elementUI CDN引入本地文件报错,刷新页面报错
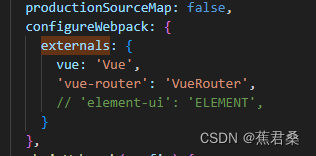
?报错原因:vue.config.js的externals 配置中有外部cdn引入配置,而当前场景我的element是直接下载放在本地的,这时就需要将配置注释或者删除


webpack 中的 externals 配置项用于指定在打包时需要排除掉的模块,这些模块会被视为外部依赖,即不会被打包进最终的输出文件中,而是通过其他方式引入。
使用 externals 配置项可以使得打包后的代码文件更小,同时也可以在运行时从外部获取依赖,例如通过 CDN、全局变量或者通过 require 的方式等。
举个例子,假设我们需要在项目中引入 jquery 库,但我们并不想在打包的过程中将其打包进最终的输出文件中,而是从外部引入。我们可以通过以下的配置来实现:
module.exports = { ?// ... ?externals: { ? ?jquery: 'jQuery' ?}};
这里的 externals 配置项告诉 webpack 在打包时忽略 jquery 模块的引用,而在代码运行时,我们需要手动将 jquery 通过 script 标签引入,并将其暴露在全局变量 jQuery 下,例如:
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script><script> ?window.jQuery = jQuery;</script>
这样在代码中引入 jquery 模块时, webpack 就会将其作为外部依赖进行处理,而不是将其打包进输出文件中。
需要注意的是,使用 externals 配置项需要谨慎,因为如果在运行时无法正确获取到指定的外部依赖,就会导致代码运行出错
文章引用:百度安全验证
解决办法二
由于element UI 官网中CDN引入的地址都需要挂梯子才能正常加载,这就导致我们项目老是打不开或者加载很慢?,不得不去将资源下载放在本地,这时就出现上面的错误了,这时我们还可以用bootCDN的地址来引入?BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务
再或者直接npm安装,但记得修改vue.config.js中的配置?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- MySQL-DQL
- 穿越原初纪元:计算机科学演化之旅
- 信道复用技术码分复用 CDM(Code Division Multiplexing)
- Halcon阈值处理的几种分割方法threshold/auto_threshold/binary_threshold/dyn_threshold
- 【前端发版】vue前端发版 步骤
- 参数小,性能强!开源多模态模型—TinyGPT-V
- 工业物联网上篇——什么是IIOT?
- java+ssm+vue代码视频学习讲解
- 2016 山东 NOIP 小学组复赛试题2——股票难题
- 详解YOLOv5网络结构/数据集获取/环境搭建/训练/推理/验证/导出/部署