CSS新手入门笔记整理:动画
在CSS3中,我们可以使用animation属性来实现元素的动画效果。animation属性和transition属性的区别。
- transition属性只能将元素的某一个属性从一个属性值过渡到另一个属性值。只能实现一次性的动画效果。
- animation属性来可以将元素的某一个属性从第1个属性值过渡到第2个属性值,然后还可以继续过渡到第3个属性值,以此类推。可以实现连续性的动画效果。
语法
元素{原始属性}
/*定义动画*/
@keyframes 动画名称
{
0%{属性:属性值;}
···
100%{属性:属性值;}
}
/*调用动画*/
元素:hover{animation:动画名称 持续时间 动画方式 延迟时间 动画次数 动画方向;}
animation是一个复合属性,主要包括6个子属性。
| 属性 | 说明 |
| animation-name | 对哪一个CSS属性进行操作 |
| animation-duration | 动画的持续时间 |
| animation-timing-function | 动画的速率变化方式 |
| animation-delay | 动画的延迟时间 |
| animation-iteration-count | 动画的播放次数 |
| animation-direction | 动画的播放方向,正向还是反向 |
定义动画:@keyframes
在调用动画之前,我们必须先使用@keyframes规则来定义动画。
语法
@keyframes 动画名称
{
0%{}
……
100%{}
}
@keyframes mycolor
{
from{color:red;}
to{color:green;}
}- 0%表示动画的开始,100%表示动画的结束,0%和100%是必须的。一个@keyframes规则可以由多个百分比组成,每一个百分比都可以定义自身的CSS样式,从而形成一系列的动画效果。
- 在使用@keyframes规则时,如果仅仅只有0%和100%这两个百分比,此时0%和100%可以使用关键字from和to来代替,其中0%对应from,100%对应to。
动画名称:animation-name
使用animation-name属性来定义动画调用的是哪一个动画名称,即@keyframes定义的哪一个规则。
语法
animation-name: 动画名;animation-name调用的动画名需要和@keyframes规则定义的动画名完全一致(区分大小写),如果不一致将不会产生任何动画效果。
持续时间:animation-duration
语法
animation-duration: 时间;animation-duration属性取值是一个时间,单位为秒(s),可以是小数。
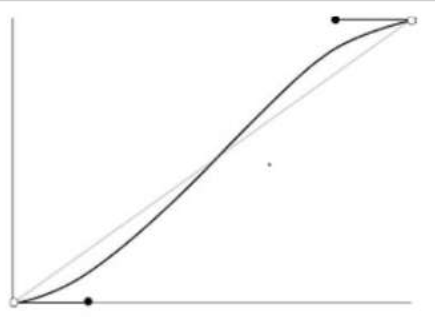
动画方式:animation-timing-function
语法
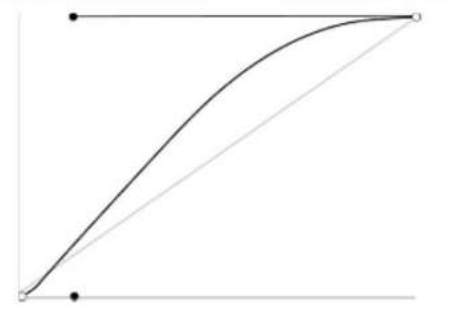
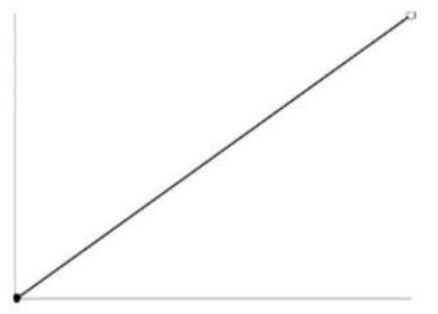
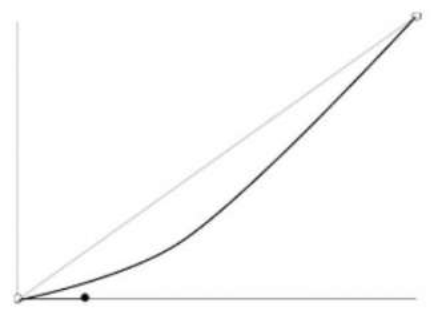
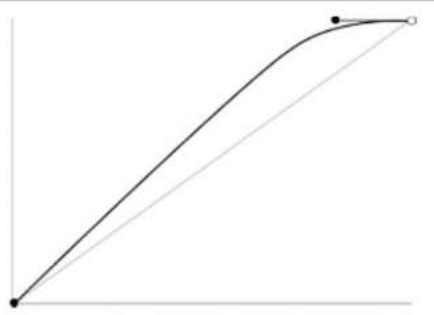
animation-timing-function: 取值;| 属性值 | 说明 | 速率 |
| ease | 默认值,由快到慢,逐渐变慢 |
|
| linear | 匀速 |
|
| ease-in | 速度越来越快(即渐显效果) |
|
| ease-out | 速度越来越慢(即渐隐效果) |
|
| ease-in-out | 先加速后减速(即渐显渐隐效果) |
|
延迟时间:animation-delay
语法
animation-delay:时间;animation-delay属性取值是一个时间,单位为秒(s),可以为小数,其中默认值为0s。
播放次数:animation-iteration-count
语法
animation-iteration-count: 取值;animation-iteration-count属性取值有两种:一种是“正整数”,另一种是“infinite”。当取值为n(正整数)时,表示动画播放n次;当取值为infinite时,表示动画播放无数次,也就是循环播放。
播放方向:animation-direction
语法
animation-direction: 取值;| 属性值 | 说明 |
| normal | 正方向播放(默认值) |
| reverse | 反方向播放 |
| alternate | 播放次数是奇数时,动画正方向播放;播放次数是偶数时,动画反方向播放 |
播放状态:animation-play-state
语法
animation-play-state: 取值;| 属性值 | 说明 |
| running | 播放(默认值) |
| paused | 暂停 |
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- GB 4806.5-2016 食品接触玻璃制品 餐具检测 第三方检测机构 实验室
- springboot(ssm动漫手办商城 动漫周边商系统Java系统
- SpringBoot整合Mybatis-flex
- ArduPilot之开源代码waf编译
- 普中STM32-PZ6806L开发板(资料收集...)
- 计算机毕业设计SSM基于的在线考试系统s581n9【附源码】
- yum小工具——奶牛、小火车
- TS 36.213 V12.0.0-PUSCH相关过程(4)-UE HARQ-ACK过程
- Python基础(十一、数据容器之元组Tuple)
- 《PCI Express体系结构导读》随记 —— 第I篇 第2章 PCI总线的桥与配置(26)