原型工具-墨刀的介绍使用
? 在互联网行业,一个项目最初的样子是由产品经理设计的,需要和UI和运营人员一起设置原型页面和交互效果,因此工具的使用也是必不可少的,通过原型设计工具更好的画出想要展示的页面效果,表达出自己的想法和项目的具体操作流程逻辑,开发人员也会按照原型画好的页面进行设计开发。
在项目工作中,常用的画原型软件有Axure和墨刀。
在此给大家介绍一下墨刀的使用方法。

点击文件,进入设计页面,可以导出文件、可编辑文件、设置视图显示、偏好设置、可查看帮助和快捷键,也可直接看快速入门文档指导和当前版本更新。

点击第二个页面角标,可以选择要展示的页面模板,例如想要展示手机APP端,可以选择iPhone15页面,直接点击即可,点击后右侧画布里就会显示该页面

这是刚刚添加的页面,可直接双击编辑页面名称,也可在右侧页面外观部分,修改页面名称

点击第三个角标,下拉可选择要拉取的图形组件

后面直接显示使用的快捷组件,可直接拉取使用:文字、连接线、手型工具、批注和评论。

左侧导航有目录、组件、图标、图片、页面、流程、脑图、母版,目录 显示文件夹下的画布菜单,画布下面的页面菜单和图层组件;

左侧导航可以点击底部的三个点,可以切换导航居左或居右;

点击组件,可搜索或选择页面要使用的功能组件,拉起组件到页面,右侧可编辑组件外观显示样式,可以进行组件交互,添加交互事件;

点击图标,可搜索在页面要使用的图标,右侧外观可编辑图标显示样式;

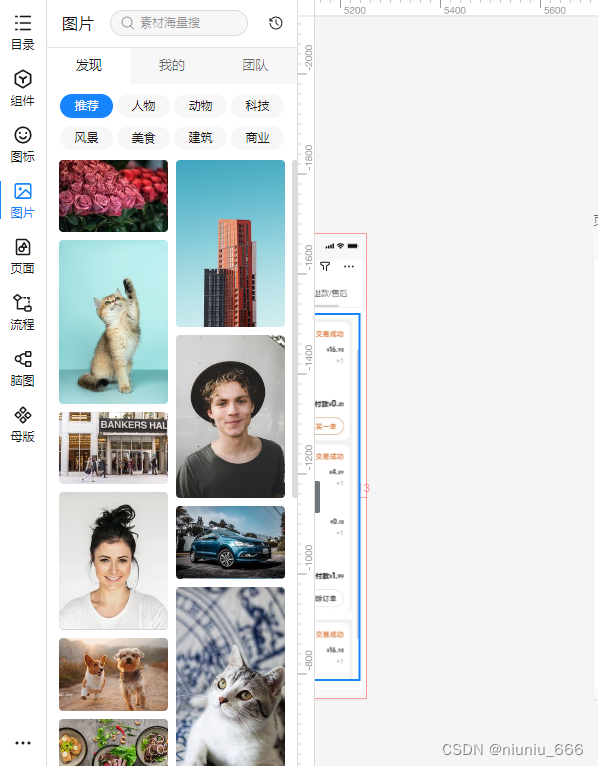
点击图片,可选择要填充的图片内容,也可在右侧外观部分,上传本地图片或图片库图片,也可直接进行智能填充;

点击页面,可以直接拉取想要使用的页面模板;

点击流程,页面显示流程图各个图标,可画流程图;

点击脑图,显示脑图的模板,也可直接画脑图;

母版就是根模板,可直接拉取使用,如果母版有修改,所有引用该母版的信息也会跟着修改。
模板可以是静态组件或动态组件,都可设置为母版;

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- VMware Workstation Pro 16 安装 Ubuntu系统(带磁盘简单分区选择)
- java数据结构与算法刷题-----LeetCode59. 螺旋矩阵 II
- 面向对象进阶-接口
- CAS机制
- 笔记-卓有成效的管理者the effective executive
- 【Spring实战】配置单数据源
- 结构型模式 | 适配器模式
- Docker 从入门到实践:Docker介绍
- 视图-练习题
- nodejs+vue+微信小程序+python+PHP校园二手交易系统的设计与实现-计算机毕业设计推荐