第七章:vue路由
发布时间:2024年01月19日
第七章:vue路由
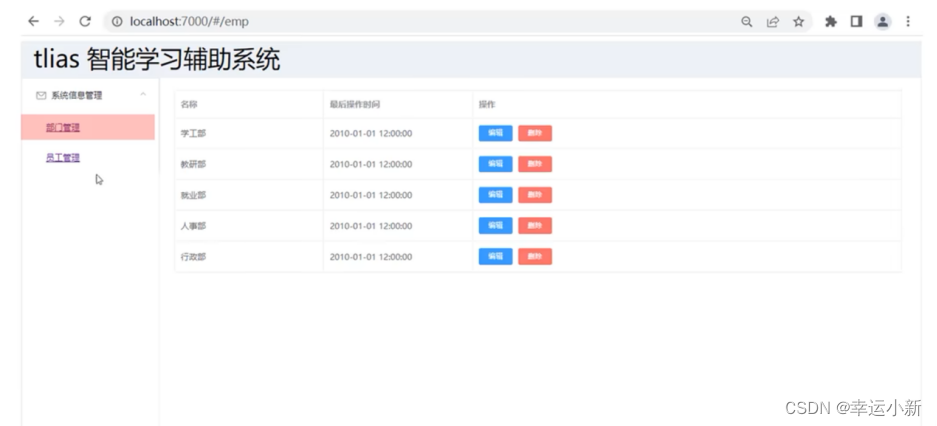
下面我们由开启了一个新的页面,我们新增了一个部门管理的页面

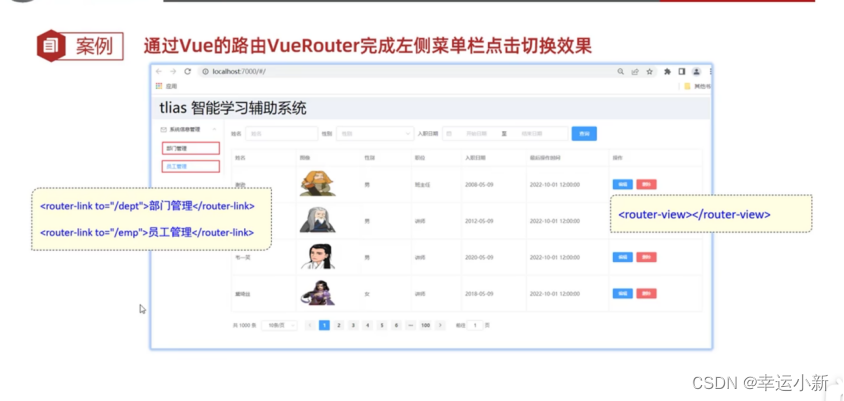
我们就要实现下面的功能
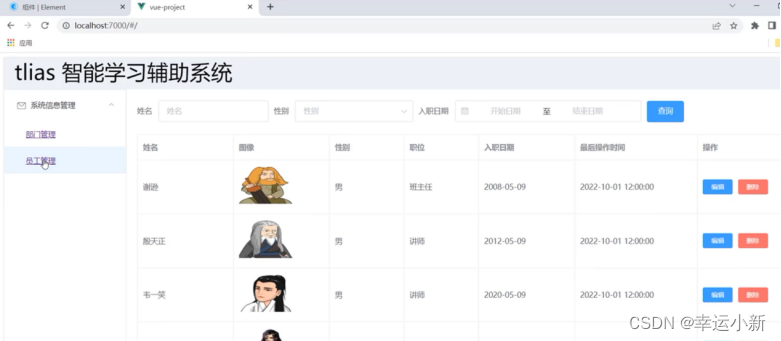
在点击部门管理时显示部门管理的页面
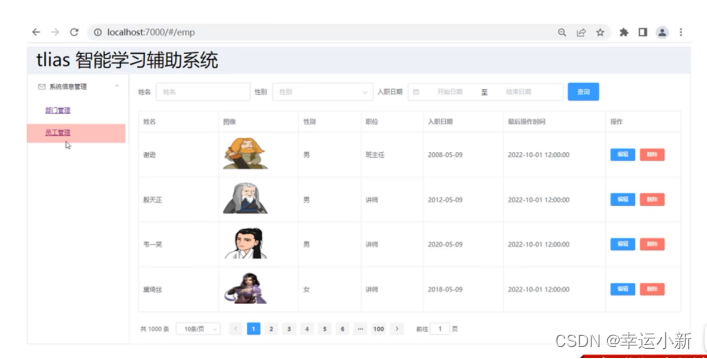
在点击员工管理时显示员工管理的页面



第一步
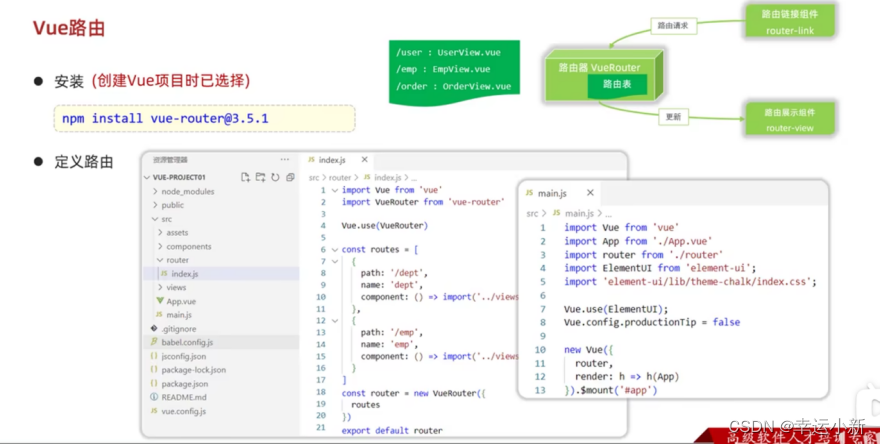
这里我们不需要安装,因为我们在创建这个vue项目的时候
已经勾选了router选项

第二步
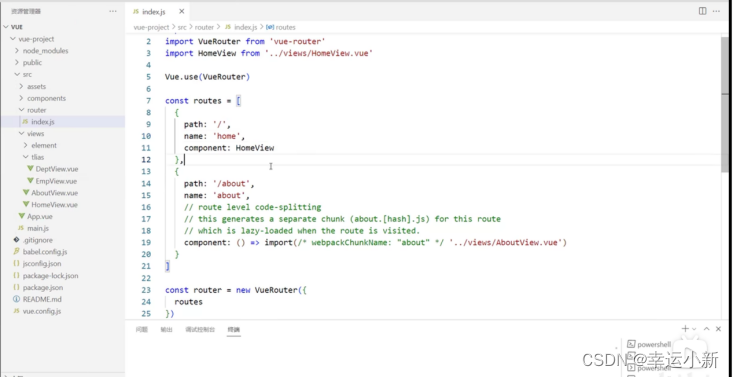
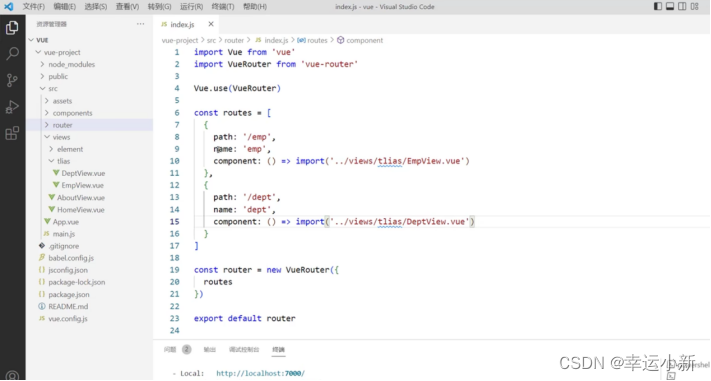
我们需要配置DepView.vue和EmpView.vue这两个配置下的信息

下面这样就配置好了

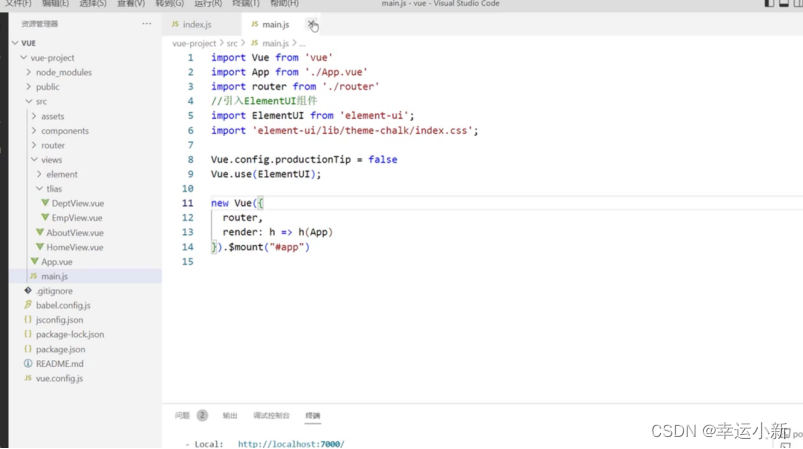
在main.js中已经导入了router
而且在创建vue对象的时候已经指定了路由


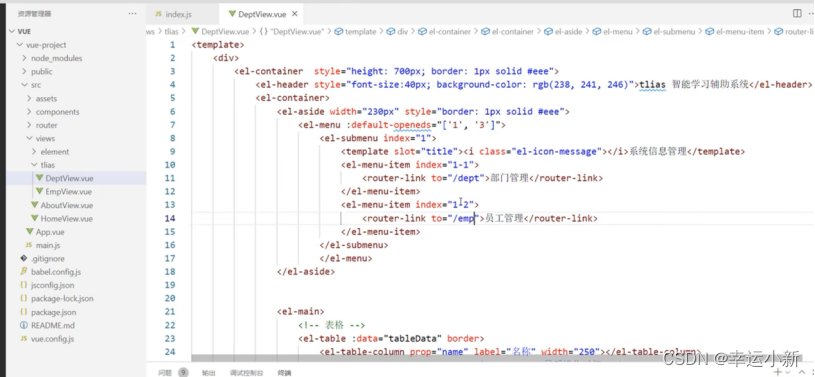
我们要改变下面的菜单

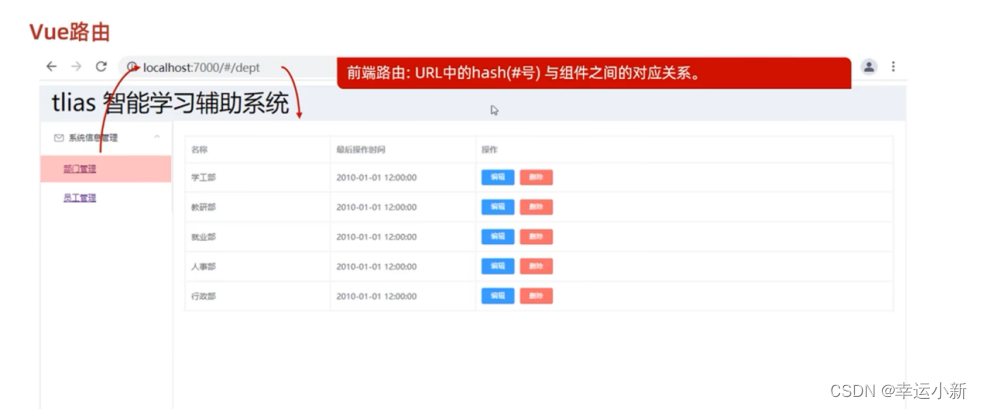
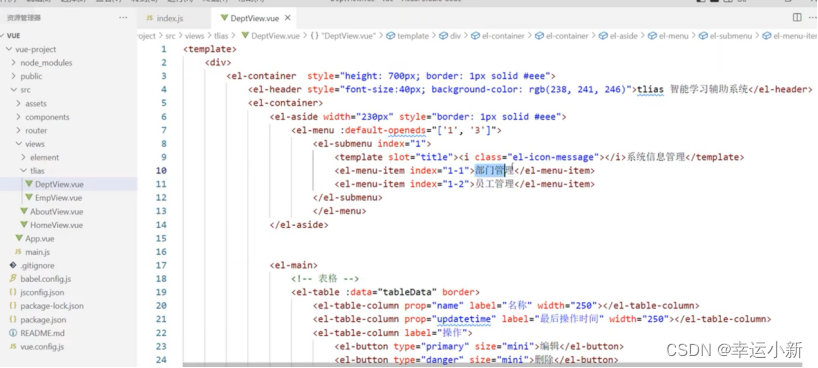
这个是dept页面

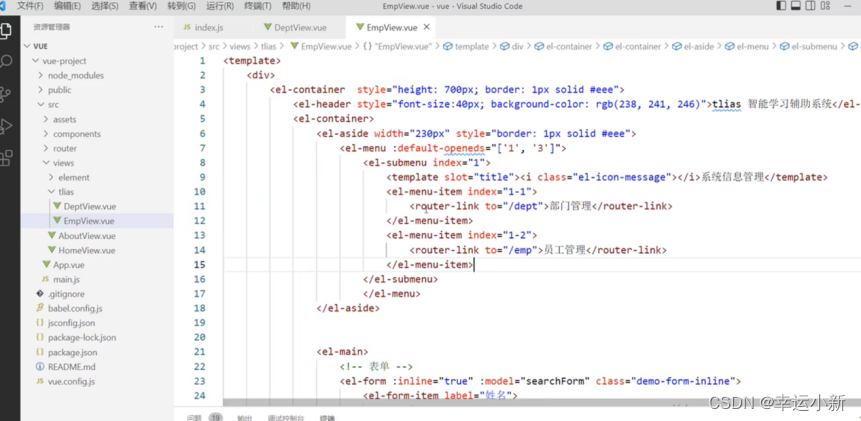
emp页面同样需要改造

此时就有了超链接的效果

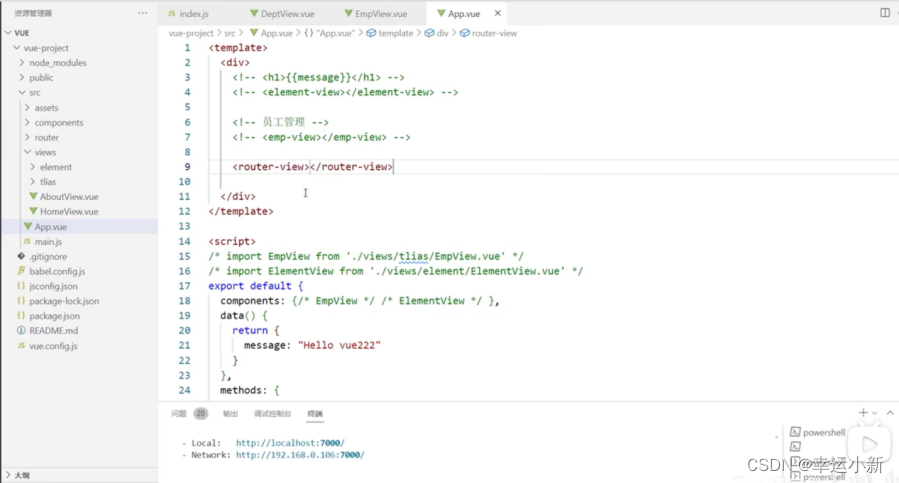
下面我们要在对应的区域加上标签< router-view></ router-view>,来指定我们要动态展示哪一个组件
我们在App.vue中加上这个标签

还有一个问题
我们关闭工程在打开浏览器,发现浏览器一片空白
因为默认访问路径为 / ,而系统配置的只有两个/emp和/dept

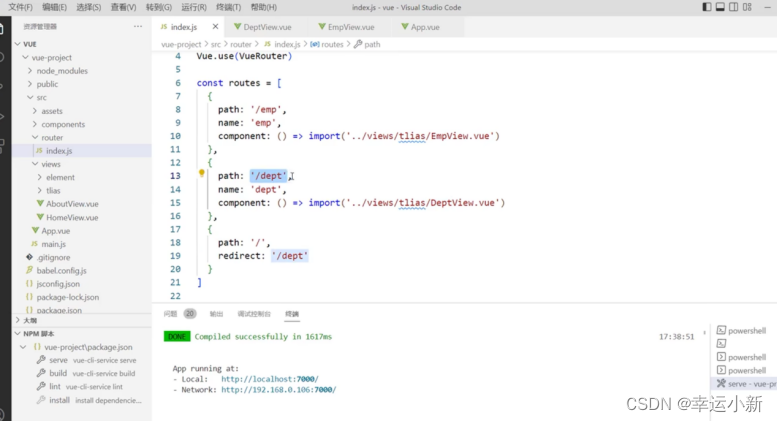
下面我们再配置一下根路径,redirect表示重定向

文章来源:https://blog.csdn.net/m0_72232218/article/details/135686762
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 代码随想录算法训练营第五十八天| 739 每日温度 496 下一个更大元素 |
- Android---Kotlin 学习002
- Java 数据结构篇-实现堆的核心方法与堆的应用(实现 TOP-K 问题:最小 k 个数)
- CAAC无人机操作证考证报名流程及白底证件照片制作方法
- 基于SpringBoot的仓库管理系统
- 3把锁4电机,空气悬架后轮转向——猛士917
- 不要告诉别人的passwd
- Qlib+backtrader:2014.1.1-2023.9.20最新回测结果,可以实盘吗?
- linux环境安装可操作图库语言Gremlin的图框架HugeGraph
- java 常?的线程池模式以及不同线程池的使?场景