【HTML】-- 01 初识HTML
发布时间:2024年01月17日
HTML
1.初识HTML
Hyper Text Markup Language:超文本标记语言
1.1 W3C标准
- W3C
- World Wide Web Consortium(万维网联盟)
- 成立于1994年,Web技术领域最权威和最具影响力的国际中立性技术标准机构
- http://www.w3.org/
- http://www.chinaw3c.org/
- W3C标准包括:
- 结构化标准语言(HTML、XML)
- 表现标准语言(CSS)
- 行为标准(DOM、ECMAScript)
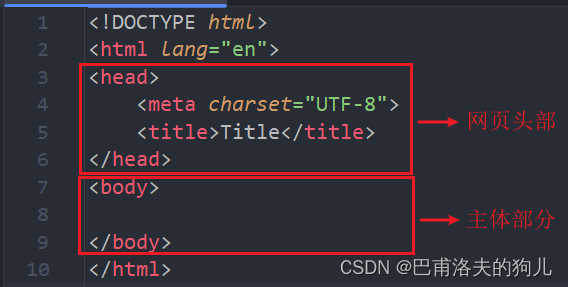
1.2 HTML基本结构

如上所示,、等成对的标签,分别叫开放标签和闭合标签。单独呈现的标签(空元素)如
,意为用/来关闭空元素
1.3 网页基本标签
- 标题标签
- 段落标签
- 换行标签
- 水平线标签
- 字体样式标签
- 注释和特殊符号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签</title>
</head>
<body>
<!--标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!--段落标签-->
<p>跑得快 跑得快</p>
<p>真奇怪 真奇怪</p>
<p>一只没有耳朵 一只没有耳朵</p>
<!--水平线标签-->
<hr/>
<!--换行标签-->
跑得快 跑得快<br/>
真奇怪 真奇怪<br/>
一只没有耳朵 一只没有耳朵<br/>
<!--字体样式标签-->
<h1>字体样式标签</h1>
粗体:<strong>i love you</strong><br/>
斜体:<em>i love you</em><br/>
<!--特殊符号-->
空 格:空 格 <br/>
大于号:><br/>
小于号:<<br/>
版权号:©版权所有duo<br/>
<!--
特殊符号记忆方式:
方法一:&+ ;可以在IDEA中预览各种特殊符号的写法
方法二:搜索引擎查询
-->
</body>
</html>
特殊符号预览:

1.4 图像标签
-
常见的图像格式
- JPG
- GIF
- PNG
- BMP
-
<img src="path" alt="text" title="text" width="x" height="y"/> <!--图像地址 图像的替代文字 鼠标悬停提示文字 图像宽度 图像高度-->
1.5 链接标签
-
文本超链接
-
图像超链接
-
<a href="path" target="目标窗口位置">链接文本或图像</a> <!--链接路径 链接在哪个窗口打开:_self、_blank-->
超链接:页面间链接(从一个页面链接到另一个页面)、锚链接、功能性链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签</title>
</head>
<body>
<a id="top">顶部</a><br/>
<!--
href:表示要跳转到哪个页面
target:表示窗口在哪里打开
_blank:在新建窗口中打开
_self(默认):在当前窗口中打开
-->
<a href="3.图像标签.html" target="_blank">
点击图片确认跳转 <br/>
<img src="../resources/image/fire.jpg" alt="我的头像" title="fire">
</a><br/>
<a href="https://www.baidu.com" target="_blank">百度一下,你就知道</a>
<p><img src="../resources/image/fire.jpg" alt="我的头像" title="fire"></p>
<p><img src="../resources/image/fire.jpg" alt="我的头像" title="fire"></p>
<p><img src="../resources/image/fire.jpg" alt="我的头像" title="fire"></p>
<p><img src="../resources/image/fire.jpg" alt="我的头像" title="fire"></p>
<p><img src="../resources/image/fire.jpg" alt="我的头像" title="fire"></p>
<p><img src="../resources/image/fire.jpg" alt="我的头像" title="fire"></p>
<!--锚链接
1.需要一个锚标记
2.跳转到标记
#
-->
<!--功能性链接
邮件链接:mailto
-->
<a href="mailto:duo_53@163.com">点击联系我</a>
<a href="#top">回到顶部</a><br/>
<a id="bottom">底部</a>
</body>
</html>
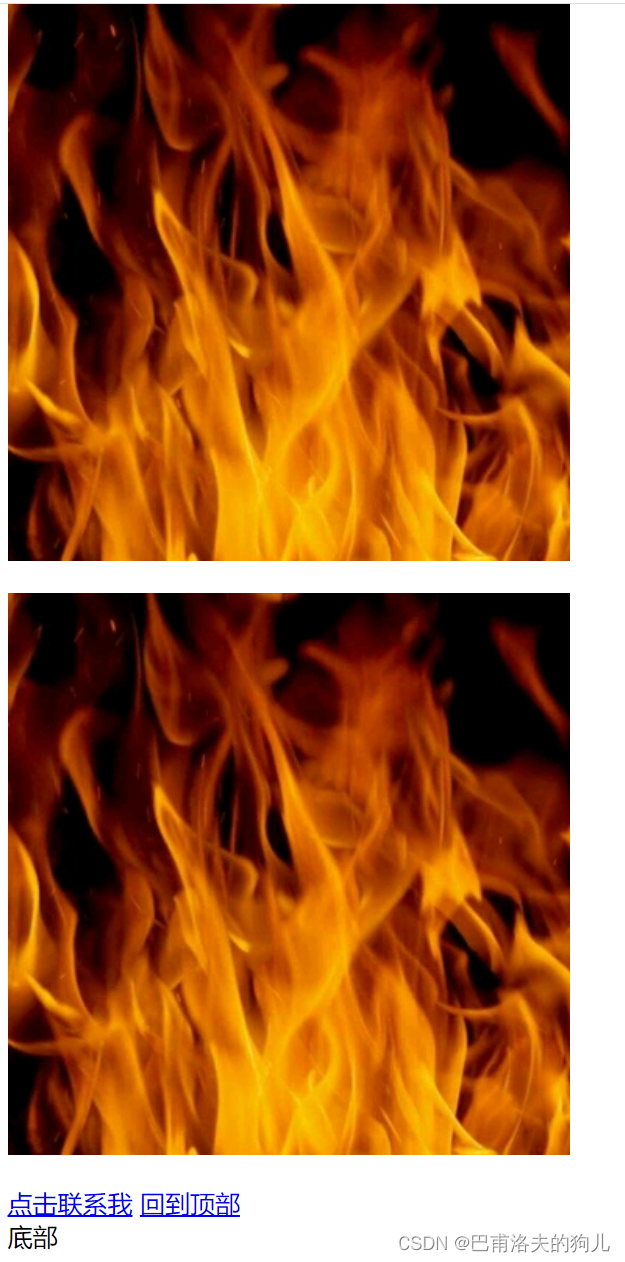
上述代码显示网页如下:


此外,还可以通过在href属性中添加#直接跳转至页面中的锚处:
<a href="4.链接标签.html#bottom"><br/>点击跳转</a>
文章来源:https://blog.csdn.net/qq_51916086/article/details/135661701
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Vue页面传值:Props属性与$emit事件的应用介绍
- 软考机考考试第一批经验分享
- 【Redis】深入理解 Redis 常用数据类型源码及底层实现(1.结构与源码概述)
- 世微 AP510X 单路低压差线性恒流芯片 3-100V内置ESOP8 LED照明
- ESP32-cam摄像头使用教程--上传巴法云
- 【回溯】最大团问题Python实现
- day09
- 软件测试必问的33个面试题
- 数组练习 Leetcode 566.
- 第18课 移植FFmpeg和openCV到Android环境