前端Promise
1.Promise状态
- 有三种状态:pending(进行中,初始状态)、fulfilled(成功状态,也叫resolved)、rejected(失败状态)
- 过程只有两个:成功、失败
- 一个promise对象只能是改变一次,不论成功失败
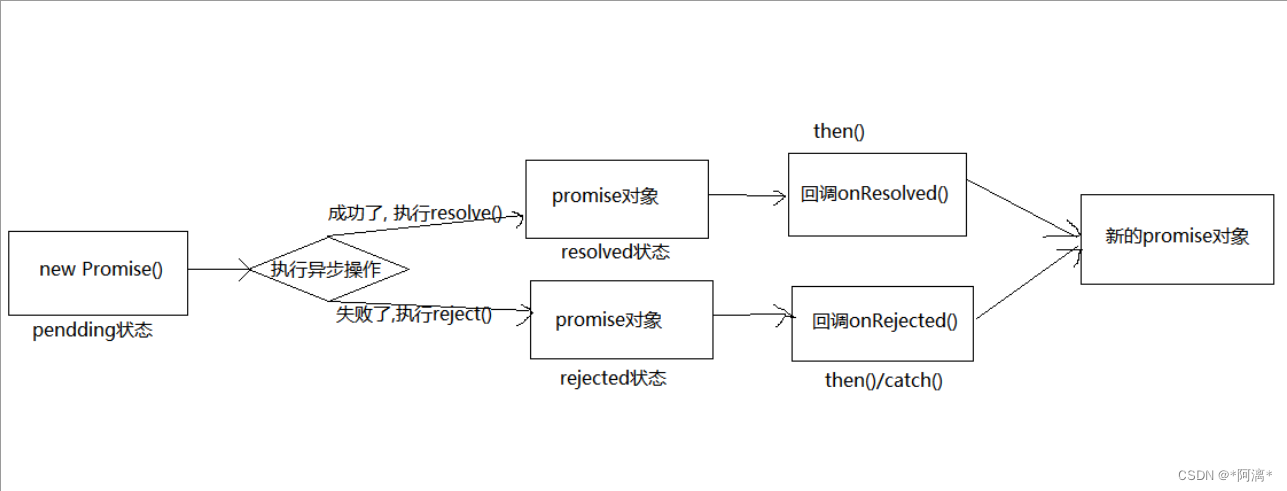
2.Promise 基本流程
3.Promise 使用
1.基本使用
function doDelay(timeout){
? ? // 创建一个新的promise对象并返回
? ? return new Promise((resolve, reject) => { // 执行器函数
? ? ? ? ?// 执行异步操作任务
? ? ? ? setTimeout(() => {
? ? ? ? ? ? const time = Date.now()
? ? ? ? ? ? // 如果当前时间是偶数代表成功,否则失败
? ? ? ? ? ? if (time % 2 === 0) {
? ? ? ? ? ? ? ? // 如果成功,调用resolve(value)
? ? ? ? ? ? ? ? resolve('成功的数据,time=' + time)
? ? ? ? ? ? } else {
? ? ? ? ? ? ? ? // 如果失败,调用reject(reason)
? ? ? ? ? ? ? ? reject('失败的数据,time=' + time)
? ? ? ? ? ? }
? ? ? ? }, timeout);
? ? })
}
let promise = doDelay(1000)
//.then() 和执行器(executor)同步执行,.then() 中的回调函数异步执行
promise.then(
? ? value => { // 接收得到成功的value数据 onResolved
? ? ? ? console.log('成功的回调', value) ?// 成功的回调 成功的数据
? ? },
? ? reason => { // 接收得到失败的reason数据 onRejected
? ? ? ? console.log('失败的回调', reason) ? ?// 失败的回调 失败的数据
? ? }
)?????????
2. 用于封装ajax异步请求
function promiseAjax(url){
? ? // 创建一个新的promise对象并返回
? ? return new Promise((resolve, reject) => { // 执行器函数
? ? ? ? ?const xhr = new XMLHttpRequest();
? ? ? ? ?xhr.onreadystatechange=()=>{
? ? ? ? ? ? ?if(xhr.readyState!==4) return;
? ? ? ? ? ? ?const {status,response} =xhr;
? ? ? ? ? ? ?if(status>=200&&status<300){
? ? ? ? ? ? ? ? ?resolve(JSON.parse(response))
? ? ? ? ? ? ?}else{
? ? ? ? ? ? ? ? ?reject(new Error("失败,status:"+status))
? ? ? ? ? ? ?}
? ? ? ? ?}
? ? ? ? ?xhr.open("GET",url);
? ? ? ? ?xhr.send()
? ? })
}
let promise = promiseAjax('xxx')
promise.then(
? ? data => {
? ? ? ? console.log('成功的回调', data)
? ? },
? ? error => {
? ? ? ? console.log('失败的回调', error.message)
? ? }
)
3.同时访问多个服务
? ? Promise.all([this.querySthjDapinglotwryWaterairdayTotal(code), queryListTBusLicCheckEmissionGroupLimitModel(queryParamsFs)]).then(([res1, res2]) => {
//res1是第一个服务的值
//res2是第二个服务的值
? ? ? })
4.为什么使用Promise
特点:
- 将异步操作以同步操作的流程表达出来,避免层层嵌套,是流程更加清晰,代码更加优雅
- 提供统一的接口,使异步操作更加容易
缺点
- ?一旦执行,无法取消
- 如果不设置回调函数,当promise内部抛出错误时,不会反映到外部
- 当状态时pending时,无法知道目前进展到那个阶段
5.链式调用
async function request() {
? try{
? ? const result = await doSomething()
? ? const newResult = await doSomethingElse(result)
? ? const finalResult = await doThirdThing(newResult)
? ? console.log('Got the final result:' + finalResult)
? } catch (error) {
? ? failureCallback(error)
? }
}?
?6.使用promise
1.promise构造函数
? ? ? ? executor函数:同步执行(res,rej)=>{}
? ? ? ? resolve函数:内部定义成功时调用的函数 resolve(value)
? ? ? ? reject函数:内部定义失败时调用的函数 reject(value)
let p = new Promise((resolve,reject)=>{
? ? console.log(1111)
})
console.log(222)
//输出结果
//111
//222
参考
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- day38-springboot-crud开发
- [答疑]领域特定语言DSL属于伪创新吗(谷爱凌)
- Python数据挖掘与机器学习实践技术应用
- Java基础----变量与常量【面试题拓展】
- SCT2231TVBR:17V Vin,3A同步降压DCDC转换器
- Javaweb之Mybatis的基础操作的详细解析
- 流程图、泳道图的介绍和示例分享,以及自定义元件库的介绍
- R语言简介
- git各分支简介
- 华为OD机试 - 书籍叠放 - 逻辑分析(Java 2023 B卷 200分)