HarmonyOS(ArkTS)基础组件参数 媒体类型讲解
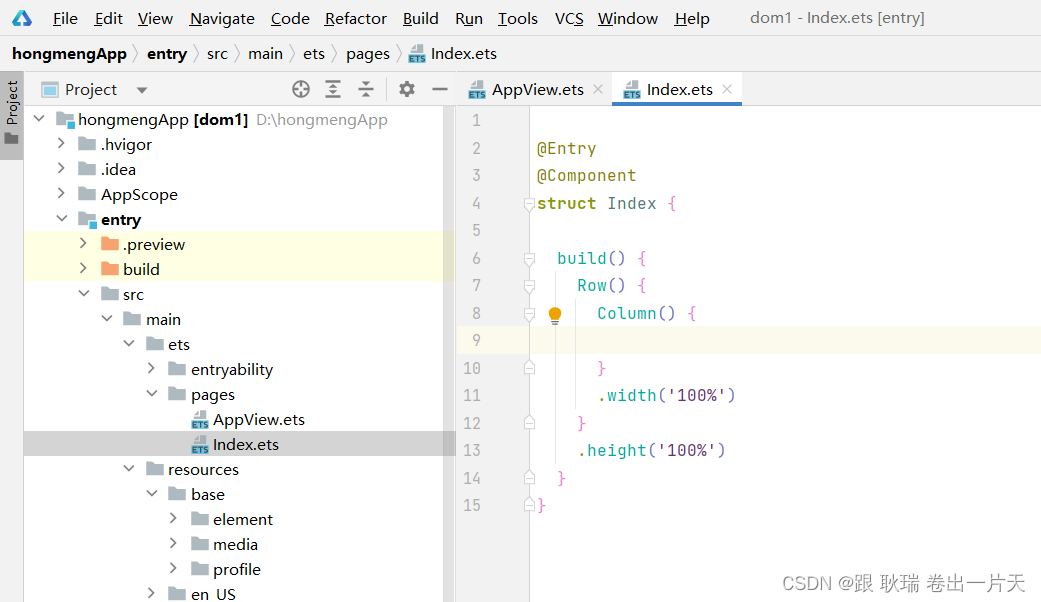
我们这里做了一个空的容器

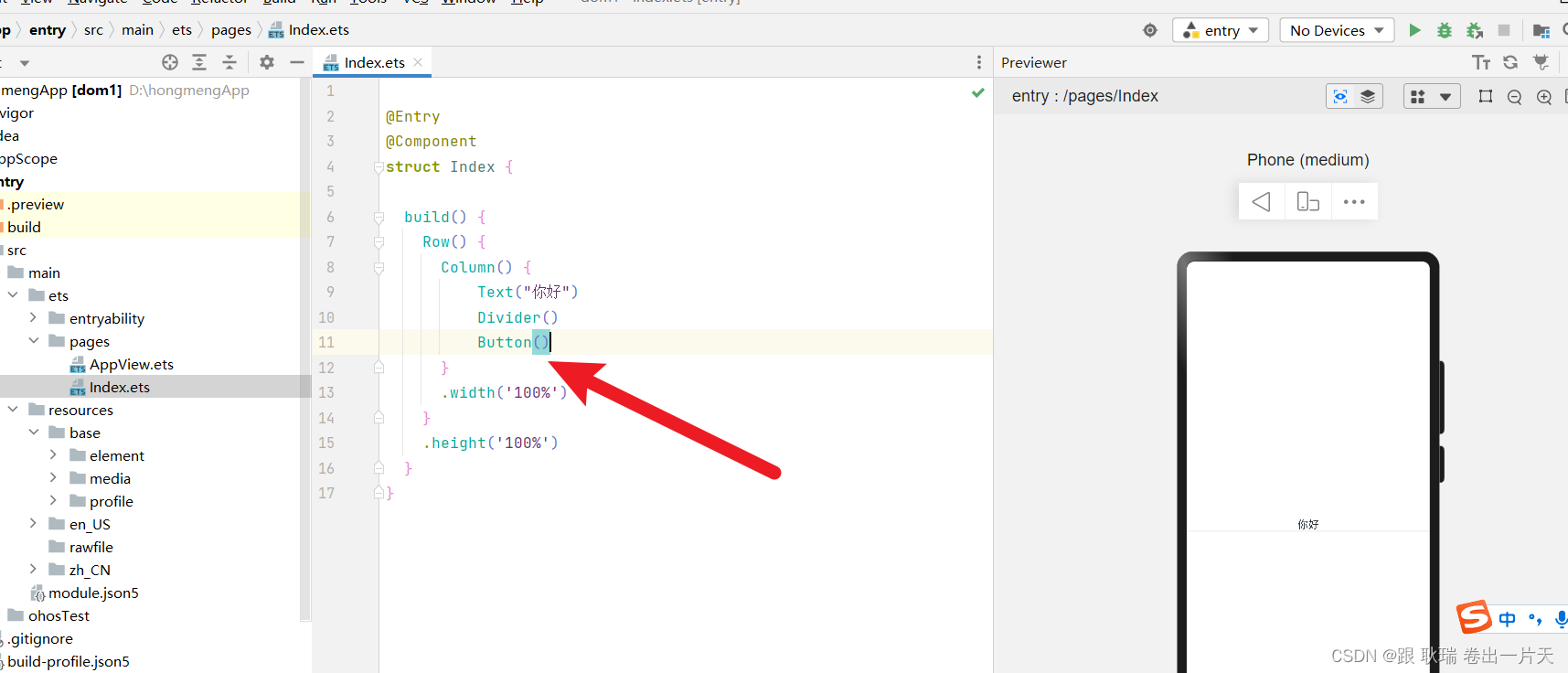
然后 我们可以这样写
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
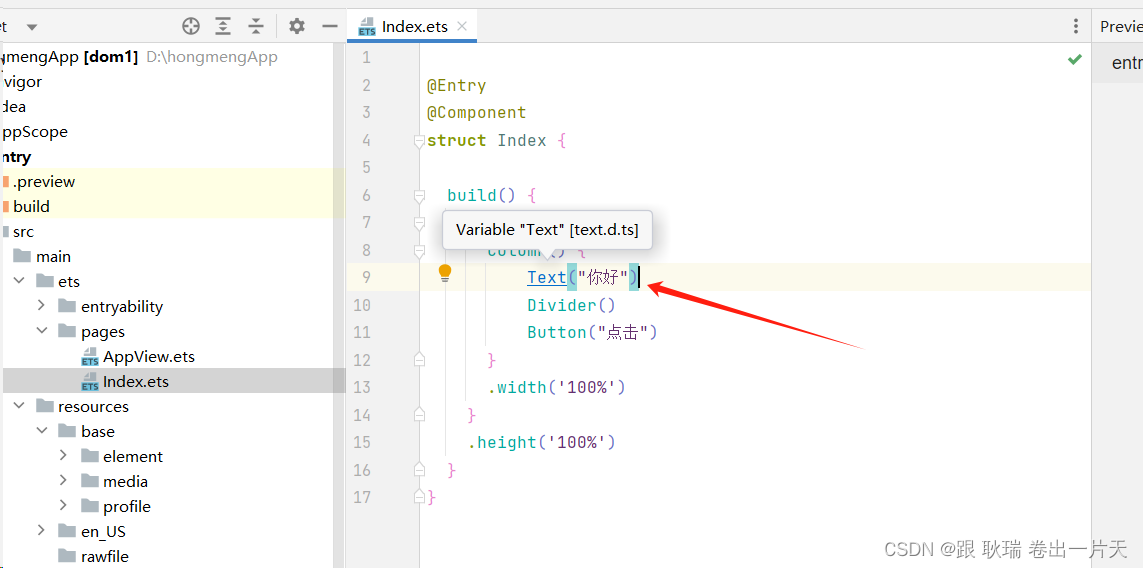
Text("你好")
Divider()
Button("点击")
}
.width('100%')
}
.height('100%')
}
}
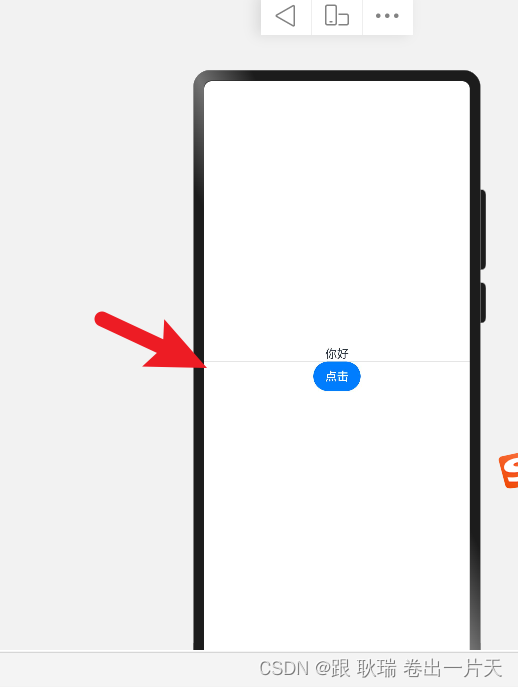
这里 我们分别使用了三个组件 Text文本组件 Divider分割线组件 Button按钮组件
运行结果如下

但是 我们会发现 按钮和文本都有参数 Divider确没有 这是因为 我们组件 分有参组件 和 无惨组件
那么 我们确定组件有没有参数 可以这样做
键盘按住 Ctrl 然后鼠标点击组件进去

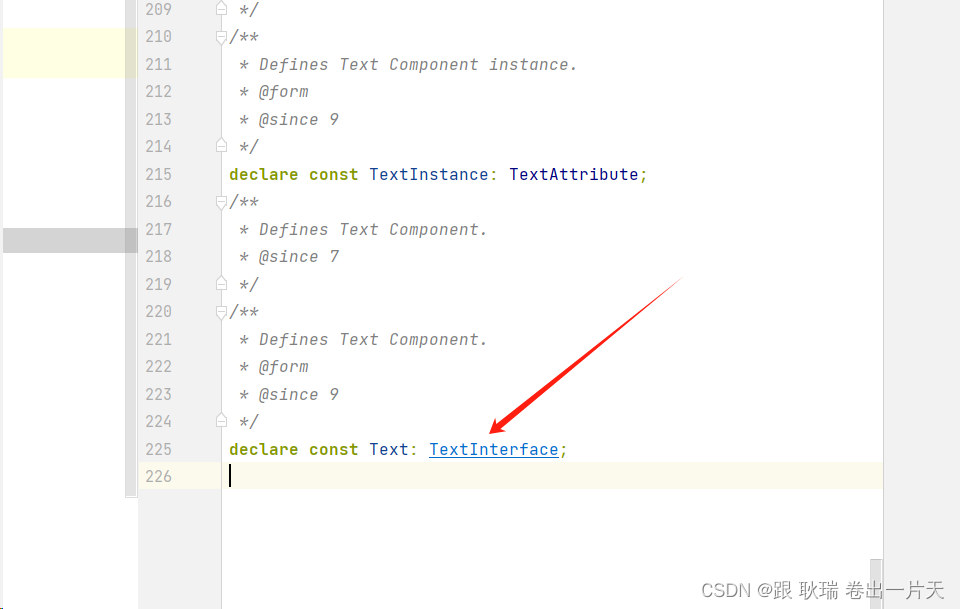
进来之后 会发现这是一个接口

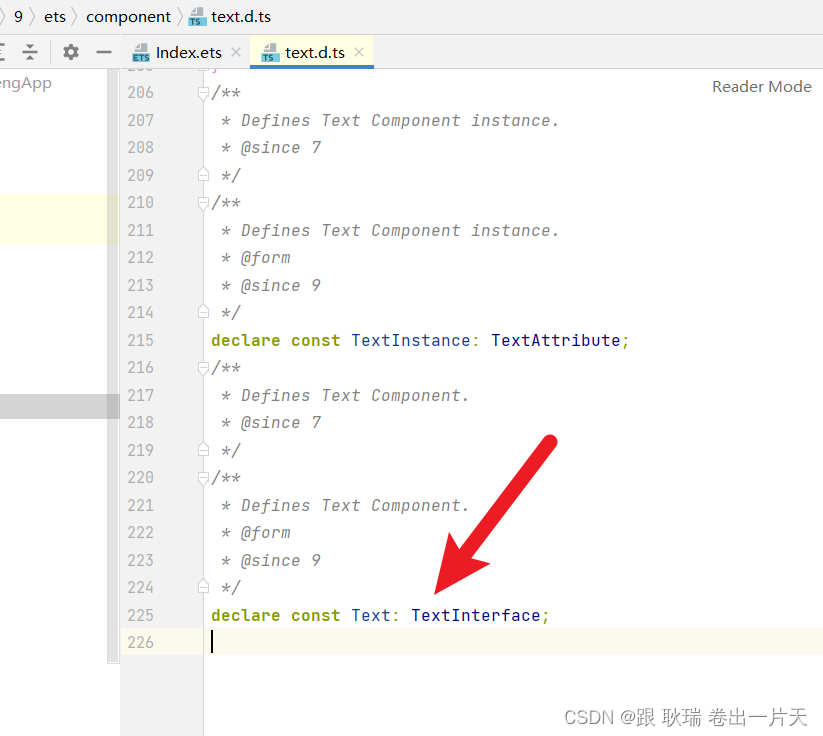
继续按住 Ctrl 如下图点击往下

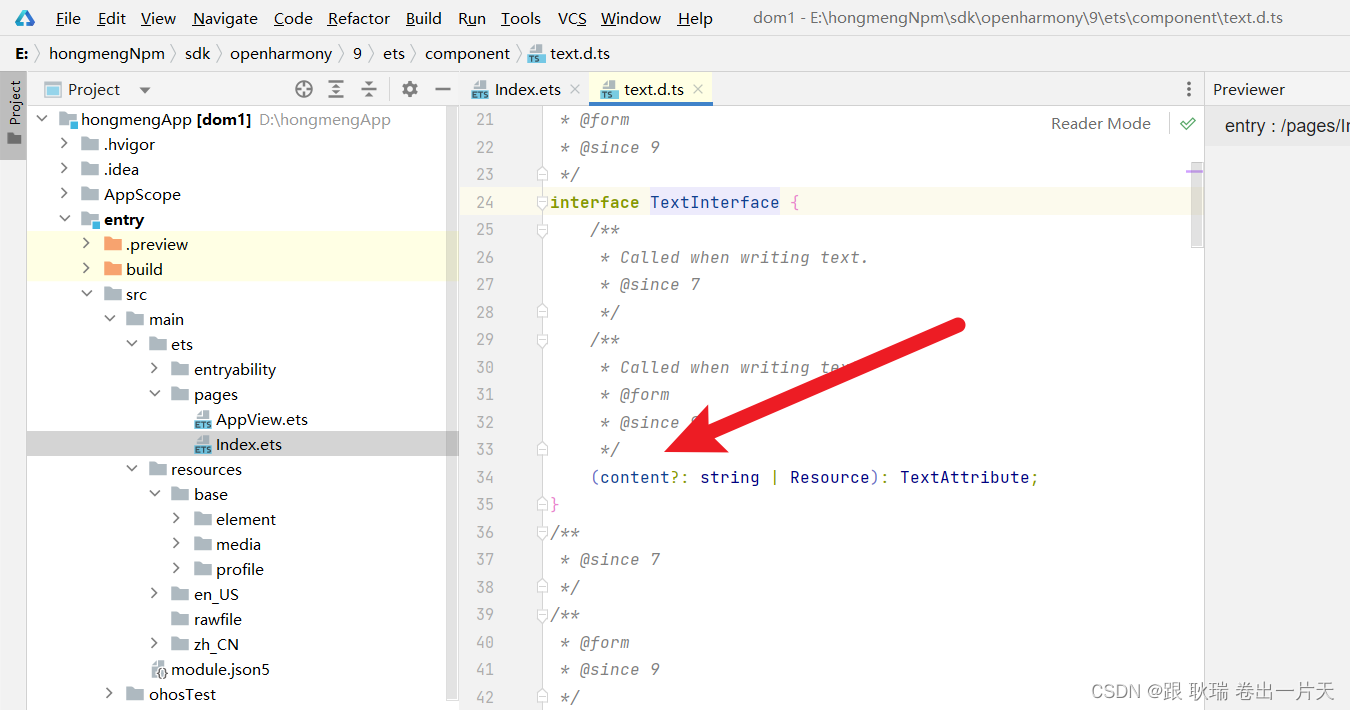
下图指向位置 就是它的参数啦

他这里说明的是 可以是 string字符串类型 或者 Resource资源类型
Resource是一个通用的类型参数,可以表示任何资源的类型。它可以用来表示各种类型的资源,如文本、图像、音频、视频等。具体的资源类型取决于你在使用Resource时所指定的实际类型。例如,你可以将Resource指定为string类型来表示文本资源,或者指定为Image类型来表示图像资源。Resource是一个灵活的类型,可以根据你的需求进行定义和使用。
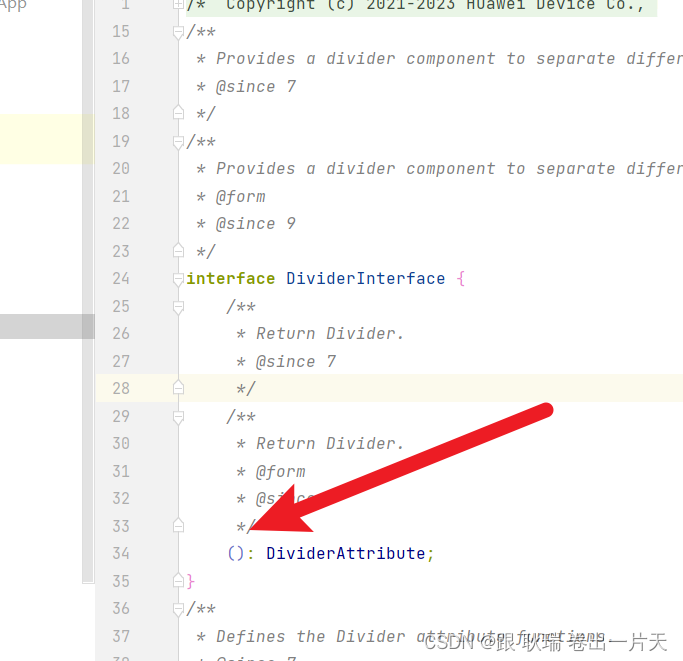
但你用同样的方式 点击Divider进来 会发现 它是一个空参的

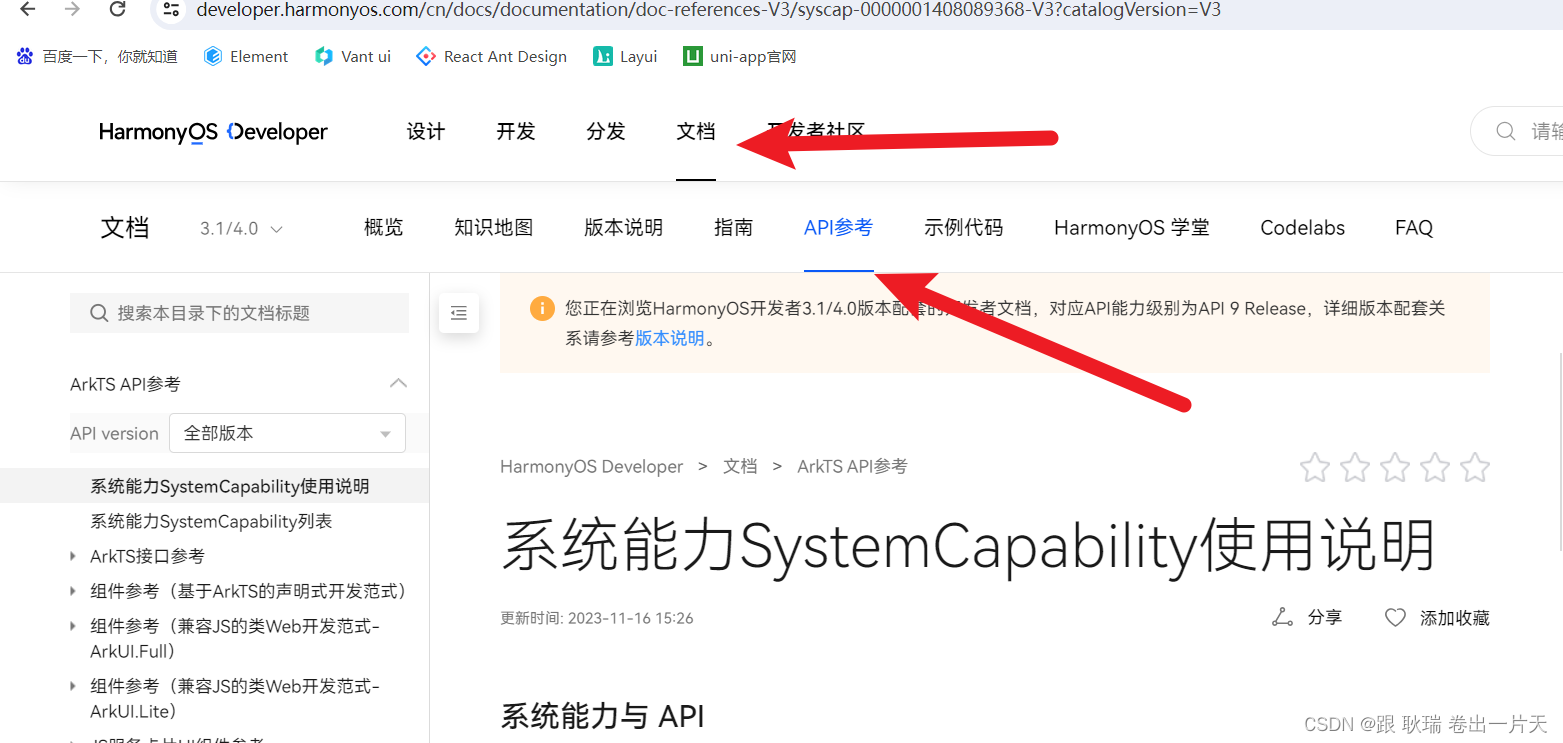
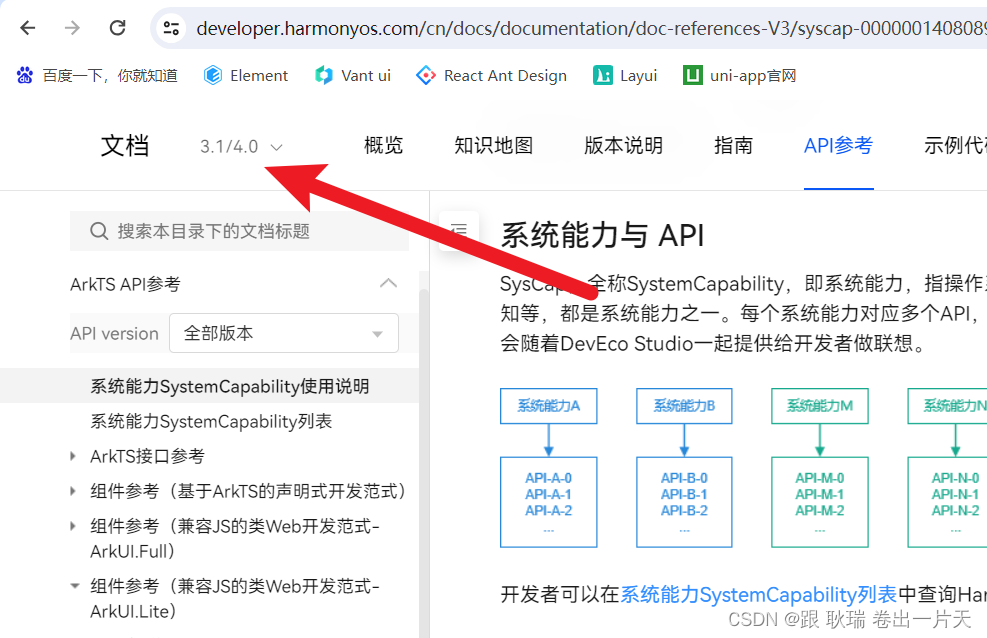
或者 我们可以找官方文档 https://developer.harmonyos.com/cn/design/
进入之后 选择文档 然后文档下面选择 API参考

注意一下这边的版本

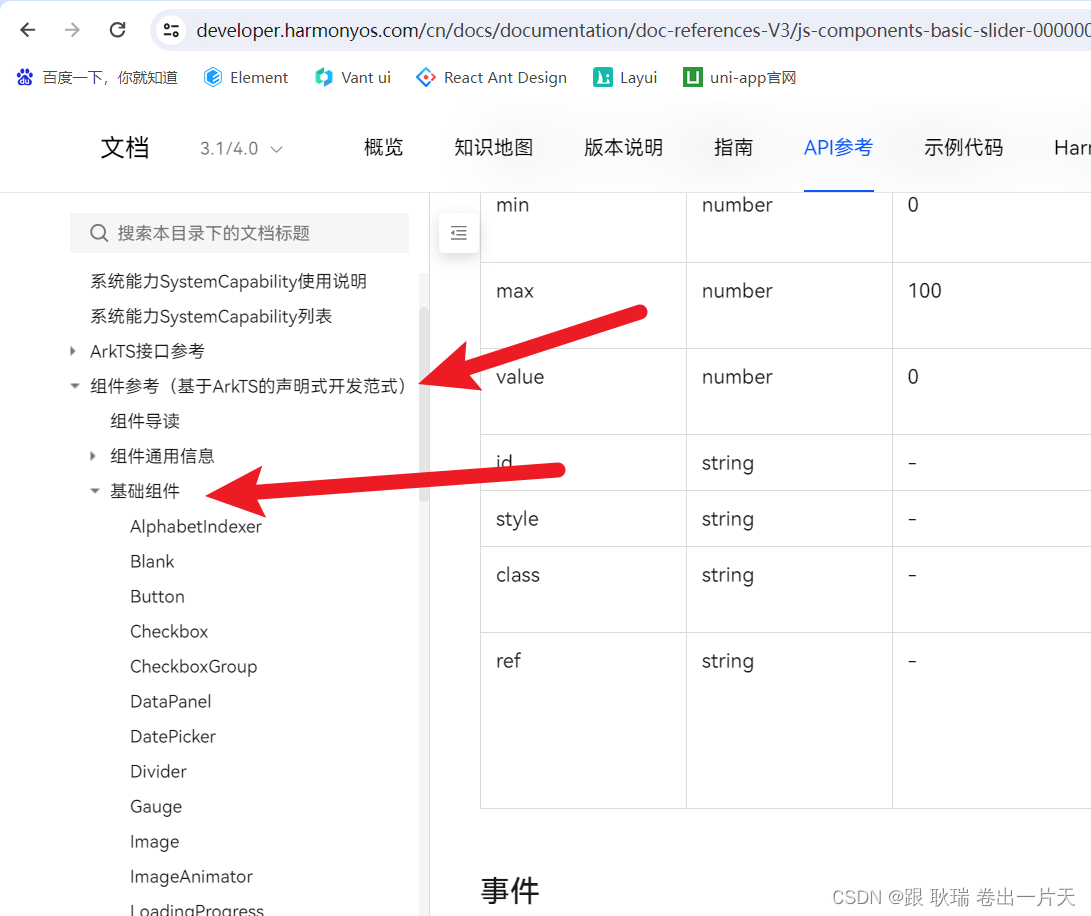
然后 下面 组件参考 ArkTS
然后 我们接触的都是下面的基础组件

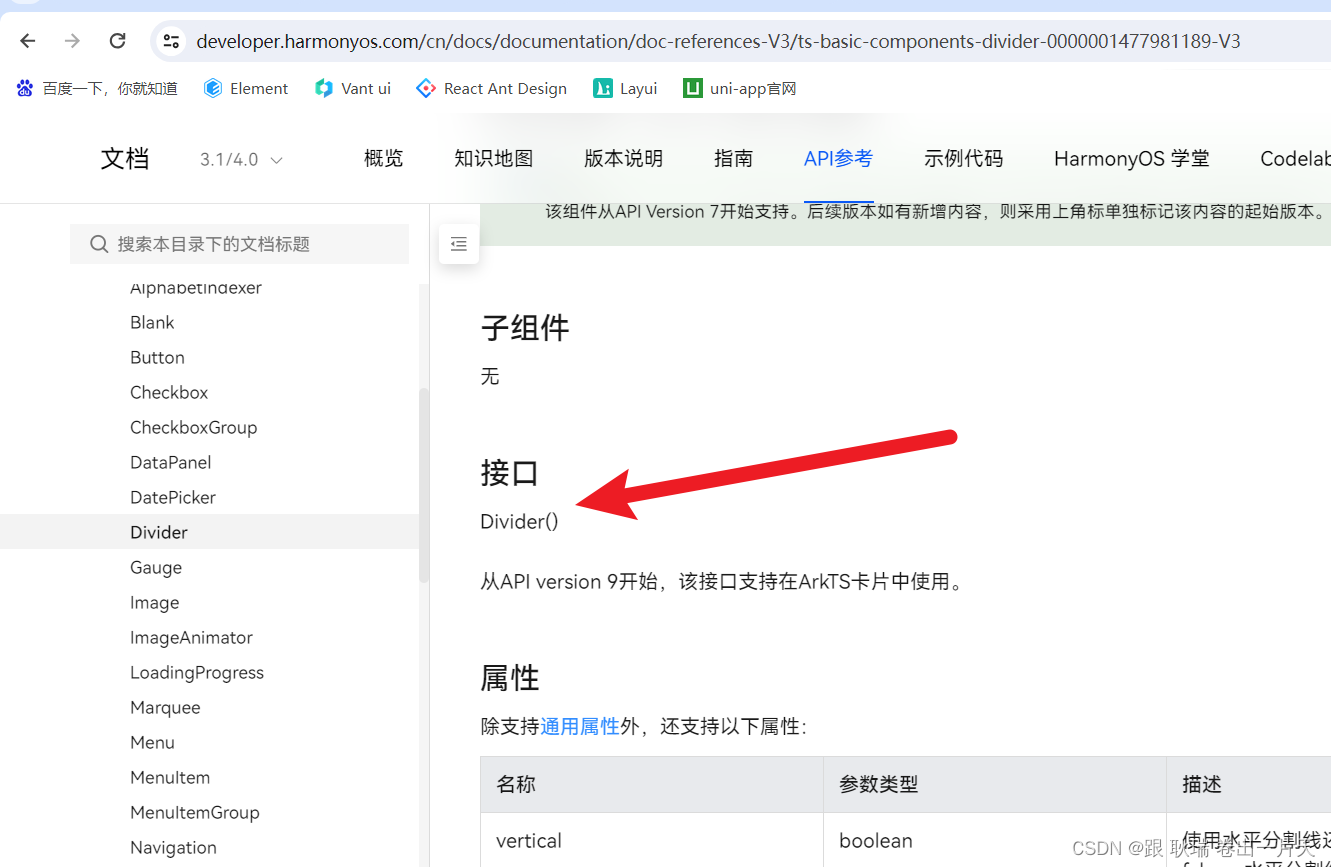
我们在下面点击 Divider
接口上写明 它没有参数

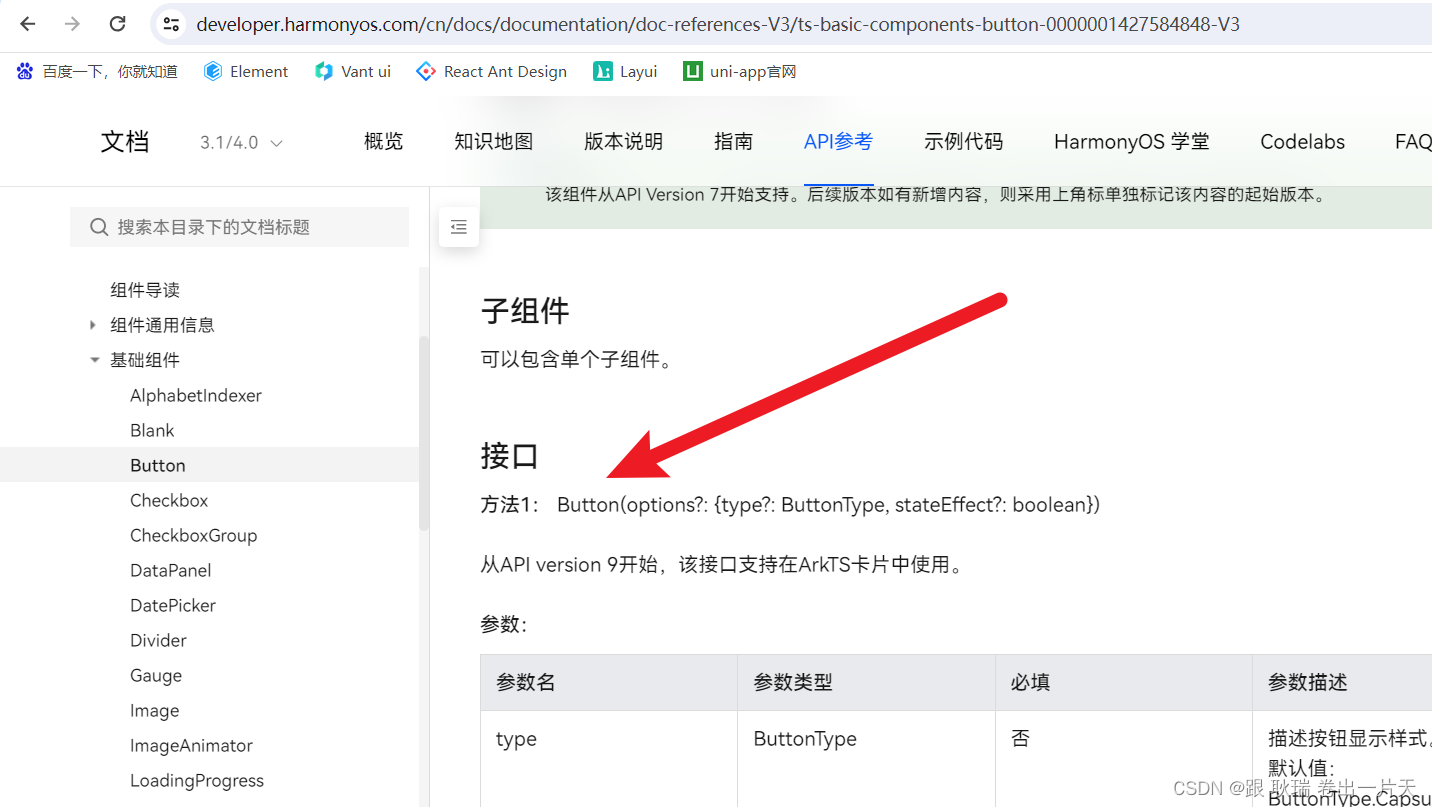
button 按钮组件 这里就能看到它的一个参数

问号在TS中就是 可写 可不写 就是有没有这个参数都能用
这里 我们不传参 它也不会报错 不过按钮好像就不出来了 这不是出问题了 就是它里面写了判断

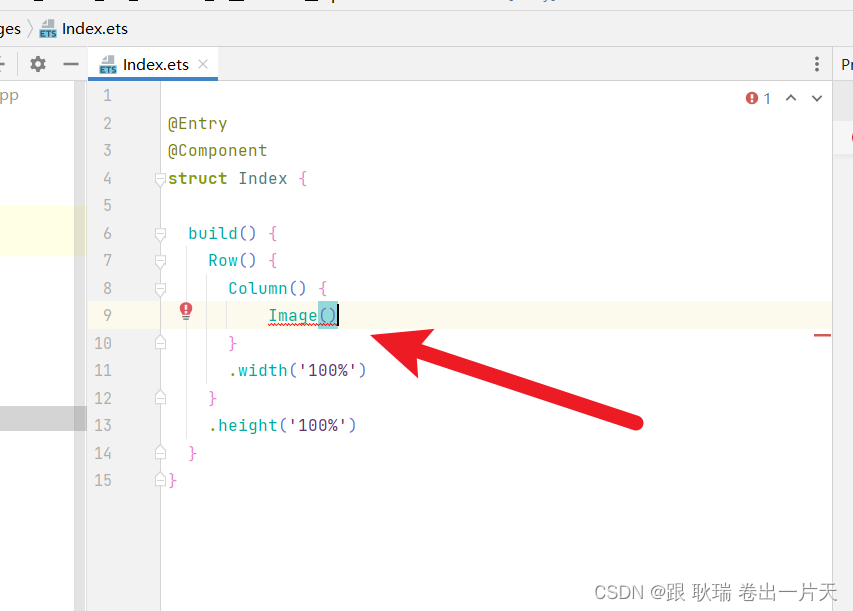
必须的组件 可以演示一下 image
可以看到 这里 我们不写参数 它是直接标红的

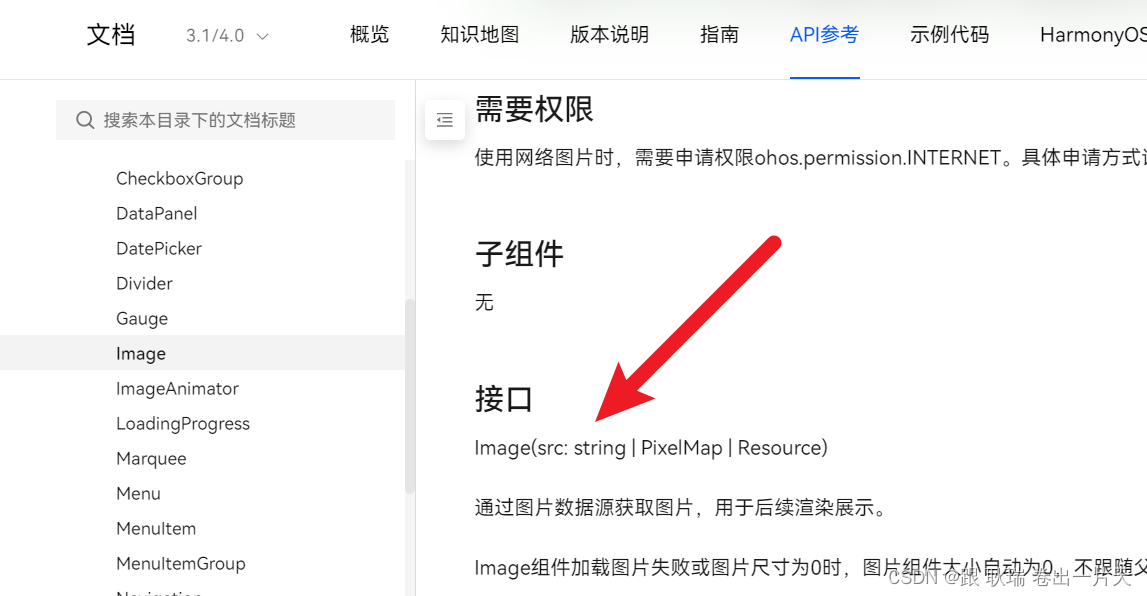
文档中 基础组件找到image 可以看到它这个src 是没有问号的 意思是 必须要有

可以是 map 字符串 资源三种类型 我们先试字符串的
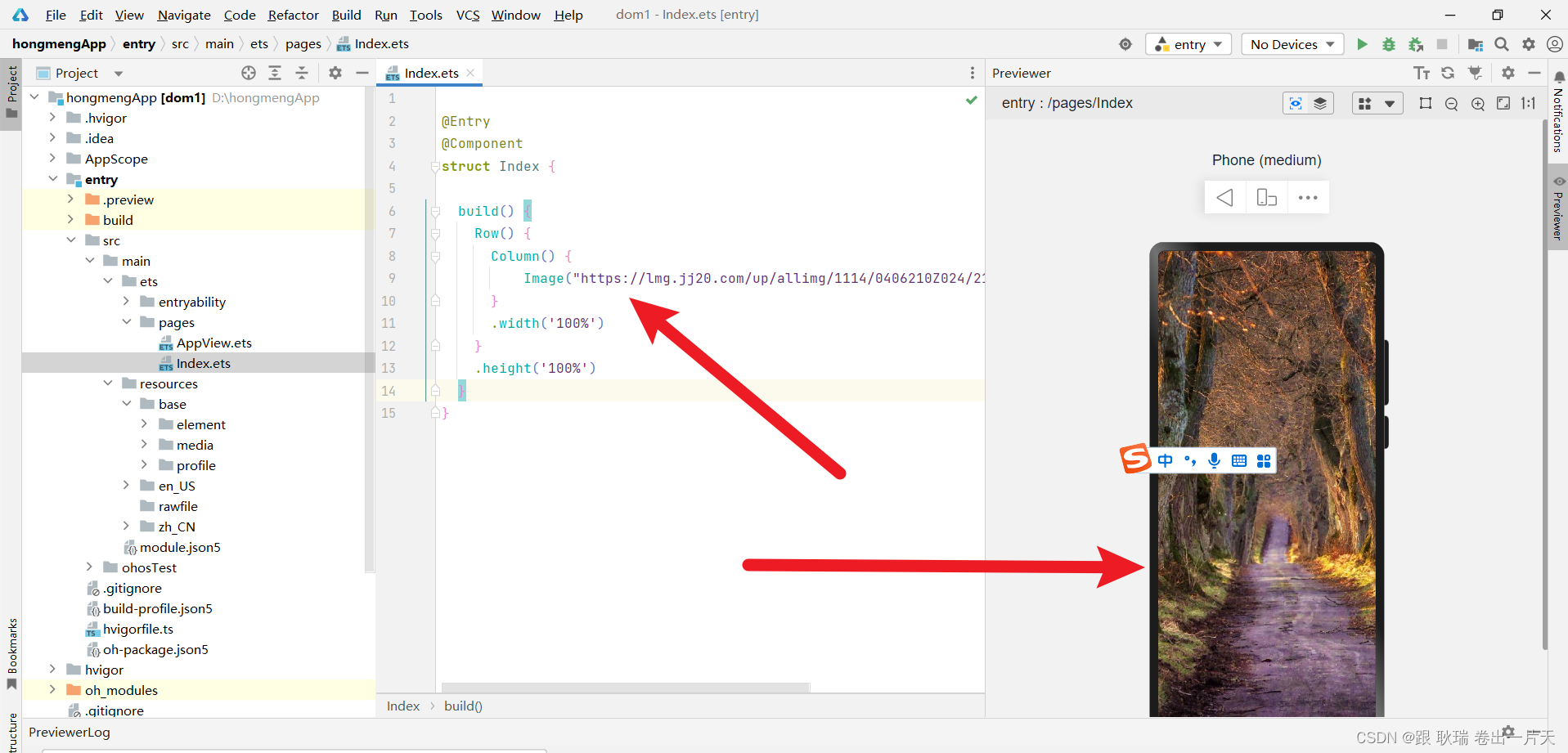
在网上找一个图片地址
字符串形式放上去 我们的图片就出来了

然后 媒体资源 我们也演示一下
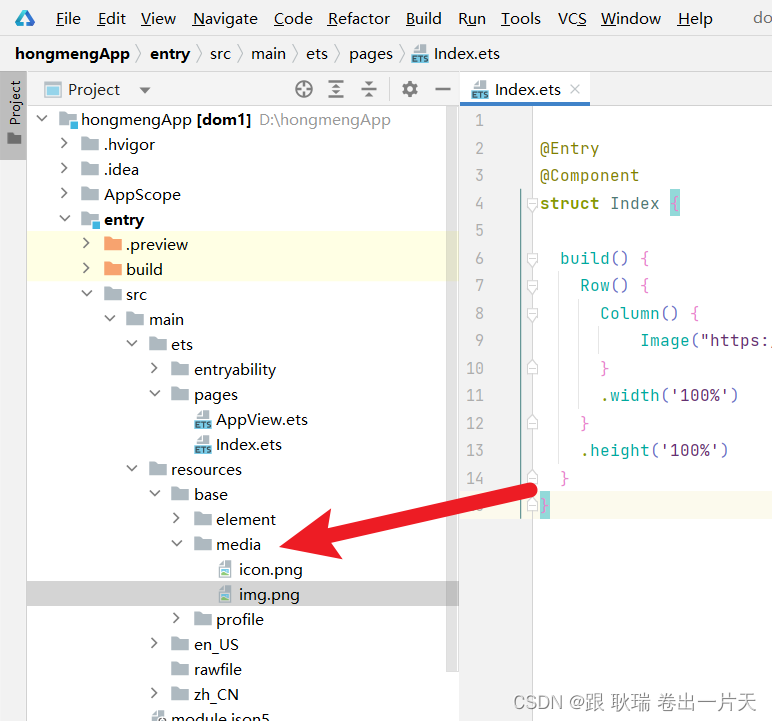
如下图指向的这个目录 它就是用来存媒体资源的 基比如图片 我们下面有两张 png图片

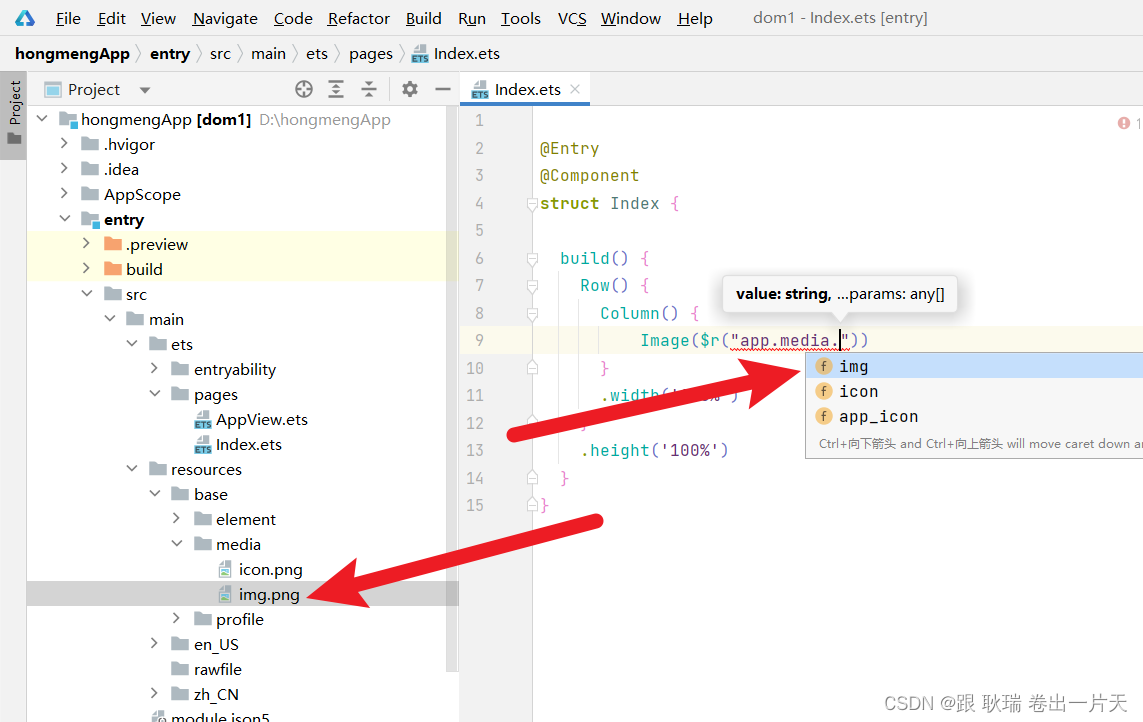
打出
$r("app.media")
之后 他会弹出提示 我们可以选择自己需要的资源文件

最后代码是这样
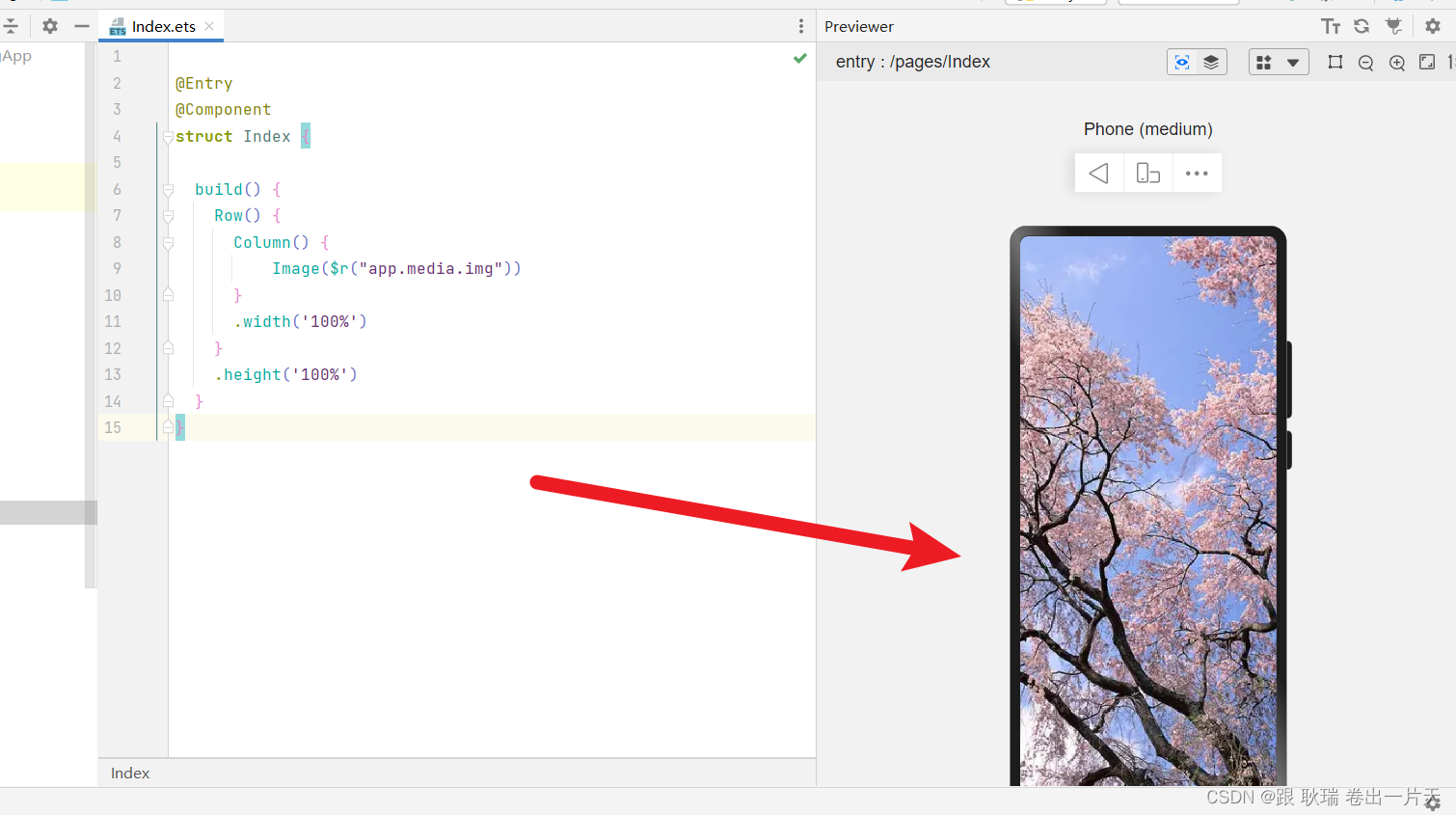
Image($r("app.media.img"))
这样 我们 图片资源的内容就出来了

除了resources下base下media
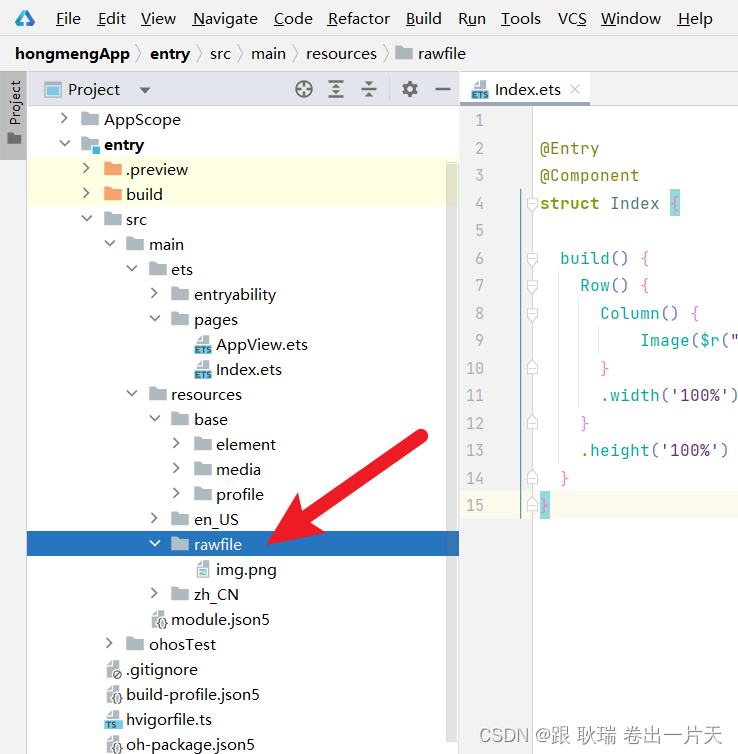
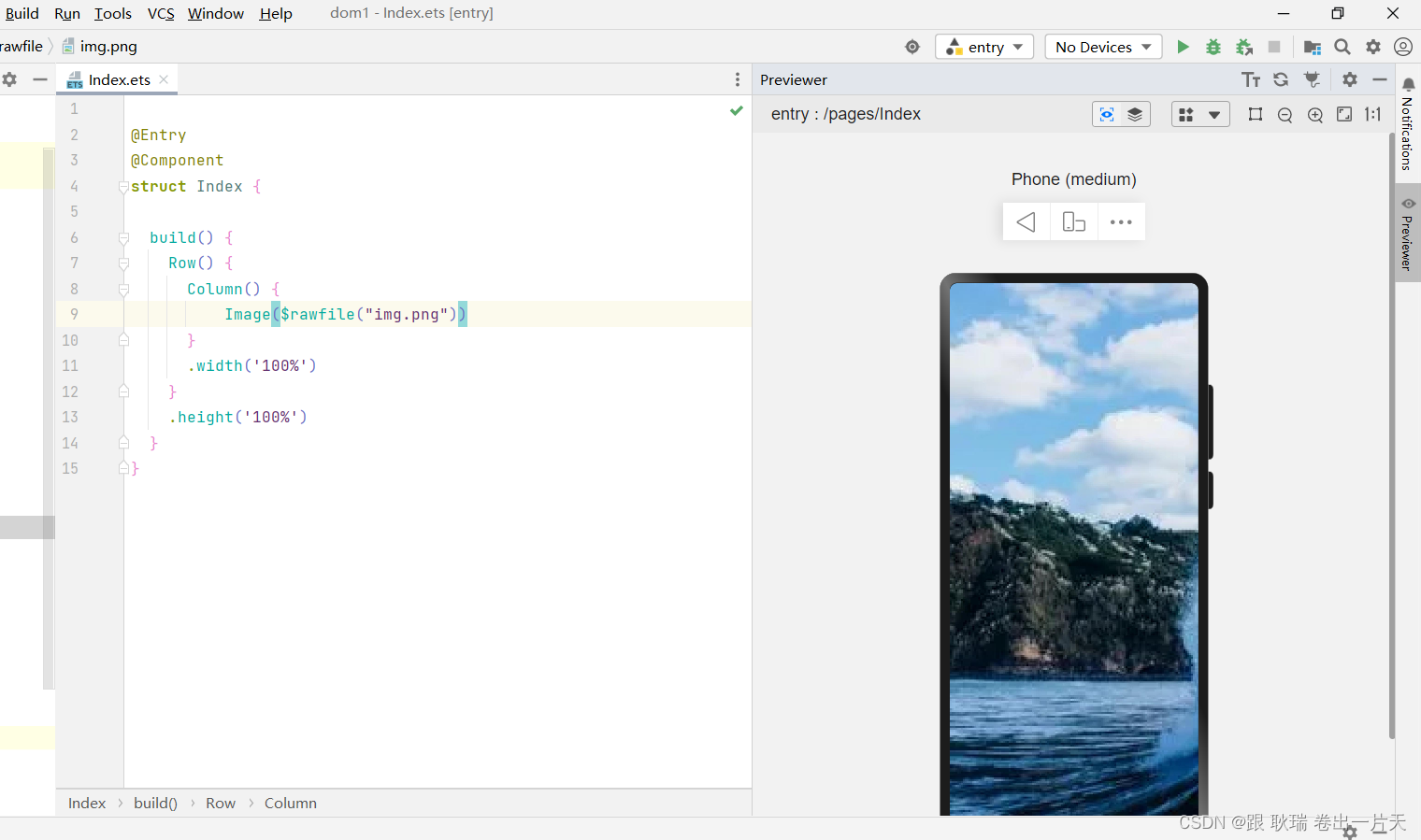
我们还可以放在rawfile下

但放在他下面 我们写法会有一点变化
Image($rawfile("img.png"))
这里就要跟媒体资源文件的后缀了

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【linux】tcpdump 使用
- [蓝桥杯2022初赛] 星期计算
- KVM 自动化脚本使用方法
- 基于YOLOv8 + BotSORT实现球员和足球检测与跟踪 (步骤 + 源码)
- 基于springboot+vue的学生宿舍管理系统(前后端分离)
- 【unity】基于Obi的绳/杆蓝图、绳杆区别及其创建方法
- android存储存储空间划分
- LeetCode 每日一题 Day 32 ||递归&单调栈
- vue 自定义网页图标 favicon.ico 和 网页标题
- 【资源分享】免费好用的API接口汇总