vue-element安装富文本编辑器vue-quill-editor教程
发布时间:2023年12月20日
在vue ui面板中安装vue-quill-editor依赖

命令安装
npm?install?vue-quill-editor?--save
# or
yarn?add?vue-quill-editor
使用方法
在main.js导入富文本编辑器
import?VueQuillEditor?from?'vue-quill-editor' import?'quill/dist/quill.core.css'?//?import?styles import?'quill/dist/quill.snow.css'?//?for?snow?theme import?'quill/dist/quill.bubble.css'?//?for?bubble?theme
将富文本编辑器注册为全局可用
Vue.use(VueQuillEditor)
页面中使用
<quill-editor?v-model="addForm.art_content"></quill-editor>
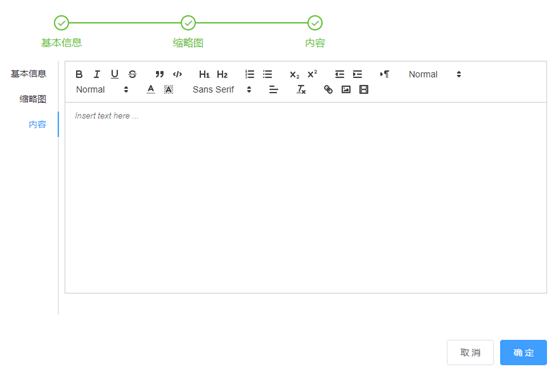
最终效果

文章来源:https://blog.csdn.net/yu502586512/article/details/135114775
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 大数据Doris(五十五):SQL函数之日期函数(三)
- Codeforces Round 896 (Div. 2)(VP-12,寒假加训)
- SQL Server 存储过程介绍及经典案例
- mysql在where中判断订单支付时间大于几号时,加上一个条件,否则不加条件
- 1032: 员工薪水 和 1041: 数列求和2
- 免费chartGPT网站汇总--
- 会计报名照片怎么压缩?这几种方法一定要会
- 2023年团体程序设计天梯赛——总决赛题
- 1047. 删除字符串中的所有相邻重复项
- tim实践系列——接入外部账号系统,配置关系型数据库