鸿蒙开发之如何使用ios的页面布局方式开发鸿蒙app
发布时间:2024年01月15日
创建一个页面,使用
Stack()
设置其宽高都是
100%
背景颜色设置为粉色,方便查看
@Entry
@Component
struct Page {
@State message: string = 'Hello World 2'
build() {
Row() {
Column() {
Stack() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.height('100%')
.width('100%')
.backgroundColor(Color.Pink)
}
.width('100%')
}
.height('100%')
}
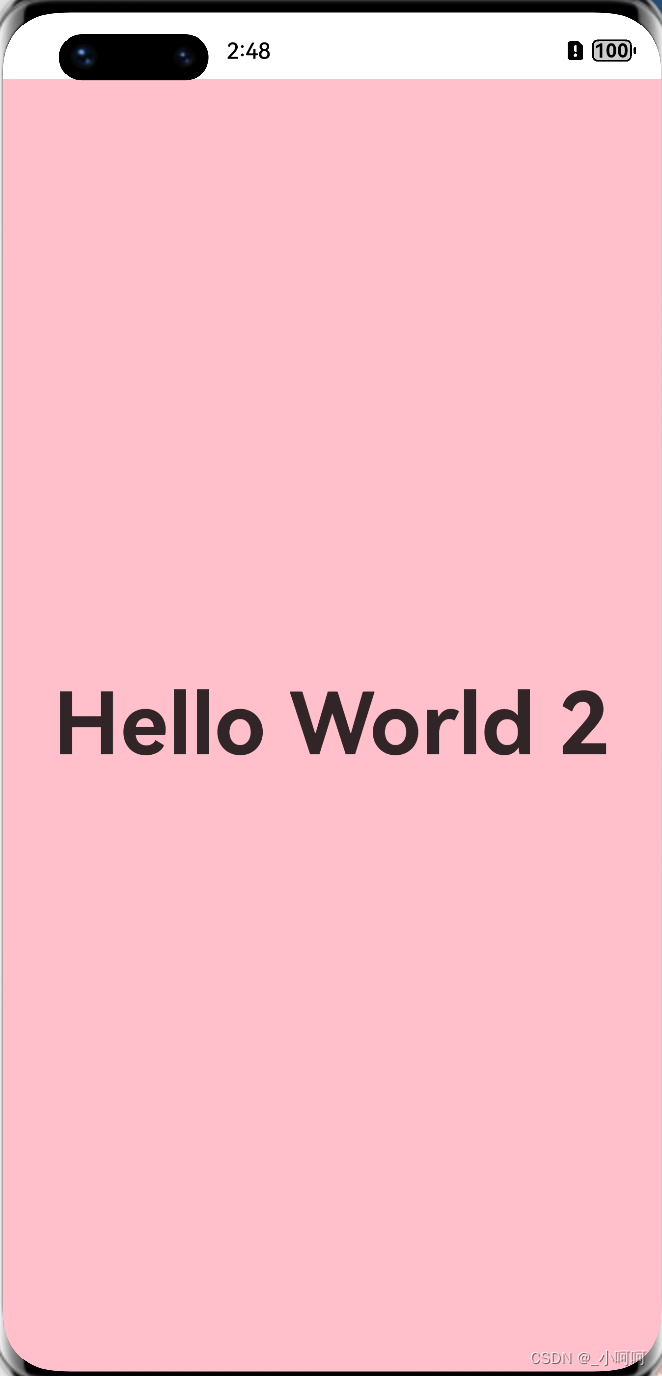
}页面效果为

然后再添加控件,设置position,就相当于ios中的x,y
Stack() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button()
.backgroundColor(Color.Blue)
.width(200)
.height(60)
.position({x:0,y:0})
.onClick((event: ClickEvent) => {
})
}
.height('100%')
.width('100%')
.backgroundColor(Color.Pink)
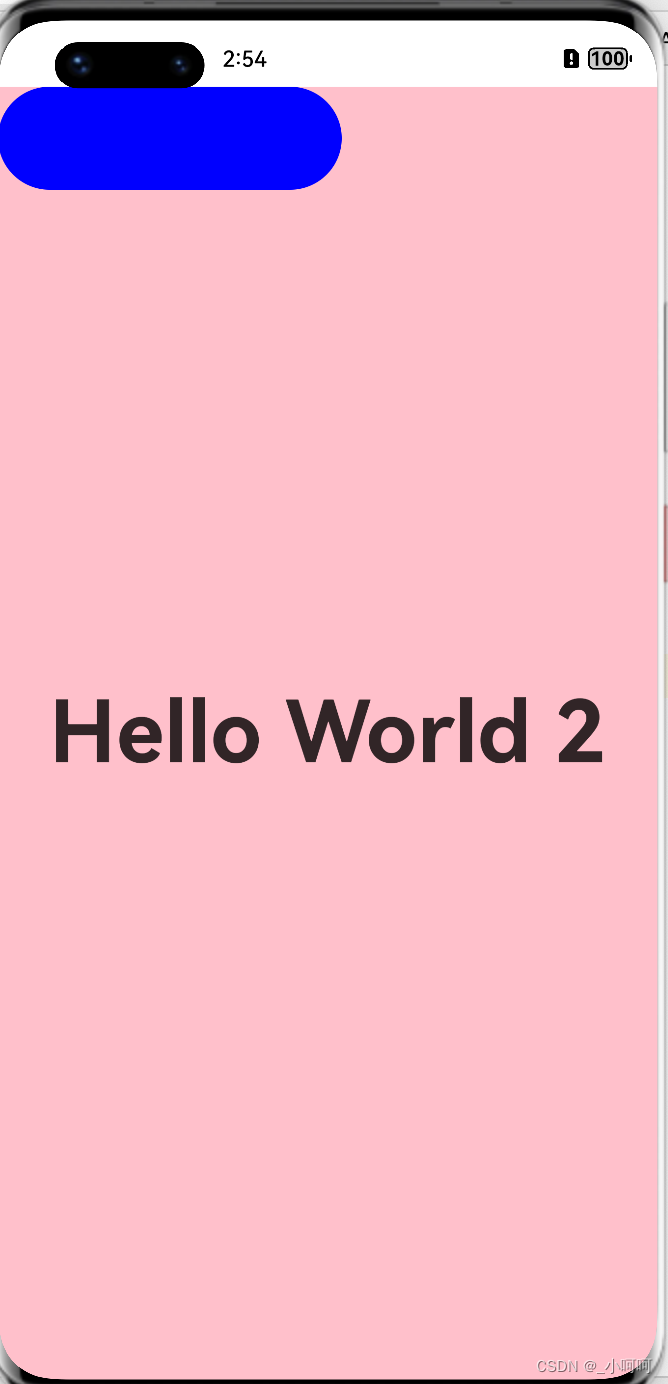
这时展示效果如下,在左上角展示

.width(200)
.height(60)
.position({x:0,y:0})
相当于ios的
CGRectMake(0, 0, 200, 60);
然后再加一个按钮,紧挨上一个按钮的右下角
Button()
.backgroundColor(Color.Blue)
.width(100)
.height(50)
.position({x:200,y:60})
.onClick((event: ClickEvent) => {
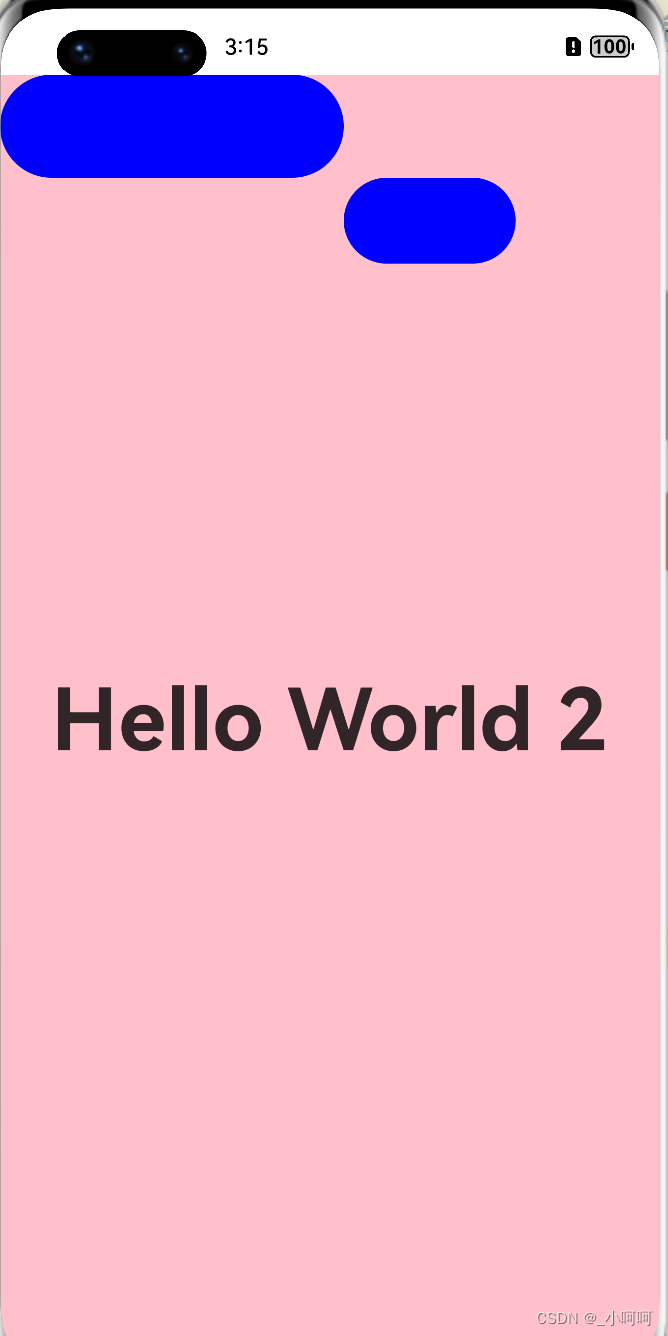
})页面展示

.width(100)
.height(50)
.position({x:200,y:60})
相当于ios的
CGRectMake(200, 60, 100, 50);
然后,顺便说一下鸿蒙里面创建的控件没有对象返回,
是不能?let btn = Button(); 这样写的
文章来源:https://blog.csdn.net/qq_15509071/article/details/135605808
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 借助HHDESK,帮助您一分钟在云端搭建基于http协议的文件共享服务器
- Goole上架年度总结(2023年)
- 天锐绿盾加密软件 | 数据保护 | 防泄密软件 \ 透明加密系统
- 【笔记】Helm-3 主题-6 Chart仓库指南
- 链表-两两交换链表中的节点
- 阅读2023:让每一天都徜徉于书海之中
- 计算机网络基础
- 【代码解析】代码解析之批量删除(1)
- 软件安全架构设计指南:安全设计原则(篇一)
- 从“精益思想“看机器人的开发与应用:一场科技与效率的完美融合