(Logo),支持自定义更改。

-
页面下拉刷新加载
在 Tuya MiniApp 内,官方提供标准的页面下拉刷新加载能力和样式。您可选择是用默认样式或开发自定义样式。

-
页面分页加载反馈
Tuya MiniApp 提供标准的页面上拉分页加载能力和样式。当用户上拉页面至一定高度时,可以触发当前页面内容的分页加载。开发者可选择使用默认样式或开发自定义样式。

-
页面内局部加载反馈
局部加载只在页面局部进行加载和反馈,反馈机制更有针对性,页面跳动小。开发者可选择使用默认样式或开发自定义样式。自定义样式应尽可能简洁,并使用简单动画告知用户加载过程。

-
模态加载
模态的加载样式将覆盖整个页面。由于无法明确告知具体加载的位置,或内容将可能引起用户的焦虑感,应谨慎使用,避免页面静止而引起用户焦虑。开发者可选择使用默认样式或开发自定义样式。

2.5 操作反馈
-
官方扩展功能面板
点击页面右上角 “...” 图标,唤起 Tuya MiniApp 官方功能面板。开发者可以在固定官方功能入口基础上自定义添加功能快捷触达入口。

-
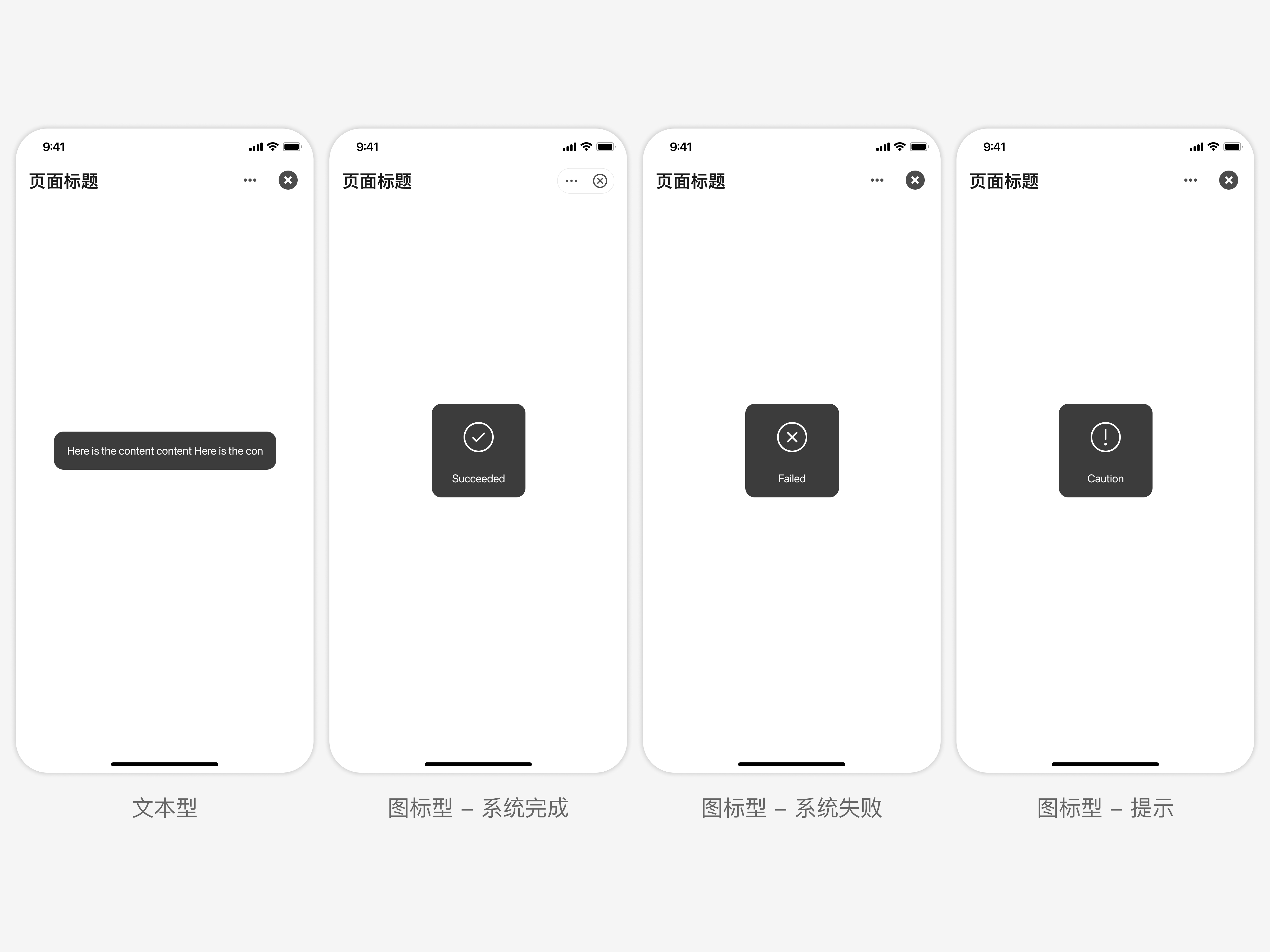
消息提示框
有图标型和文本型,适用于轻量和不需要强调操作的的提示,显示短暂时长后自动消失,不打断用户操作流程,对用户影响较小。一般不用于需要明确告知用户操作失败的错误提示。

-
模态对话框
对于需要用户明确知晓的操作结果,可通过模态对话框进行提示,可附带下一步操作提示。

2.6 容错报错
在出现异常场景时,用户往往容易出现沮丧情绪,因此需要格外注意异常状态的设计,为用户提供必要的异常状态提示,并告知解决方案,使其有路可退,缓解用户的沮丧情绪,有效帮助用户解决当前场景出现的问题。
要杜绝在异常状态下,用户无法解决问题又无处可去,停滞在某一页面的情况。
-
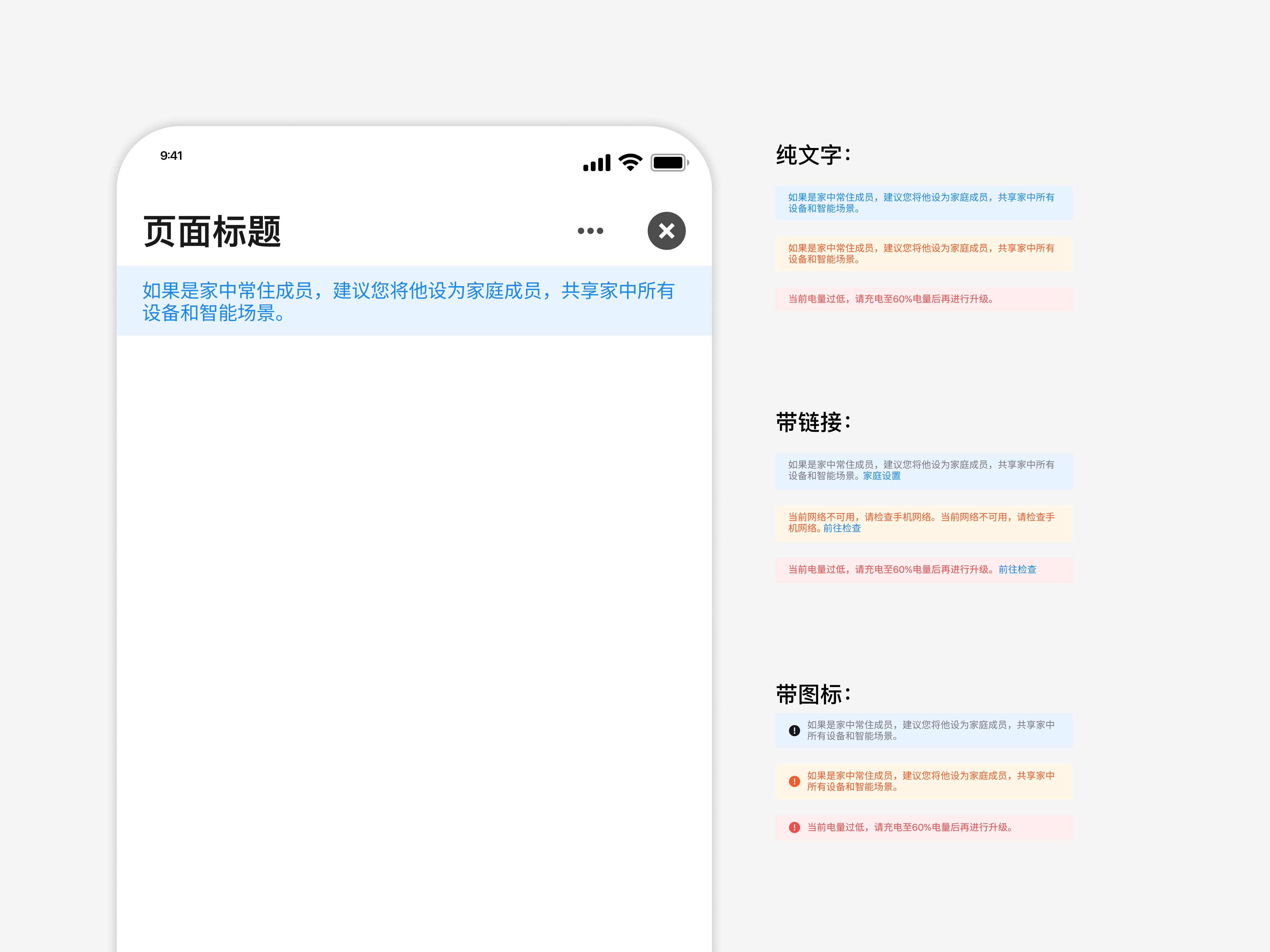
轻提示报错
在顶部告知错误原因,并标识出错误字段,或提供修改链接,提示并帮助用户进行修改。

-
全局异常提示
当出现网络问题、服务器异常、空内容等全局性异常状态时,可使用全局异常提示,并提供对应的处理按钮。

-
局部异常提示
局部异常提示是通常用户页面某个模块内容出现异常时出现的反馈提示,并提供对应的处理按钮。

三、视觉规范
3.1 页面布局
-
间距
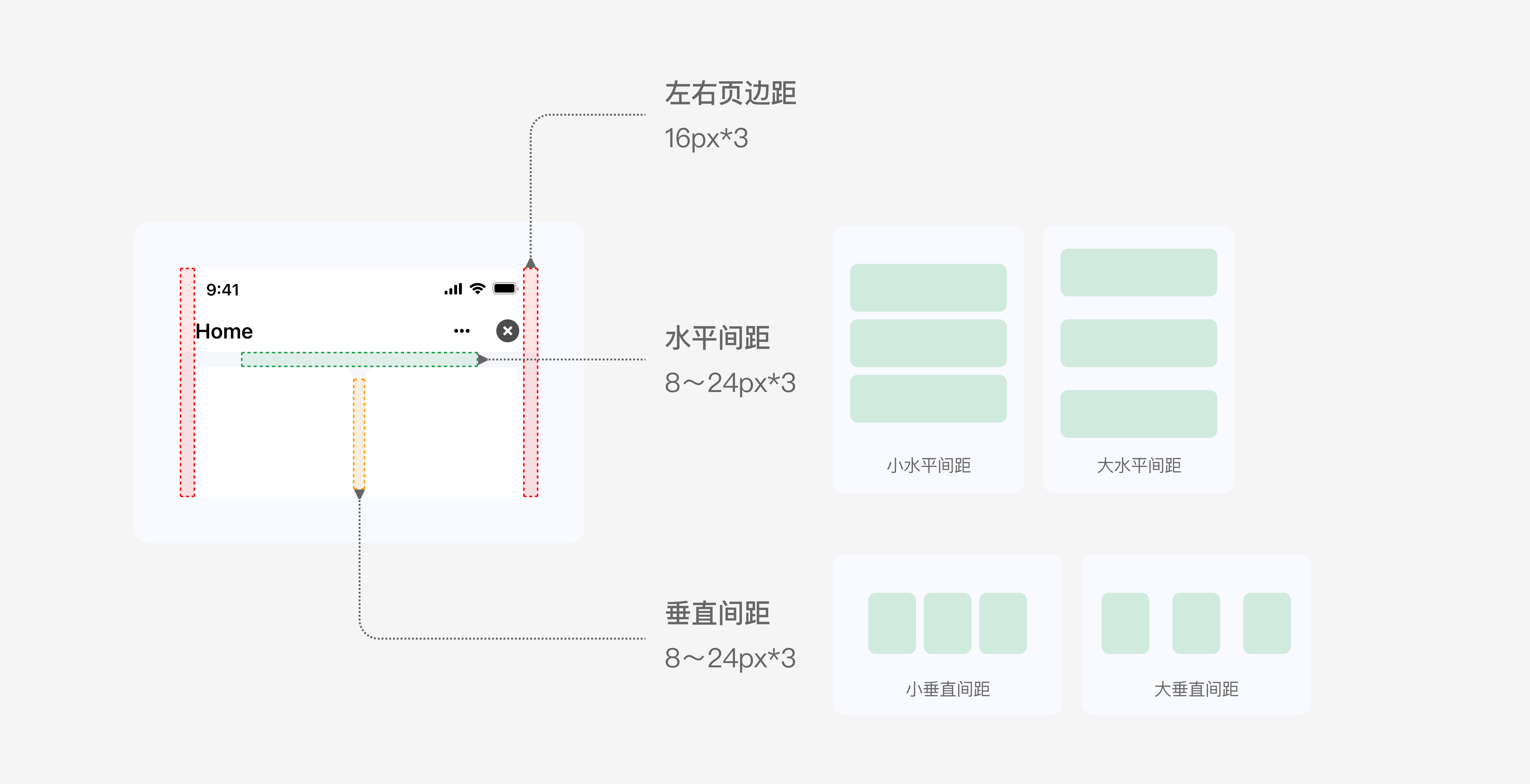
统一间距规范以确保界面一致性和美感。
基于宽度 375px*3(iPhone11 尺寸),输出视觉方案。
在布局小程序信息时,为信息内容区留出左右页边距 16px*3,限制内容宽度,以获得最佳可读性,页面内容保持统一的水平和垂直间距。

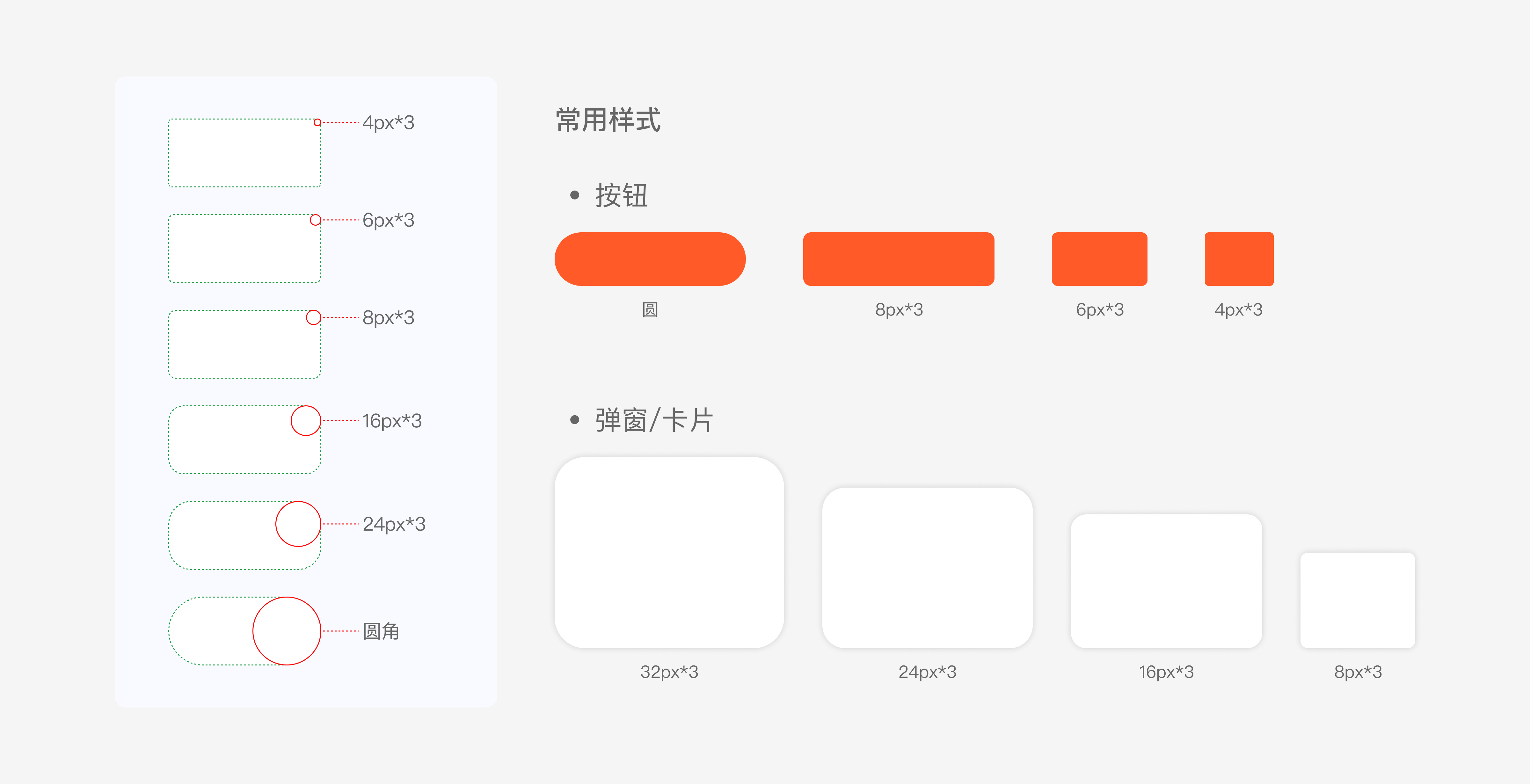
- 圆角

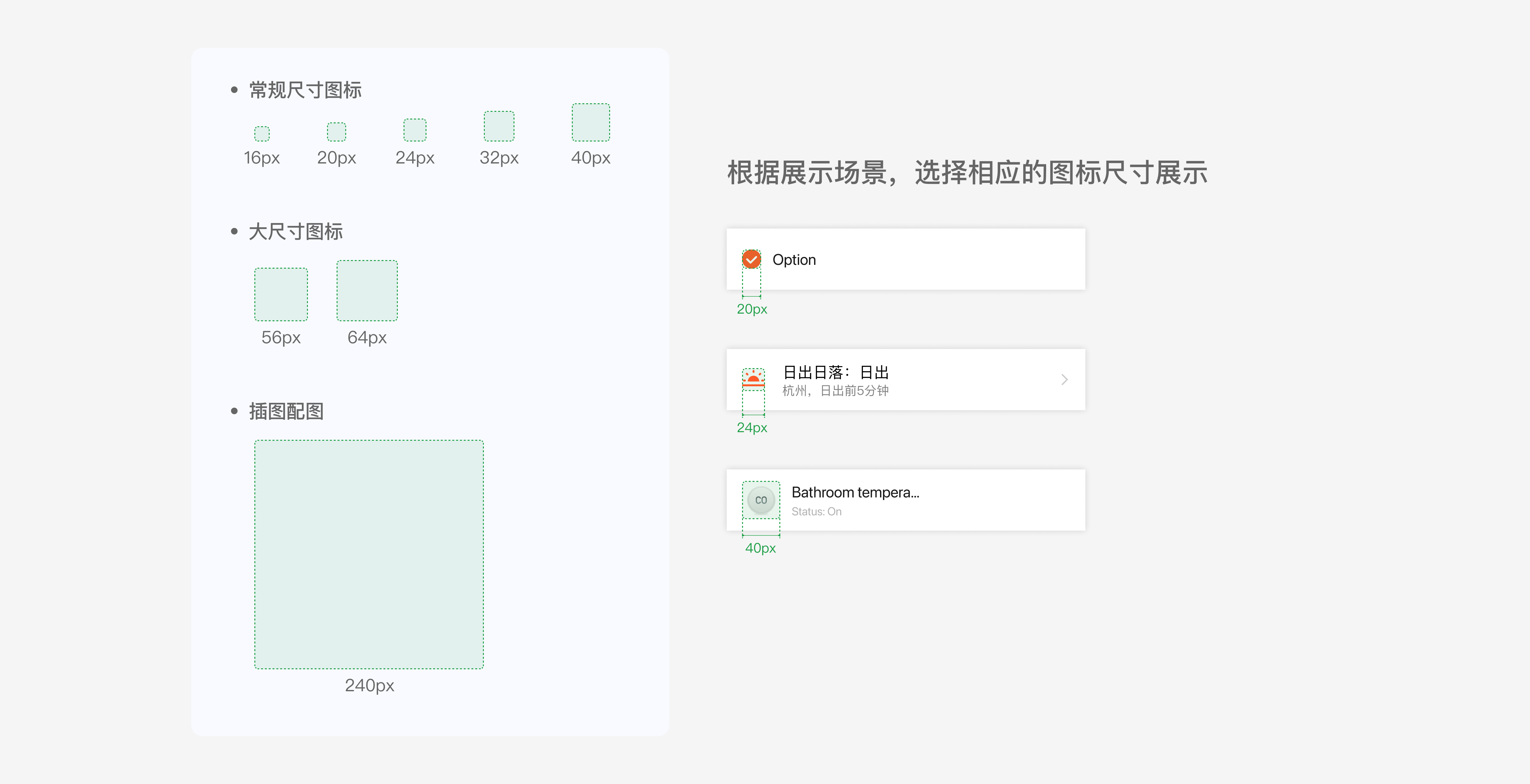
- 图标

3.2 色彩
为了给用户提供更好的视觉连续性,传达状态信息,保证良好的色彩体验,请参考涂鸦配色方案。

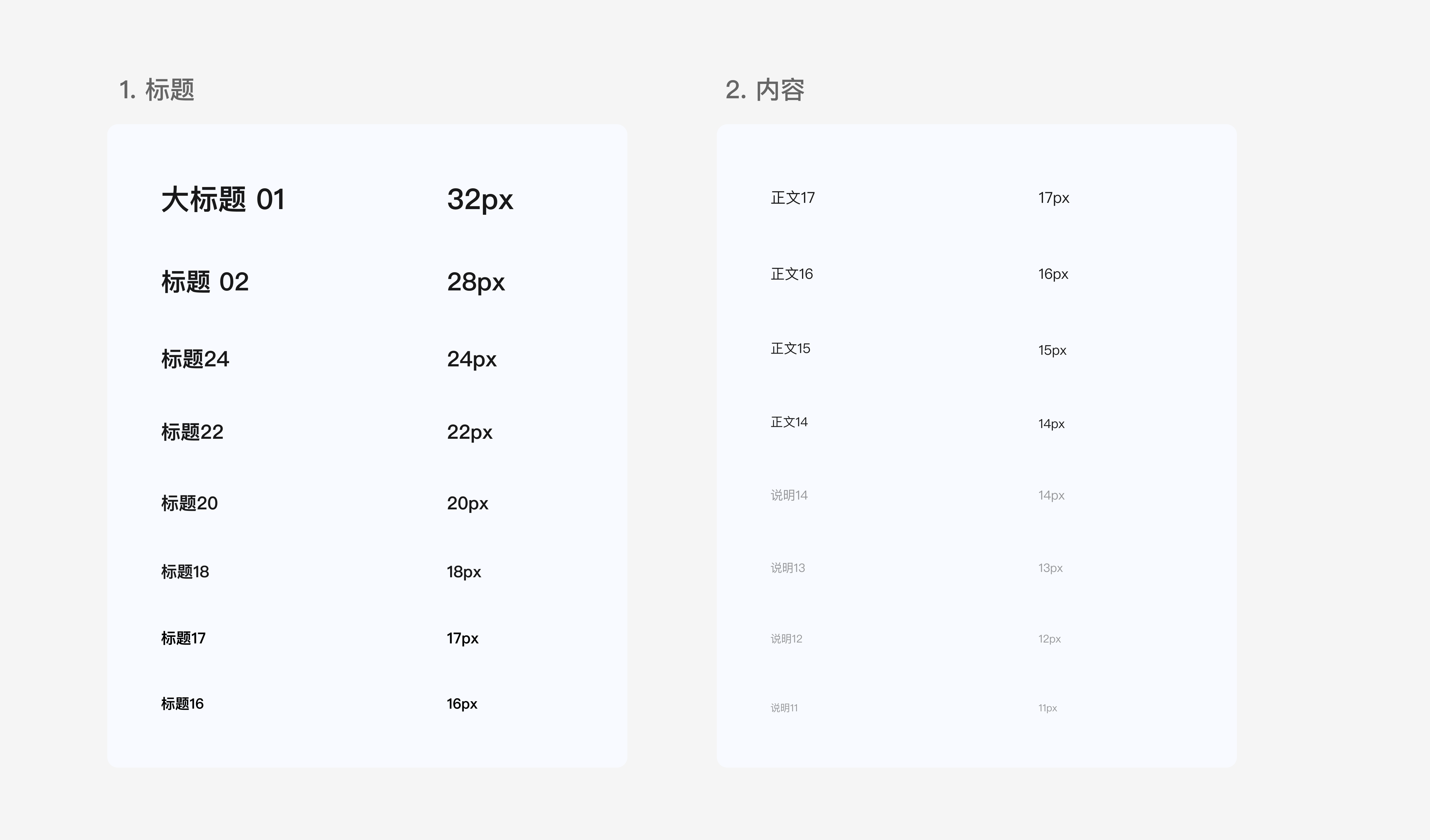
3.3 字体
涂鸦小程序内使用字体与系统字体保持一致。

四、适配规范和资源下载
用户可以在平板产品中使用 Tuya MiniApp,且有可能在不同尺寸视图下进行切换。为了保证小程序在不同尺寸屏幕下的流畅友好,建议开发者根据用户使用设备和场景,自行对小程序进行适配。通过合理的设计方案配合规范的技术,制定小程序页面的相应策略,使小程序的使用体验保持合理与连贯性。
在黑暗/夜间模式和平板产品中,为保证小程序提供友好的用户体验,Tuya MiniApp 提供一系列设计规范和适配的相关建议,以供参考。
文档密码:tuyadesign
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【二十】【动态规划】879. 盈利计划、377. 组合总和 Ⅳ、96. 不同的二叉搜索树 ,三道题目深度解析
- 同济&复旦团队的最新综述:大语言模型的检索增强生成
- 电能管理系统在智能轨道交通中是如何发挥作用的?
- Maven下载与配置
- MySQL主从复制与读写分离
- linux中proc与sys的区别
- 手机流量卡信号弱强好坏是哪些因素来决定的呢?
- 个人网站也需要申请SSL证书吗?个人网站适合什么SSL证书?
- 网络协议 - UDP 协议详解
- 不同版本CUDA和cudnn下载安装并配置环境变量