DOM是什么?
发布时间:2023年12月22日
1、概述
(1)DOM代表文档对象模型,是 HTML 和 XML 文档的接口(API)
(2)当浏览器第一次读取(解析)HTML文档时,会创建一个基于 HTML 文档的大对象,即DOM
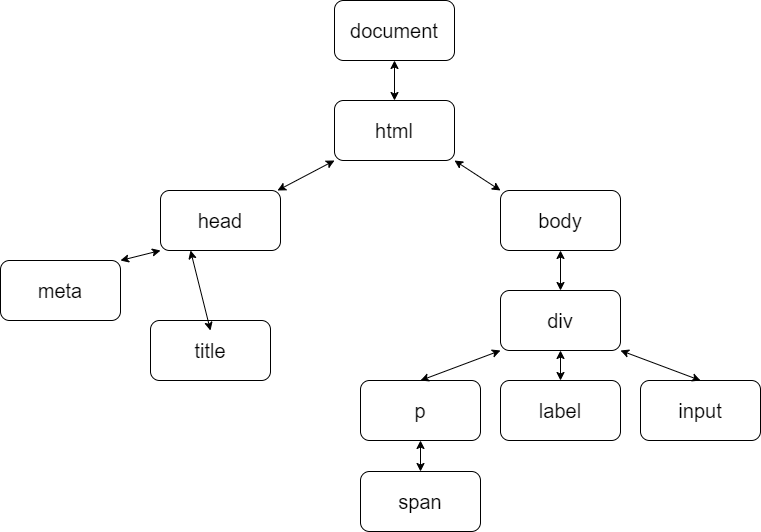
(3)一个从 HTML 文档中建模的树状结构
(4)用于交互和修改DOM结构或特定元素或节点
2、HTML结构
(1)代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document Object Model</title>
</head>
<body>
<div>
<p>
<span></span>
</p>
<label></label>
<input>
</div>
</body>
</html>(2)树图

3、最后
在JS中 document 对象就表示 DOM,它为我们提供了许多方法,来选择元素更新元素内容等
文章来源:https://blog.csdn.net/qq_51478745/article/details/135122289
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 第三章:顺序程序设计
- 智能变电站协议系列-2、SV/SMV协议示例(IEC61850)以及5G专网下的电力方案分析
- STP笔记总结
- 【功能更新】全局查找/替换、深色模式、内容加标签... 等你挖掘新体验!
- 网络安全事件频发现状
- ADOV路由和DSR路由matlab对比仿真
- Adobe InDesign各版本安装指南
- Windows文件目录结构及其解析
- LLM论文:LLatrieval (LLatrieval: LLM-Verified Retrieval for Verifiable Generation)
- PXE 高效批量网络装机