【ArduinoOTA无线(OTA)更新的EASY指南】
【ArduinoOTA无线(OTA)更新的EASY指南】
1. 前言
无线 (OTA) 更新允许您将代码上传到您的电子项目,而无需将其物理连接到计算机。
在本课中,我们将引导您使用 ArduinoOTA 库将草图无线上传到 ESP32 开发板。

本指南将重点介绍实际获得无线 (OTA) 更新所需的最低限度的东西。
您将了解使 OTA 超级简单 (ArduinoOTA) 所需的关键 Arduino 库,此外,我们还将详细说明您需要使用的确切功能!
电缆?我们要去的地方,我们不需要电缆!
2. 了解 ESP32 的 ArduinoOTA
在我们深入探讨实际细节之前,让我们先强调一下 ArduinoOTA 是什么,以及它是如何专门针对 ESP32 工作的。
ArduinoOTA(Over-The-Air)是一个轻量级库,可通过 WiFi 连接将草图无线上传到基于 ESP32 的 Arduino 开发板。
通过在Arduino项目中使用此库,您可以远程更新草图,无需USB电缆或任何其他有线连接,并在无线部署项目时提供更大的灵活性。
3. 无线更新案例
使用 ESP32 进行 OTA 编程的优势很多。
它允许您将基于 ESP32 的项目部署在难以到达的位置,或者在安装后将它们嵌入到无法访问的设备中。
此外,OTA 编程可以快速部署更新,从而节省宝贵的时间和精力。
4. ArduinoOTA入门
要踏上 ArduinoOTA 之旅,您需要安装所需的库并设置硬件以实现无缝过程。
在继续操作之前,请确保您拥有 ESP32 开发板、Arduino IDE 和稳定的 WiFi 连接。
一切准备就绪后,让我们继续进行下一个Arduino IDE设置。
5. 安装必备组件
开始安装 ArduinoOTA 库并为 ESP32 开发板设置 Arduino IDE(如果您尚未这样做)。
首先,我们来安装 ESP32 开发板包:
- 打开Arduino IDE。
- 导航到侧边栏中的 Board Manager。
- 搜索“ESP32”,选择乐鑫的 esp32。
- Arduino IDE:下载并安装 Arduino IDE;
- ESP32 开发板库:在 Arduino IDE 中添加 ESP32 支持;
参考博客:【esp32c3配置arduino IDE教程】
为安装过程留出一些时间,具体时间可能因您的互联网连接而异。

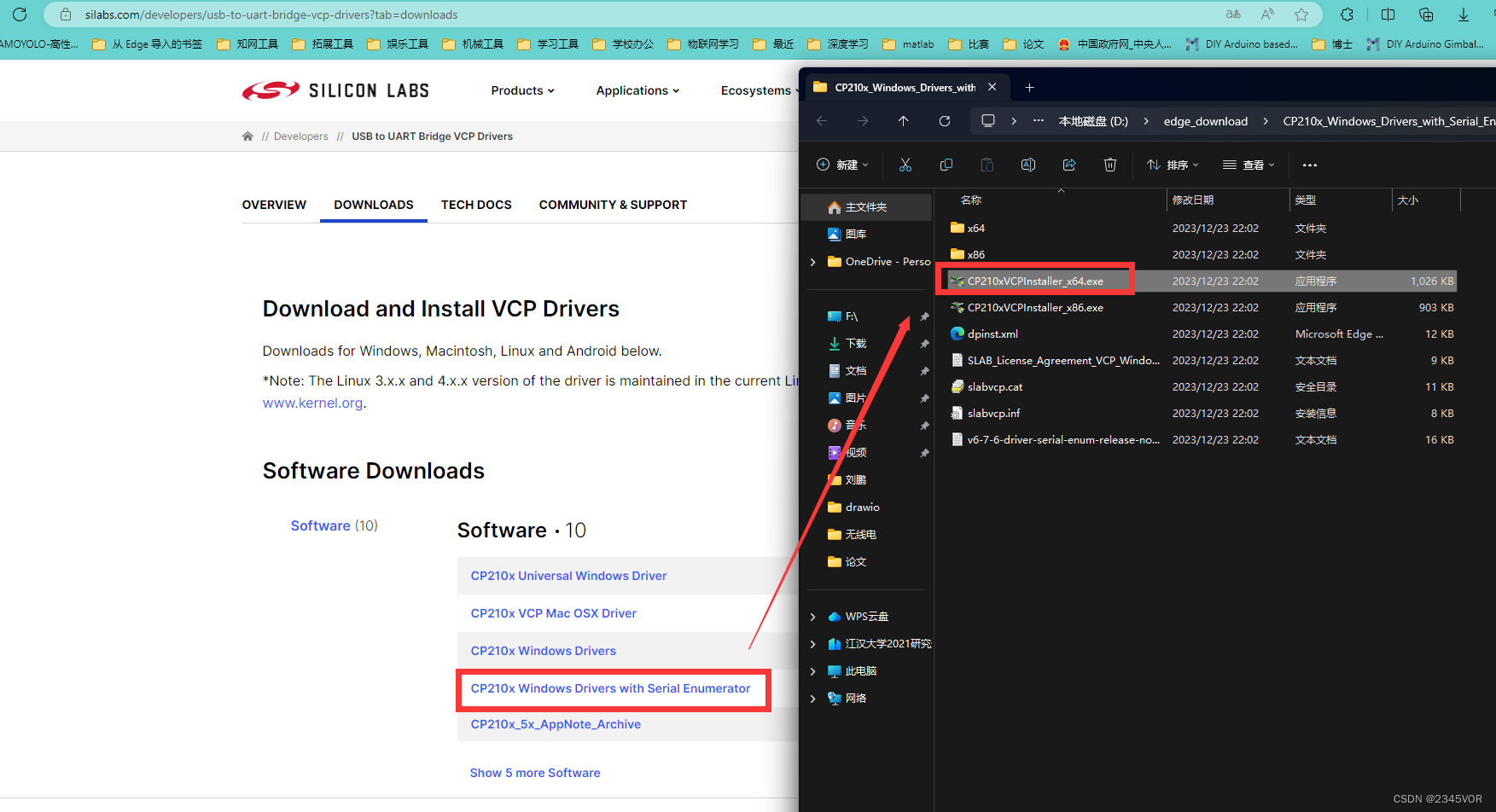
CP2102驱动端口配置,去官网下载:https://www.silabs.com/developers/usb-to-uart-bridge-vcp-drivers?tab=downloads

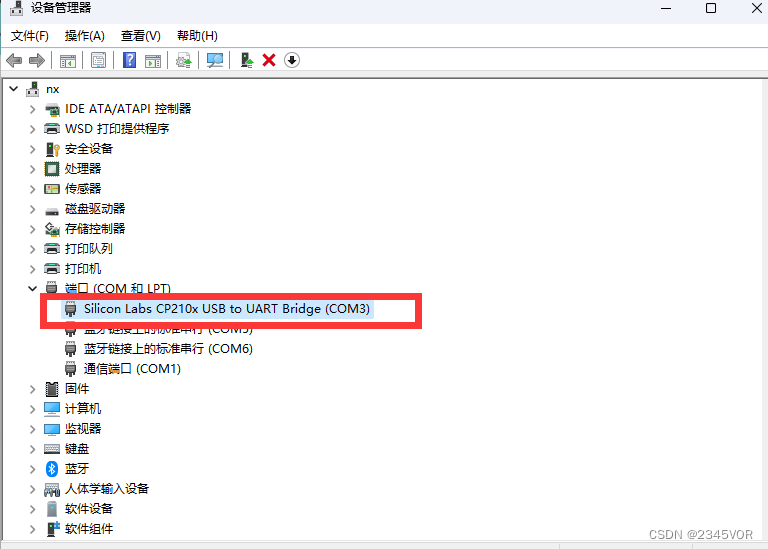
大家根据自己的系统类型选择安装,通过设备管理器查看匹配端口

-
完成后,您将在开发板管理器中找到 ESP32 开发板选项。
现在,让我们安装 ArduinoOTA 库。 -
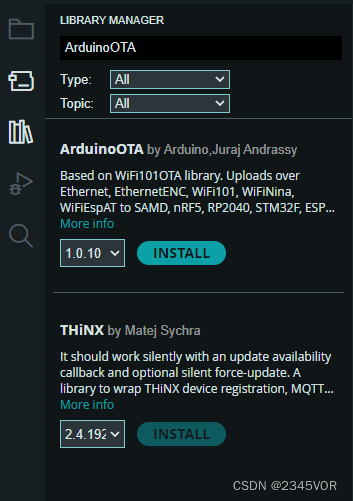
转到Arduino IDE中的库管理器。
-
搜索
ArduinoOTA,然后安装库。

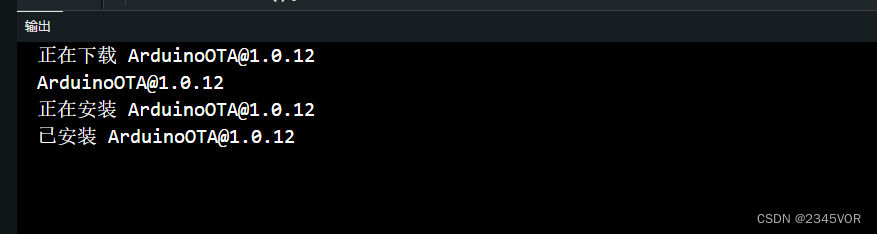
安装成功如下

有了先决条件,我们就可以设置硬件并建立初始连接了,如下一节所述。
6. 设置硬件
安装 ESP32 开发板后,使用 USB 数据线将其连接到计算机。确保开发板已通电并被Arduino IDE检测到。
等等,什么?我们还需要物理连接?!
此时,您可能想知道是否仍然需要物理连接。答案很简单:虽然初始配置需要物理连接,但后续的无线更新可以通过本地网络无线实现。
现在我们已经介绍了硬件设置,让我们继续讨论激动人心的部分——为 OTA 功能配置草图。
7. ESP32 OTA 的最低代码
以下是使用 ESP32 启用无线更新的近乎绝对的最小代码。
我们将暂时浏览此代码的每一行。
#include <WiFi.h> // For connecting ESP32 to WiFi
#include <ArduinoOTA.h> // For enabling over-the-air updates
const char* ssid = "Your SSID"; // Change to your WiFi Network name
const char* password = "You Password"; // Change to your password
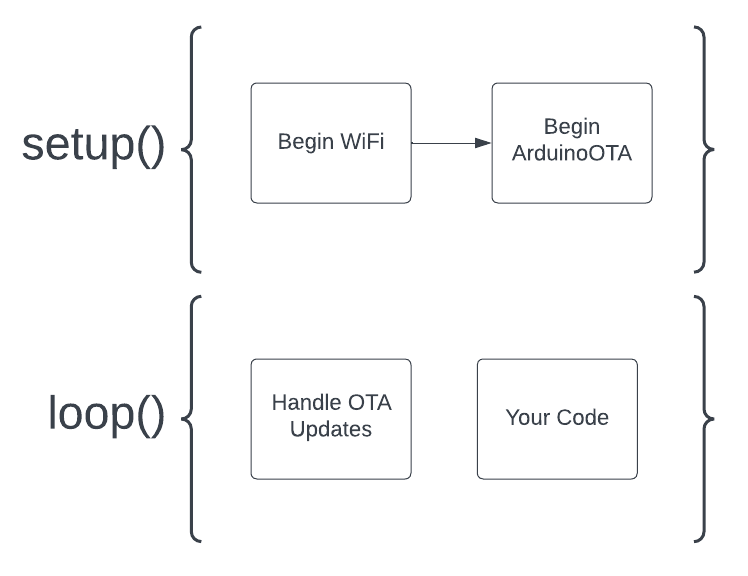
void setup() {
WiFi.begin(ssid, password); // Connect to WiFi - defaults to WiFi Station mode
// Ensure WiFi is connected
while (WiFi.status() != WL_CONNECTED) {
delay(500);
}
ArduinoOTA.begin(); // Starts OTA
}
void loop() {
ArduinoOTA.handle(); // Handles a code update request
// All loop you're code goes here.
}

8. 按照我们的流程学习Arduino编程?
了解更多信息
OTA 代码的逐行代码演练
在这个草图中,我们做的第一件事是包含必要的库:
#include <ArduinoOTA.h> // For enabling over-the-air updates
#include <WiFi.h> // For connecting ESP32 to WiFi
const char* ssid = "Your SSID"; // Change to your WiFi Network name
const char* password = "Your Password"; // Change to your password
为了使用无线更新,您需要连接到 WiFi,因此需要 WiFi.h 库、ssid 和密码字符常量。
下一段代码在 setup() 函数中:
void setup() {
WiFi.begin(ssid, password); // Connect to WiFi - defaults to WiFi Station mode
// Ensure WiFi is connected
while (WiFi.status() != WL_CONNECTED) {
delay(500);
}
ArduinoOTA.begin(); // Starts OTA
}
我们要做的第一件事是使用我们的凭据启动 wifi 连接,然后等待以确保我们已连接。您可能会跳过等待部分 - OTA不需要等待,但通常的做法是确保您确实连接到WiFi,然后再继续该程序。
设置的最后一部分是使用 ArduinoOTA.begin() 函数开始无线功能。
循环甚至更简单:
void loop() {
ArduinoOTA.handle(); // Handles a code update request
// All loop your code goes here.
}
你看我们在循环中只有一行代码,ArduinoOTA.handle()。这是将处理传入的无线更新请求的函数。
在此代码之后,您可以编写自己的代码来执行您希望 ESP32 执行的任何操作,例如读取传感器、闪烁 LED、接管世界等…
这就是为 ESP32 设置 OTA 所需的全部代码!但是有一件非常重要的事情要记住…
9. 这对OTA来说非常重要
每次使用此 OTA 流程将代码上传到开发板时,您的新草图必须至少包含上面显示的最低 OTA 代码——否则您的新草图将无法使用 OTA!
这是交易…这个 OTA 代码不是作为 ESP32 的“后台”进程运行的特殊东西。这不是您在 ESP32 中“启用”的东西。
代码本身就是使 OTA 成为可能的原因。如果您以无线方式上传到 ESP32 的程序中不包含此最低 OTA 代码,则在使用 USB 数据线将其物理连接到计算机并上传包含最低 OTS 代码的新草图之前,您无法对该开发板进行无线更新。
10. 通过无线方式将草图上传到 ESP32 Arduino 开发板
那么,如何将新草图上传到运行了 OTA 代码的电路板呢?
事实证明,这非常简单。(一定要爱上Arduino!
首先,您需要使用一台连接到与您的 ESP32 相同的 WiFi 网络的计算机(还记得我们执行 WiFi.begin() 的代码吗?您的计算机需要连接到同一个 WiFi 网络)。
接下来,只需打开Arduino IDE(我们正在使用Arduino IDE 2.x进行演示,但Arduino IDE 1.x也可以正常工作。
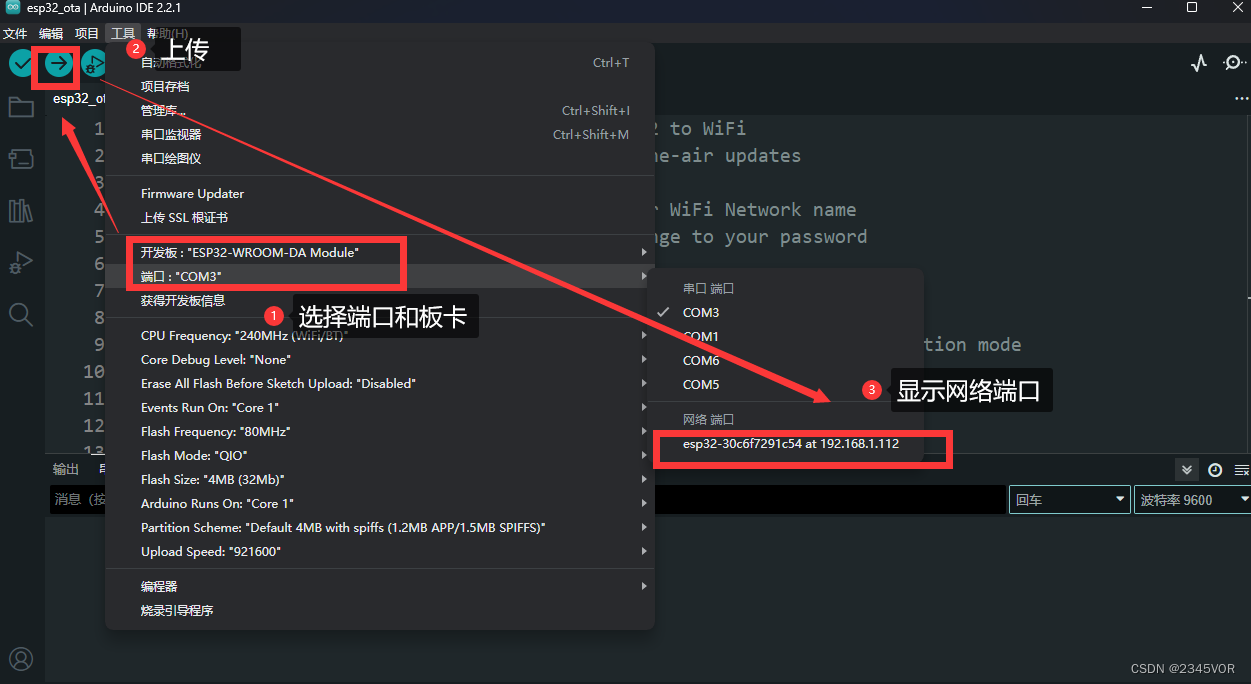
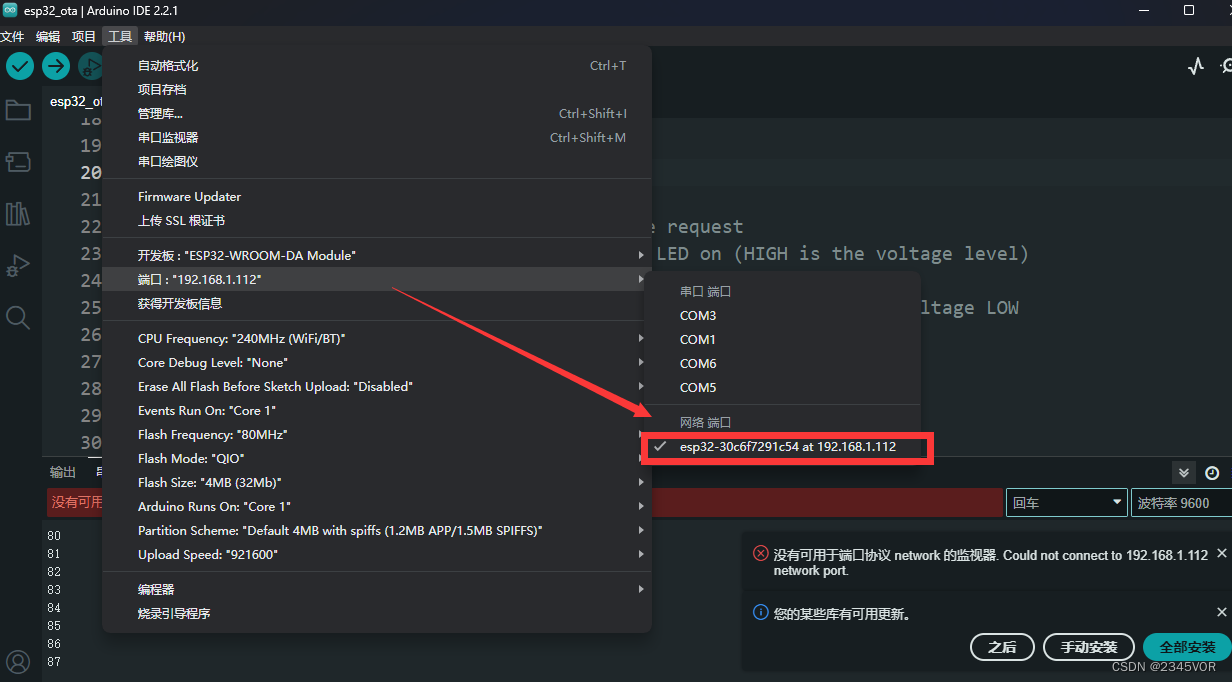
现在,转到“工具>端口”,您应该会在“网络端口”下看到一个新端口。

这个网络端口代表与运行 OTA 代码的 ESP32 的连接,现在只需选择端口,您就可以将代码上传到它,就像它连接到 USB 一样!
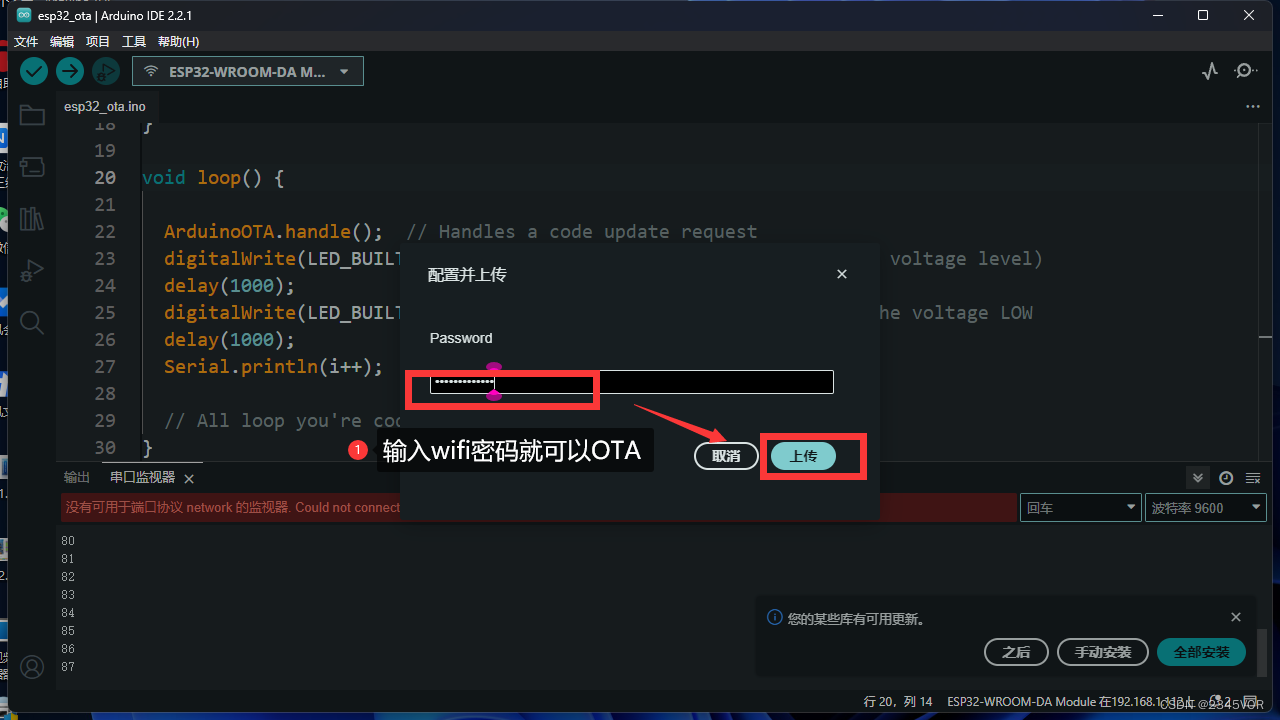
请记住在您的新草图中包含最低限度的 OTA 代码 😀
Arduino IDE下拉列表,选择网络端口进行无线更新
如果您使用的是 Arduino IDE 1.x,则可能需要关闭并重新打开 IDE 才能看到列出的网络端口。
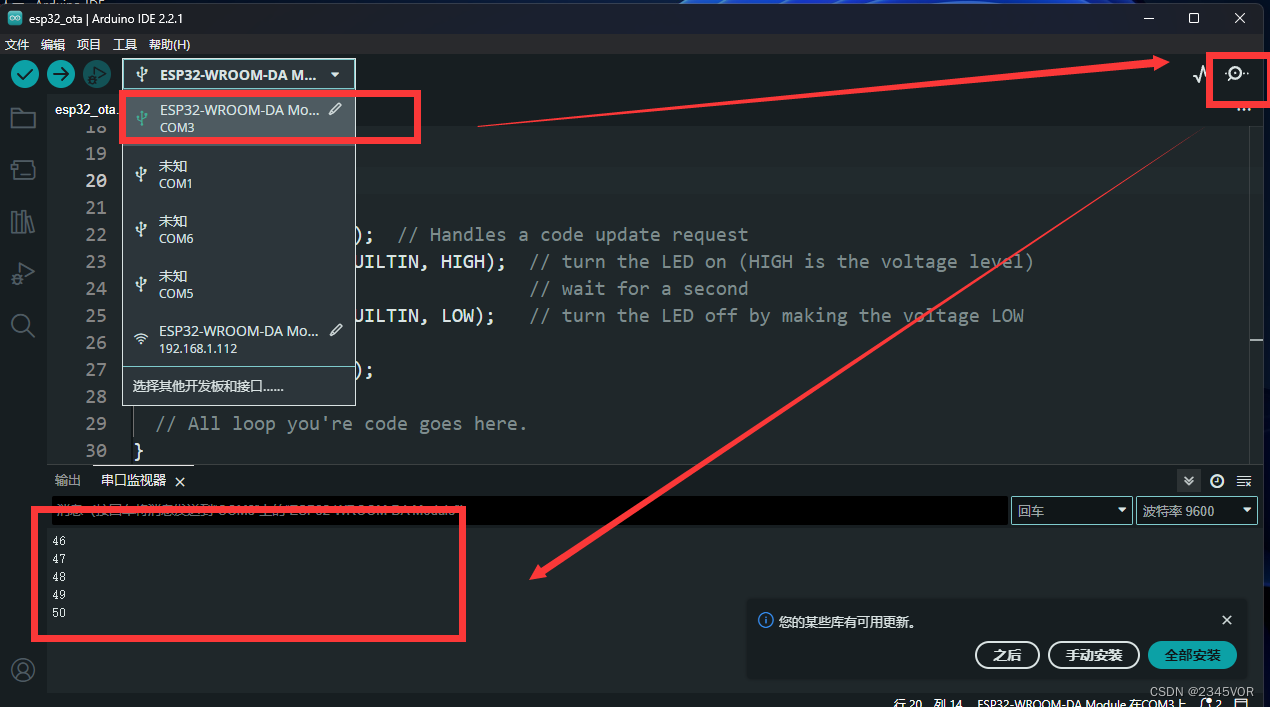
在Arduino IDE 2.x中选择网络端口的另一种方法是只需单击左上角“验证”和“上传”按钮旁边的板和端口下拉列表即可。您应该会看到网络端口前面有一个 WiFi 符号。
Arduino IDE 2.x 开发板和端口下拉列表显示列出的网络端口。该端口来自使用 ArduinoOTA 的板
11. OTA还有更多吗?
我们在这里演示的代码是让 OTA 正常工作所需的绝对最低限度。
我想让它保持裸露的骨架,以确保涵盖基础知识。但是,如果您想查看更多功能,请查看 Arduino IDE 中提供的 ArduinoOTA 示例。
为此,请转到 File>Examples>ArduinoOTA>BasicOTA。当你打开草图时,你很快就会意识到还有很多事情要做——但这些都是好东西,如果你有兴趣,绝对值得探索。
12. 尝试自己的挑战
读一堂课是一回事,完全靠自己做这件事又是另一回事。尝试其中的几个挑战,看看这是否已经击中了家。
创建一个新的草图,并自己写出 OTA 的最小代码。上传此…你能看到你的网络端口吗?
以及连接到其中一个 ESP32 引脚的简单 LED 电路。现在修改您的最小 OTA 草图,使循环中的 LED 闪烁。上传此新代码…您看到 LED 闪烁吗?
#include <WiFi.h> // For connecting ESP32 to WiFi
#include <ArduinoOTA.h> // For enabling over-the-air updates
#define LED_BUILTIN 2
const char* ssid = "J09 502"; // Change to your WiFi Network name
const char* password = "qwertyuiop111"; // Change to your password
int i = 0;
void setup() {
WiFi.begin(ssid, password); // Connect to WiFi - defaults to WiFi Station mode
pinMode(LED_BUILTIN, OUTPUT);
// Ensure WiFi is connected
while (WiFi.status() != WL_CONNECTED) {
delay(500);
}
Serial.begin(9600);
ArduinoOTA.begin(); // Starts OTA
}
void loop() {
ArduinoOTA.handle(); // Handles a code update request
digitalWrite(LED_BUILTIN, HIGH); // turn the LED on (HIGH is the voltage level)
delay(1000); // wait for a second
digitalWrite(LED_BUILTIN, LOW); // turn the LED off by making the voltage LOW
delay(1000);
Serial.println(i++);
// All loop you're code goes here.
}


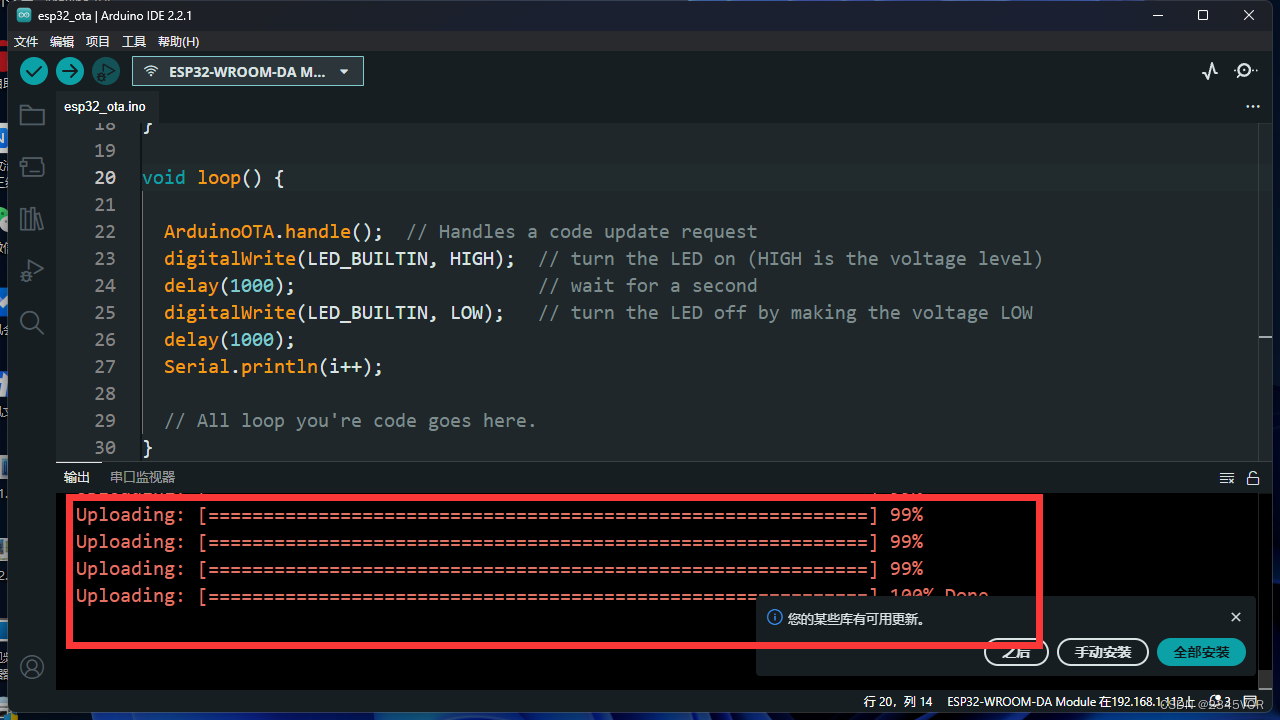
上传成功

切换端口,打印计数,并且闪烁LED端口GPIO02

通过调整 LED 闪烁的延迟时间再次修改草图。上传此新代码 - 您能直观地确
13. 结语
🥳🥳🥳现在,我们讨论了使用 Arduino ArduinoOTA 库和 Arduino IDE 以无线方式将草图上传到 ESP32 开发板。🛹🛹🛹从而实现对外部世界进行感知,充分认识这个有机与无机的环境,🥳🥳🥳科学地合理地进行创作和发挥效益,然后为人类社会发展贡献一点微薄之力。🤣🤣🤣
希望这篇文章对你有所帮助!如果你有任何问题或建议,欢迎在评论区留言讨论。
参考文献:
【esp32c3配置arduino IDE教程】
The EASY Guide To Over-The-Air (OTA) Updates With ArduinoOTA
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 禅道的基本使用
- Markdown 通用总结 version 2 - Jan 1st, 2024
- 远程视频会议卡顿!如何改善企业网络连接质量?
- DynastyPersist:一款功能强大的Linux持久化安全审计与测试工具
- ODBC 在指定的DSN中,驱动程序和应用程序之间的体系结构不匹配
- 网络协议分析
- 云仓酒庄的品牌雷盛红酒LEESON分享葡萄酒必须用高脚杯吗?
- 哈尔滨学院新生入学系统(源码+开题)
- Go语言开发IDE介绍
- openmediavault(OMV)(29)插件介绍(2)备份