鸿蒙应用开发学习:让page页面强制横屏
发布时间:2024年01月15日
一、学习做了个适合横屏的页面但进入页面后是竖屏显示的
前几天在B站上跟着??黑马程序员的 HarmonyOS4.0开发应用教学视频学习了显式动画(animateTo)和属性动画(animation)功能,并参照教学视频的内容做了个小鱼动画。学习成果在B站上发布了(鸿蒙应用开发学习一个星期的成果_哔哩哔哩_bilibili),但照着做出来的小鱼动画页面有个缺陷,就是进入这个页面后默认是竖屏显示的,要想切换横屏,需要将手机的自动旋转功能打开,手工旋转手机让页面变成横屏的,感觉不方便,我希望进入页面时能自动横屏。

二、如何实现页面强制横屏
为了实现页面强制横屏,我在网上搜了一下,找到了一篇文章涉及到了屏幕旋转的方法(链接https://ost.51cto.com/posts/28158 )。对文章内容研究后,实现了页面强制横屏,方法如下:
1. 首先在项目的EntryAbility.ts文件中 生命周期函数onWindowStageCreate下添加获取窗口实例的代码:
windowStage.getMainWindow((err, data) => {
if (err.code) {
console.error('获取失败' + JSON.stringify(err));
return;
}
console.info('获取主窗口的实例:' + JSON.stringify(data));
globalThis.windowClass = data // 赋值给全局变量windowClass
});
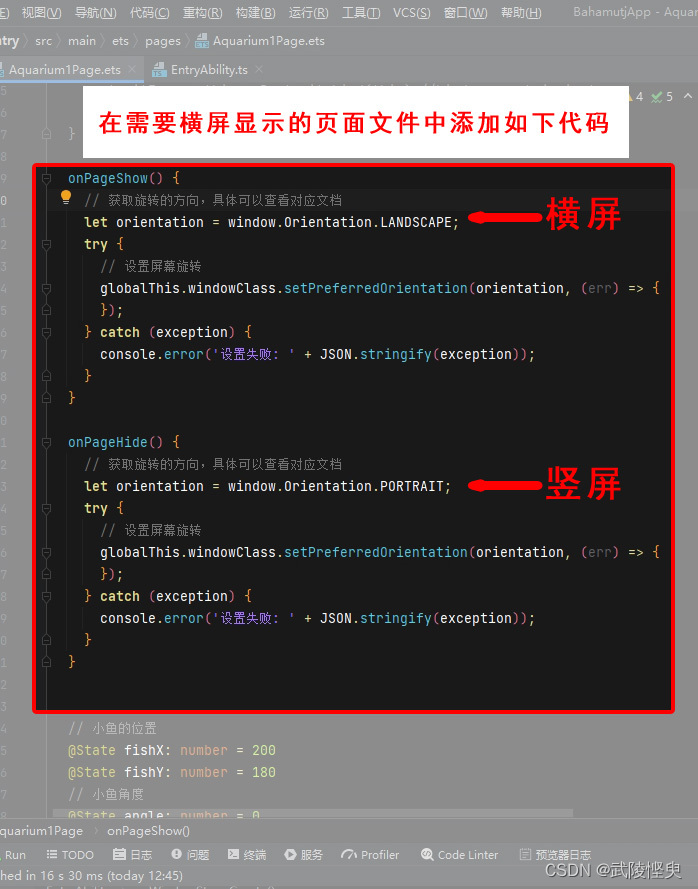
2. 在需要强制横屏的页面文件(保存在pages文件夹下的ets文件)添加如下代码:
onPageShow() {
// 获取旋转的方向,具体可以查看对应文档
let orientation = window.Orientation.LANDSCAPE;
try {
// 设置屏幕旋转
globalThis.windowClass.setPreferredOrientation(orientation, (err) => {
});
} catch (exception) {
console.error('设置失败: ' + JSON.stringify(exception));
}
}
onPageHide() {
// 获取旋转的方向,具体可以查看对应文档
let orientation = window.Orientation.PORTRAIT;
try {
// 设置屏幕旋转
globalThis.windowClass.setPreferredOrientation(orientation, (err) => {
});
} catch (exception) {
console.error('设置失败: ' + JSON.stringify(exception));
}
}添加的这两端代码分别在页面显示生命周期函数将屏幕设置为横屏,在页面隐藏生命周期将屏幕设置为竖屏(如果不做这一步,返回到之前的页面,屏幕仍然是横屏,而之前的页面适合竖屏显示)

添加以上代码后,再次运行应用,从导航页面(竖屏)跳转到小鱼动画页面,屏幕自动变为横屏,再次返回,屏幕又自动切换为竖屏了。

(导航页面是竖屏的)

(进入小鱼动画页面自动横屏了)
文章来源:https://blog.csdn.net/bahamutj/article/details/135550900
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- C++进阶之路——模板进阶
- 第6章-用户标签体系与用户画像
- 如何搭建WampServer并结合cpolar内网穿透实现公网访问本地服务
- 非英专生雅思首考 8 分经验贴
- 职场商务英语口语“自助餐”用英文怎么说?柯桥外语培训
- 2024年【北京市安全员-C3证】考试试卷及北京市安全员-C3证理论考试
- java中哈希家族底层原理
- 《SPSS统计学基础与实证研究应用精解》视频讲解:变量和样本观测值基本操作
- 智能客服系统要素分析:提升客户满意度与工作效率的关键要素
- 软件测试工程师应该怎么样?