JS-节点操作
发布时间:2024年01月19日
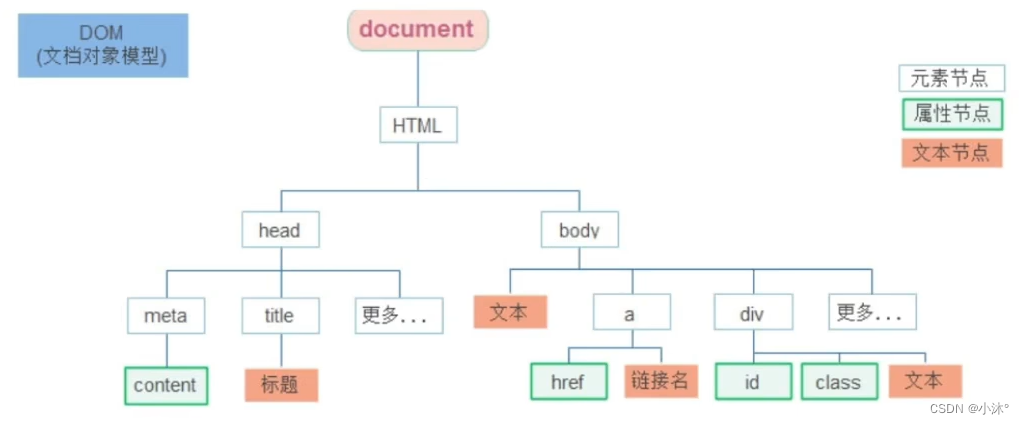
DOM节点
DOM树里的每一个内容都称之为节点
节点类型
1)元素结点
所有的标签 比如body、div
html是根节点
2)属性节点
所有的属性 比如href、class
3)文本节点
所有的文本
4)其他

查找节点
父节点查找
parentNode属性
返回最近一级的父节点 找不到返回为null
子元素.parentNode子节点查找
childNodes:获得所有子节点、包括文本节点(空格、换行)、注释节点等
children属性(重点):仅获得所有元素节点,返回的是一个伪数组
父元素.children兄弟关系查找
1.下一个兄弟节点
元素.nextElementSibling2.上一个兄弟节点
元素.previousElementSibling增加节点
1.创建节点
即创造出一个新的网页元素,再添加到网页内,一般先创建节点,然后插入节点
创建元素节点方法:
//创建一个新的元素节点
document.createElement('标签名')2.追加节点
要想在界面看到,还得插入到某个父元素中
插入到父元素的最后一个子元素:
//插入到这个父元素的最后
父元素.appendChild(要插入的元素)插入到父元素中某个子元素的前面:
//插入到某个子元素的前面
父元素.insertBefore(要插入的元素,在哪个元素前面)克隆节点
//克隆一个已有的元素节点
元素.cloneNode(布尔值)删除结点
文章来源:https://blog.csdn.net/weixin_46479909/article/details/135701393
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 书生·浦语大模型--第二节课作业
- Java多线程
- 图片懒加载和预加载
- 【RTOS学习】模拟实现任务切换 | 寄存器和栈的变化
- 什么是DNS解析?DNS解析的过程是什么样的?
- Springboot实现微信小程序V3支付
- 洛谷p1829(莫比乌斯反演)
- ueditor富文本编辑器中图片上传地址配置以及抓取远程图片地址的配置
- 八. 实战:CUDA-BEVFusion部署分析-学习spconv的优化方案(Explicit GEMM conv)
- 双链表创建,插入和删除