【Bootstrap学习 day14】
分页
分页是通过将内容分成单独的页面来组织内容的过程,分页导航一般用于文章列表页,下载列表、图片列表等,由于数据很多,不可能在一页显示,一般分页导航包括上一页,下一页、数字页码等。
基础的分页
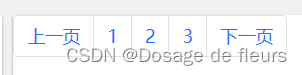
要创建一个基本的分页可以在<ul>元素上添加.pagination类,然后在<li>元素上添加.page-item类,<li>元素的<a>标签上添加.page-link类。
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">上一页</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">下一页</a></li>
</ul>

活动状态的分页
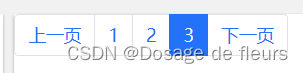
.active类用于“突出显示”当前页面
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">上一页</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item active"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">下一页</a></li>
</ul>

禁用状态的分页
.disabled类用于不可点击的链接
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">上一页</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item disabled"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">下一页</a></li>
</ul>

分页大小
分页块也可以被调整为更大或更小的尺寸,较大的块添加类.pagination-lg或为较小的块添加.pagination-sm类
<ul class="pagination pagination-sm">
<li class="page-item"><a class="page-link" href="#">上一页</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item disabled"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">下一页</a></li>
</ul>
<ul class="pagination pagination-lg">
<li class="page-item"><a class="page-link" href="#">上一页</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item disabled"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">下一页</a></li>
</ul>

分页对齐
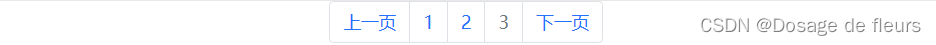
默认情况下,分页水平左对齐。要将其与页面中心对齐,将类.justify-content-center添加到.pagination基类中
<ul class="pagination justify-content-center">
<li class="page-item"><a class="page-link" href="#">上一页</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item disabled"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">下一页</a></li>
</ul>

面包屑
面包屑是一种导航,可在网站或应用程序中向用户指示当前页面的位置。面包屑导航可以极大地增强具有大量页面或复杂导航层次结构的网站的可访问性。
面包屑导航通过CSS为各导航条目之间自动添加分隔符。使用.breadcrumb类实现。
<nav>
<ul class="breadcrumb">
<li class="breadcrumb-item"><a href="#">首页</a></li>
<li class="breadcrumb-item"><a href="#">学习</a></li>
<li class="breadcrumb-item active"></li>
</ul>
</nav>

默认的面包屑分隔符是/,然而,我们可以使用一些自定义CSS对其进行修改
.breadcrumb-item + .breadcrumb-item::before{
content:">";
}
折叠
要隐藏和显示大量内容时,可折叠组件非常有用
bootstrap5折叠插件基本上需要两个元素才能正常工作——触发元素,如按钮或超链接,以及可折叠元素本身。
<button class="btn btn-primary" data-bs-toggle="collapse" data-bs-target="#demo">折叠按钮</button>
<div id="demo" class="collapse">
<p>显示出来的内容</p>
</div>

.collapse类只是可折叠元素;通过单机按钮,可显示或隐藏的内容。
对于<a>元素,您可以使用href属性代替data-bs-target属性:
<a href="#demo" data-bs-toggle="collapse">折叠按钮</button>
<div id="demo" class="collapse">
<p>显示出来的内容</p>
</div>

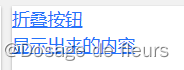
默认情况下,可折叠内容时隐藏的。但是,您可以添加.show类来默认显示内容。
<button class="btn btn-primary" data-bs-toggle="collapse" data-bs-target="#demo">折叠按钮</button>
<div id="demo" class="collapse show">
<p>显示出来的内容</p>
</div>

手风琴
手风琴菜单和小部件广泛用于web应用程序中,主要作用是管理少量区域内的大量内容和导航列表。使用bootstrap5折叠插件,可以创建手风琴来显示或隐藏内容,而无需编写任何javascript代码。
<div class="accordion" id="myAccordion">
<div class="accordion-item">
<h2 class="accordion-header" id="headingOne">
<button type="button" class="accordion-button collapsed" data-bs-toggle="collapse" data-bs-target="#collapseOne">视频一</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse" data-bs-parent="#myAccordion">
<div class="card-body">
<p>第一集</p>
<p>第二集</p>
<p>第三集</p>
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="headingOne">
<button type="button" class="accordion-button collapsed" data-bs-toggle="collapse" data-bs-target="#collapseOne">视频二</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse" data-bs-parent="#myAccordion">
<div class="card-body">
<p>第一集</p>
<p>第二集</p>
<p>第三集</p>
</div>
</div>
</div>
</div>


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【springboot】配置文件入门
- Python中类的继承实现
- Sats铭文突然爆火——究竟是市场的必然还是人为的炒作呢?
- Rust 学习
- 干货:教你如何在JMeter中调用Python代码N种方法!
- 【PHP AES加解密示例】从入门到精通,一篇文章让你掌握加密解密技术!
- C语言中的关键字
- AI 筛选电池材料,广州大学叶思宇院士开发可用于 P-SOC 材料预测的机器学习算法模型
- Neonode触摸传感器模块通信协议
- Java的便捷输入方法及解析