pinyin-pro库使用方式
发布时间:2024年01月14日
pinyin-pro?是一个专业的 JavaScript 中文转拼音的库,具备多音字识别准确、体积轻量、性能优异、功能丰富等特点。
pinyin-pro官网链接:介绍 | pinyin-pro
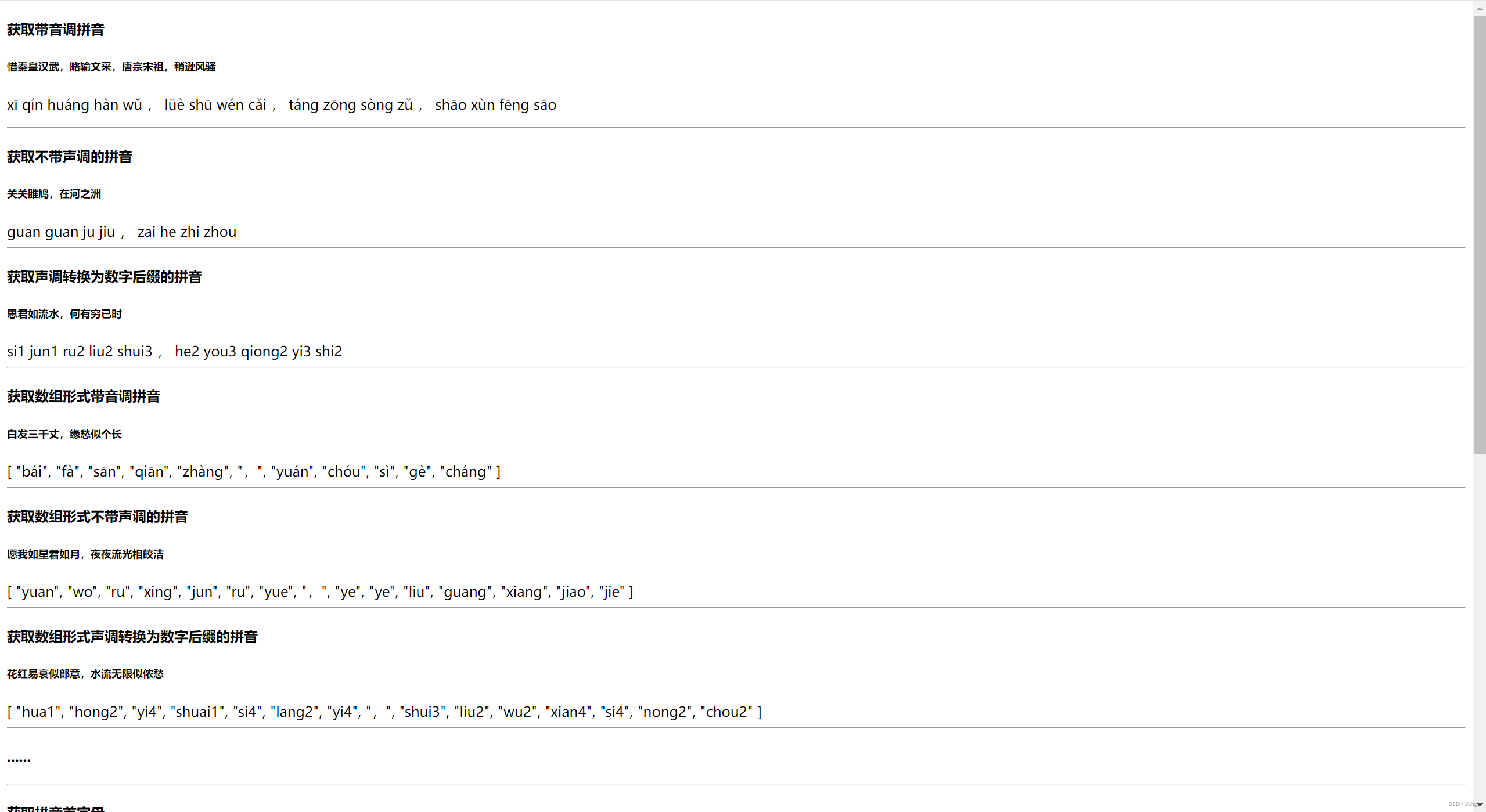
运行展示

 ?
?
pinyin-pro安装命令:
# 选择一个你使用的包管理器进行安装即可
# NPM
$ npm install pinyin-pro --save
# Yarn
$ yarn add pinyin-pro
# pnpm
$ pnpm install pinyin-pro代码部分,自己可参照官网步骤来操作
我写的参考看看就行,主要是自己动手实现你想要的方式
<template>
<div>
<h4>获取带音调拼音</h4>
<h6>惜秦皇汉武,略输文采,唐宗宋祖,稍逊风骚</h6>
<p>{{ pinyin('惜秦皇汉武,略输文采,唐宗宋祖,稍逊风骚') }}</p>
<hr/>
<h4>获取不带声调的拼音</h4>
<h6>关关雎鸠,在河之洲</h6>
{{ pinyin('关关雎鸠,在河之洲', { toneType: 'none' }) }}
<hr/>
<h4>获取声调转换为数字后缀的拼音</h4>
<h6>思君如流水,何有穷已时</h6>
{{ pinyin('思君如流水,何有穷已时', { toneType: 'num' }) }}
<hr/>
<h4>获取数组形式带音调拼音</h4>
<h6>白发三千丈,缘愁似个长</h6>
{{ pinyin('白发三千丈,缘愁似个长', { type: 'array' }) }}
<hr/>
<h4>获取数组形式不带声调的拼音</h4>
<h6>愿我如星君如月,夜夜流光相皎洁</h6>
{{ pinyin('愿我如星君如月,夜夜流光相皎洁', { toneType: 'none', type: 'array' }) }}
<hr/>
<h4>获取数组形式声调转换为数字后缀的拼音</h4>
<h6>花红易衰似郎意,水流无限似侬愁</h6>
{{ pinyin('花红易衰似郎意,水流无限似侬愁', { toneType: 'num', type: 'array' }) }}
<hr/>
<h4>......</h4>
<hr/>
<h4>获取拼音首字母</h4>
<h6>夜月一帘幽梦,春风十里柔情</h6>
{{ pinyin('夜月一帘幽梦,春风十里柔情', { pattern: 'first' }) }}
<hr/>
<h4>获取不带音调拼音首字母</h4>
<h6>深知身在情长在,怅望江头江水声</h6>
{{ pinyin('深知身在情长在,怅望江头江水声', { pattern: 'first', toneType: 'none' }) }}
<hr/>
<h4>获取数组形式拼音首字母</h4>
<h6>只愿君心似我心,定不负相思意</h6>
{{ pinyin('只愿君心似我心,定不负相思意', { pattern: 'first', type: 'array' }) }}
<hr/>
<h4>......</h4>
<hr/>
<h4>拼音首字母转成大写</h4>
<h6>众里寻他千百度,蓦然回首,那人却在,灯火阑珊处</h6>
{{ pinyin('众里寻他千百度,蓦然回首,那人却在,灯火阑珊处', { pattern: 'first' }).toUpperCase() }}
<hr/>
<h4>拼音首字母转成小写</h4>
<h6>断无蜂蝶慕幽香,红衣脱尽芳心苦</h6>
{{ pinyin('断无蜂蝶慕幽香,红衣脱尽芳心苦', { pattern: 'first' }).toLowerCase() }}
<hr/>
</div>
</template>
<script setup>
// 千万别忘了引入pinyin-pro这个组件库
import { pinyin } from 'pinyin-pro';
</script>
<style scoped>
</style>我这里用的vue3写的,根据自己框架安装--引入--使用即可
文章来源:https://blog.csdn.net/m0_74060440/article/details/135587893
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 效率交响曲:AIOps 协调卓越运营
- 监督学习、半监督学习、无监督学习三者的本质区别是什么,代表算法有哪些?
- BFD简介
- Python办公自动化 – 操控远程桌面和文件版本控制
- 【华为OD题库-094】最佳的出牌方法-java
- 基于PaddleNLP的深度学习对文本自动添加标点符号(一)
- GoLang vs Python
- 基于springboot的流浪动物救助领养平台【数据库设计、论文、毕设源码、开题报告】
- Innodb执行insert造成死锁的问题
- C++的封装访问控制介绍