界面设计与品牌一致性
活动是电子商务行业最常见的运营手段之一,将借助各种节日不断推出促销活动;例如,从1月的元旦到12月的圣诞节,让用户关注节日的仪式,通过各种折扣促进用户订单,提高订单率。 让我们来思考一下活动页面是如何呈现给用户的。
一、场景
A活动发布后不久,操作员想参加B活动。当产品向H5提出新的活动需求时,H5非常不耐烦地抱怨“半个月更新3、四项活动,每项活动需要半天到一天的开发时间,重复工作使代码积累得越来越多……” 注:H5是H5工程师,因为活动页面都是H5页面制作的。 从以上场景可以看出,目前操作更新活动的解决方案是依靠H5完成,活动更新频繁,开发时间耗时。
二、问题分析
在提出具体的解决方案之前,先对问题进行分析。
1.问题来源
商品促销活动,实际重点是商品,运营在CMS中选择所需的商品,那么为什么H5需要支持部分工作呢? 因为不同的促销活动呈现不同的页面风格;比如开学季,呈现的风格会偏向校园风格,中秋节风格不同,H5所做的就是改变活动页面元素。 所以问题是操作不能自己定制活动风格,只能管理商品。
2.解决方案
解决方案:CMS系统增加了活动页面的动态配置功能。 1)功能介绍

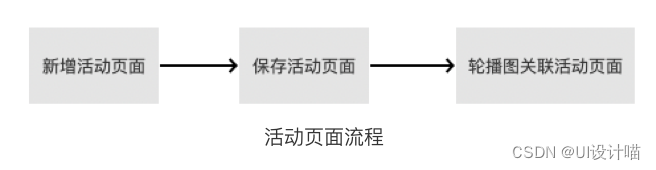
在CMS新增活动页面并配置相关内容后,活动动态页面配置流程由运营人员关联活动入口。 新增活动页面可配置新增活动页面,可配置活动页面的背景色,banner、允许自定义和编辑活动规则、商品风格、文本导航、优惠券等内容。例如,标题可以通过文本或上传图片来显示。 为何支持定制编辑? 为了提高页面配置的灵活性,操作可以根据活动要求随时调整;与商品中的购物车相比,商品推广的标签是使用文字按钮还是图标来吸引用户点击。hot“或者“特价”可以在不同的内容中对每个字段进行不同的调整,可以更好地烘托活动氛围;操作可以随时在活动页面预览活动效果,确认无问题后发布;最后,增加一个新的轮播位,关联活动页面,为用户提供活动入口参与活动。 配置过程中可能会出现意外退出,应考虑自动保存功能;如果自动生成新的活动页面的记录,可以让运营活动列表继续编辑上一个内容;因为活动需要配置很多内容,如果没有自动保存功能,需要重新操作一次。 在活动时间内,是否可以根据具体业务随时调整活动页面的相关内容,需要考虑前端交互流程进行内容调整;如果商品价格调整,要考虑是否要更新价格,比如购物车、购物车、订单、唤醒支付接口等节点;通常不建议在活动中修改信息,以免出现用户投诉等问题。活动出现问题时,建议下架活动,调整后再上架。 同样,活动时间结束后,活动的入口和页面也应该隐藏起来,用户不能以任何方式进入活动页面。避免与业务发生冲突,出现其他问题。 事实上,活动页面的动态配置功能是支持运营商在CMS系统中灵活配置前端的活动页面,不需要开发和调整代码来发布版本,降低开发成本,提高开发人员的工作性价比。操作方便,可以随时调整活动需求,不用等资源安排而搁置活动。 通过模板化实现内容的呈现,不仅可以有效地比较不同的操作方案的结果,还可以让活动如期上线。 对于开发来说,重复工作也可以减少。毕竟重复页面太多会导致前端加载速度越来越慢,应用的存储空间也会增加,后期代码很难维护。在需求的过程中,我们不仅要关心它是否能实现,还要考虑如何实现。我们不应该因为业务问题而降低代码质量和应用性能。我们应该让开发花更多的时间在产品的日常迭代和修复bug上,思考如何提高代码质量和应用性能。
三、功能设计
拆解活动页面

从拼多多截取的活动页面。每一个活动页面的风格和内容都不一样。该页面包括以下内容: -搜索框架(商品推广,方便用户查找商品,减少用户搜索路径); -Banner图(活动重点,可以让用户了解活动类型); -搜索词(商品推广); -优惠券; -商品; -文字导航; -广告空间(引导用户跳转到其它活动页面); 这些内容在活动中经常看到,它们会根据具体的活动在同一个页面上进行不同的组合。活动页面的组成包括组件、活动内容和活动信息。
如图所示:

简单地说:我们将不同的组件(样式、图片、背景、链接等)放在相应的位置,然后设置组件中的具体内容,最终形成相应的定制页面内容
接下来,我们将详细介绍组件、活动内容和活动的基本信息。
1)组件
组件定义的标准是业务化,要求是能够承担一定业务能力的最小复合单元。
将不同的内容分成相应的组件。操作员根据活动内容在CMS中配置相关组件;因此,需要提前定义每个组件的内容并写入代码。不同的内容代表不同的功能;组件是动态页面的基础,由产品定义内容和相关逻辑,由代码实现。最终操作可以根据显示的内容进行定制和编辑,这是动态页面的基础和关键。
常见组件有:搜索栏、商品、导航(包括图片/文字)、图片广告、标题、文本、优惠券、图片轮播等;组件通常是根据其功能目的命名的。
在UI设计中,定义每个组件的样式以及每个组件之间的间隔;如每个组件的宽度、字体大小、icon大小、上下间距等。
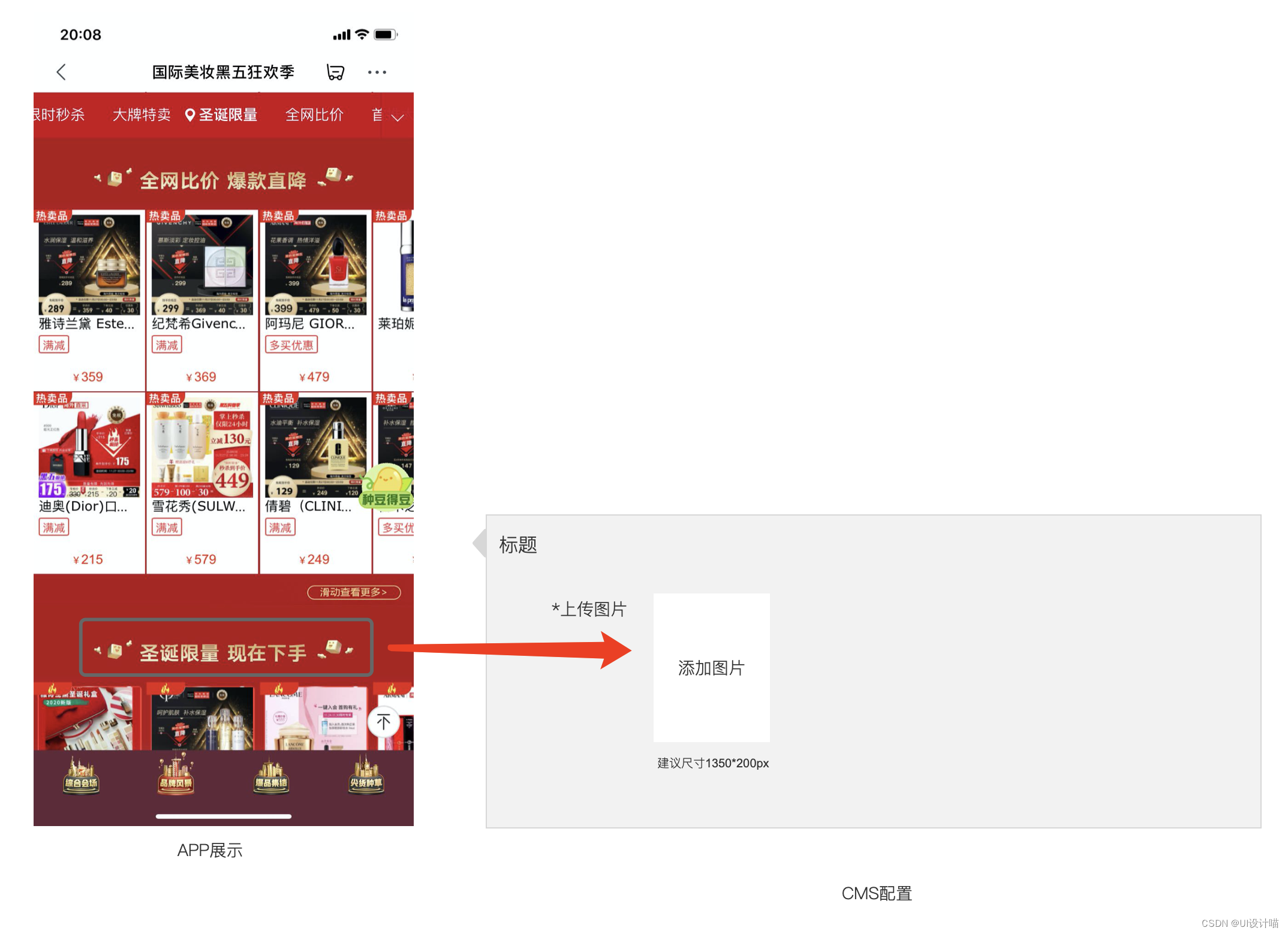
举例1:

以标题为例,它是商品模块的顶部标题,因为许多商品将在活动页面上显示;这些产品将通过类别或功能进行分类,标题是总结这些产品,并清楚地告诉用户该模块中的产品属于什么。 从以上两张图片可以看出,标题组件位于CMS字段:上传图片。
为何只支持图片?
因为它可以在有限的空间内设计出更符合活动效果的字体风格;图片仅限于PNG格式,否则很容易与背景颜色发生冲突。如果CMS以纯文本的形式配置,将有许多事情需要考虑,如字体大小、风格、间距和颜色。 我们无法预测这些元素。如果使用默认样式,可能无法满足操作需求,因此上传图片是为了有效解决操作需求;只需要一张PNG图片,不需要在CMS中配置与文本相关的样式;传输图片时,应注意图片的大小和格式,以避免上传图片的拉伸或挤压。
举例2:

2)活动内容区域
在CMS系统中,活动内容区域用户在应用程序活动页面上看到的商品、标题、优惠券、图形广告等内容可以定义为组件集合。操作员通过拖动组件将其放置在内容区域,并确认每个组件的位置,例如放置在A位置的内容和放置在B位置的内容。 因为在配置操作时,组件可能没有按照活动内容的顺序进行配置,或者添加了更多的组件。此时,可以调整或删除活动内容区域中的组件位置;主要目的是根据具体内容对组件内容进行可视化和方便操作。 如图:

通过调整组件的位置,将其放置在合适的位置,使用户能够看到关键信息。
3)活动的基本信息
基本信息是指活动的整个“皮肤”风格,可以让用户清楚地了解活动的目的;在CMS中,您可以选择页面背景颜色,上传横幅图片,填写活动规则等。
背景色主要是填充整个活动页面,衬托活动氛围,如果使用默认背景色,与活动风格不协调,用户无法感受到活动氛围;活动规则是向用户介绍活动,避免售后纠纷,活动规则也可以以文本的形式显示在页面底部。
如图:

以京东活动页面为例,横幅图直接向用户传达与家庭有关的活动,可能知道涉及哪些类别,如食品、百货公司、家用电器等。
4)预览
预览是在页面配置完成后预览活动页面的效果,是一个非常关键的步骤,主要目的是确保最终页面效果是否符合要求,如果有问题可以及时调整;否则操作只能在测试环境中查看手机的效果或直接发布到在线问题,这需要时间和精力。这是一种极其不可取的方式。 重点说明: 新的活动页面流程应与操作确认,是直接发布,还是进入待审核状态,由另一人确认发布,因为这涉及操作流程和账户角色。 如有审核步骤,则流程为:效果预览-提交审核-审核-确认发布。
四、总结
电子商务产品活动是必不可少的,就像超市经常做一些促销活动一样,通过活动吸引用户,利用用户的一部分利润;如果每项活动都需要通过开发来完成,工作就很难实施。 活动页面动态配置模板应根据实际业务设计组件,将内容分为不同组件,方便后续扩展;当然,动态页面不仅适用于活动,还适用于其他页面,需要在特定项目中实施。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 翻译: LLMs新的工作流程和新的机会 New workflows and new opportunities
- 多线程JUC 第2季 CAS的作用介绍与自旋锁
- 记一次 .NET 某药厂业务系统 CPU爆高分析
- Python数据科学视频讲解:特征归一化、特征标准化、样本归一化
- idea中使用Lombok 失效,@Slf4j 找不到符号的解决办法
- python高级语法(装饰器)
- 探索C语言1:冷知识一瞥
- Python scrapy爬取带验证码的列表数据
- 浅谈归并排序:合并 K 个升序链表的归并解法
- Pymol-电子密度图展示方法-PDB数据库已发表结构和自己晶体解析得到的结构密度图