Ubuntu上使用node搭建本地静态http服务器
发布时间:2024年01月04日
1.搭建步骤
1.安装Node.js。首先确保你的Ubuntu系统已经安装了Node.js。如果没有安装,可以通过以下命令进行安装:
sudo apt-get update
sudo apt-get install nodejs #安装nodejs2.安装npm。npm是Node.js的包管理器,一般会随着Node.js一起安装。如果没有安装npm,可以使用以下命令进行安装:
sudo apt-get install npm #安装npm3.确认安装。检查node、npm版本,确认是否安装成功。
node -v #检查node版本
npm -v #检查npm版本
4.安装http-server。使用npm全局安装http-server:
sudo npm install http-server -g #全局安装http-server
5.开启http-server服务。终端进入本机目标文件夹,然后在终端输入:
http-server #指定目标文件夹开启http-server服务指令
如果你得到的结果是如下如图所示,那恭喜您,您已经成功启动http-server服务,完成所有搭建工作了。您可以退出不必再继续看了。

如果你得到的是如下所示,那么您应该继续看本文的环境变量配置部分。

2.环境变量配置
ubuntu系统上配置环境变量遵序如下:
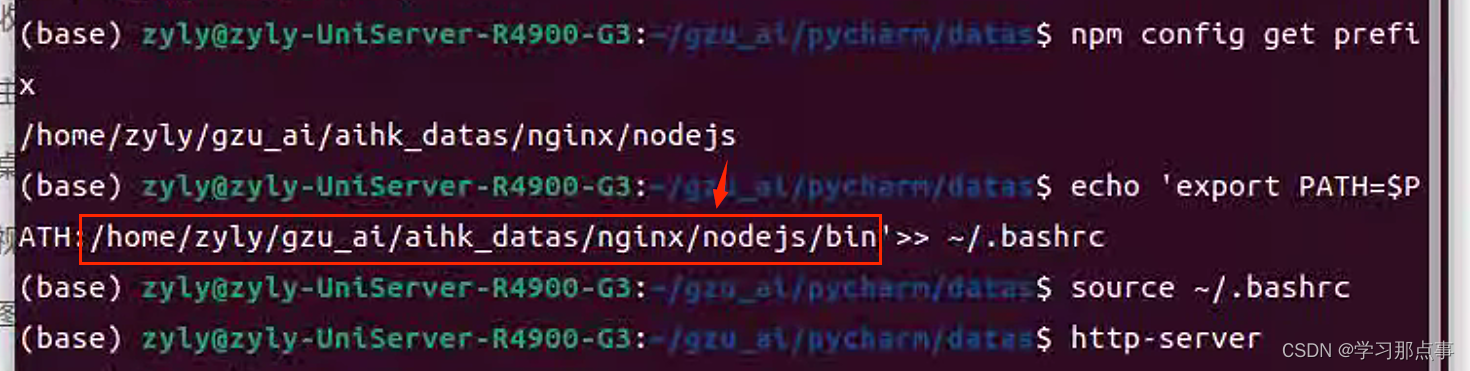
(1)执行以下命令查看npm全局安装目录位置:
npm config get prefix #获取npm的全局安装目录(2)将您的npm全局安装位置加入到全局变量中,可以执行以下命令将其添加到系统PATH变量中:
# 将npm全局安装目录添加到系统PATH变量中
echo 'export PATH=$PATH:第一步得到的npm位置(替换中文即可)' >> ~/.bashrc
# 重新加载~/.bashrc的配置
source ~/.bashrc 以本文举例如下:

(3)添加完毕后,再次尝试运行http-server命令:
http-server #启动http-server服务
3.Windows使用Node搭建本地静态http服务器
文章来源:https://blog.csdn.net/weixin_52890053/article/details/135396170
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章