vue3学习 【2】vite起步和开发工具基本配置
发布时间:2024年01月05日
vite的简介
官方文档
刚起步学习,所以我们只需要按照官方文档的入门流程即可。推荐阅读一下官网的为什么使用vite
vite目前需要的node版本是18+,可以参考上一篇文章的安装nvm,用来进行多版本的node管理。
vite安装与使用
npm create vite@latest
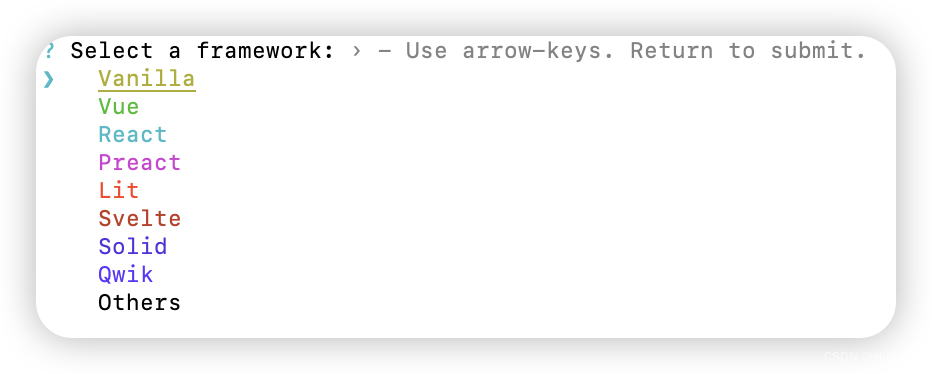
执行完成后,回车提示选择模板,这里选择vue然后回车:

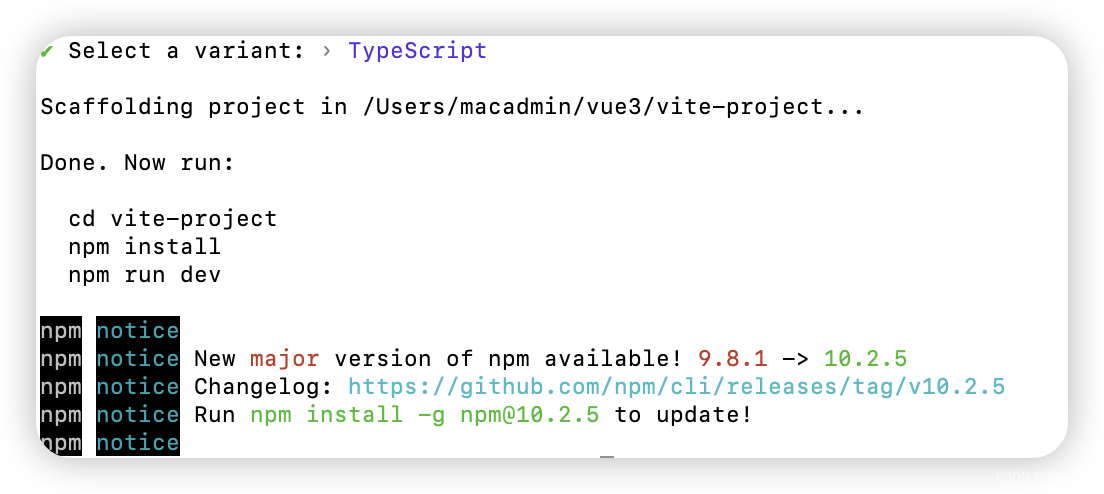
选择类型,推荐选择TypScript毕竟vue3一个特点就是对Ts的支持:

安装完成:(可能部分人会有额外步骤,按照选项执行即可)

cd vite-project
npm install
npm run dev
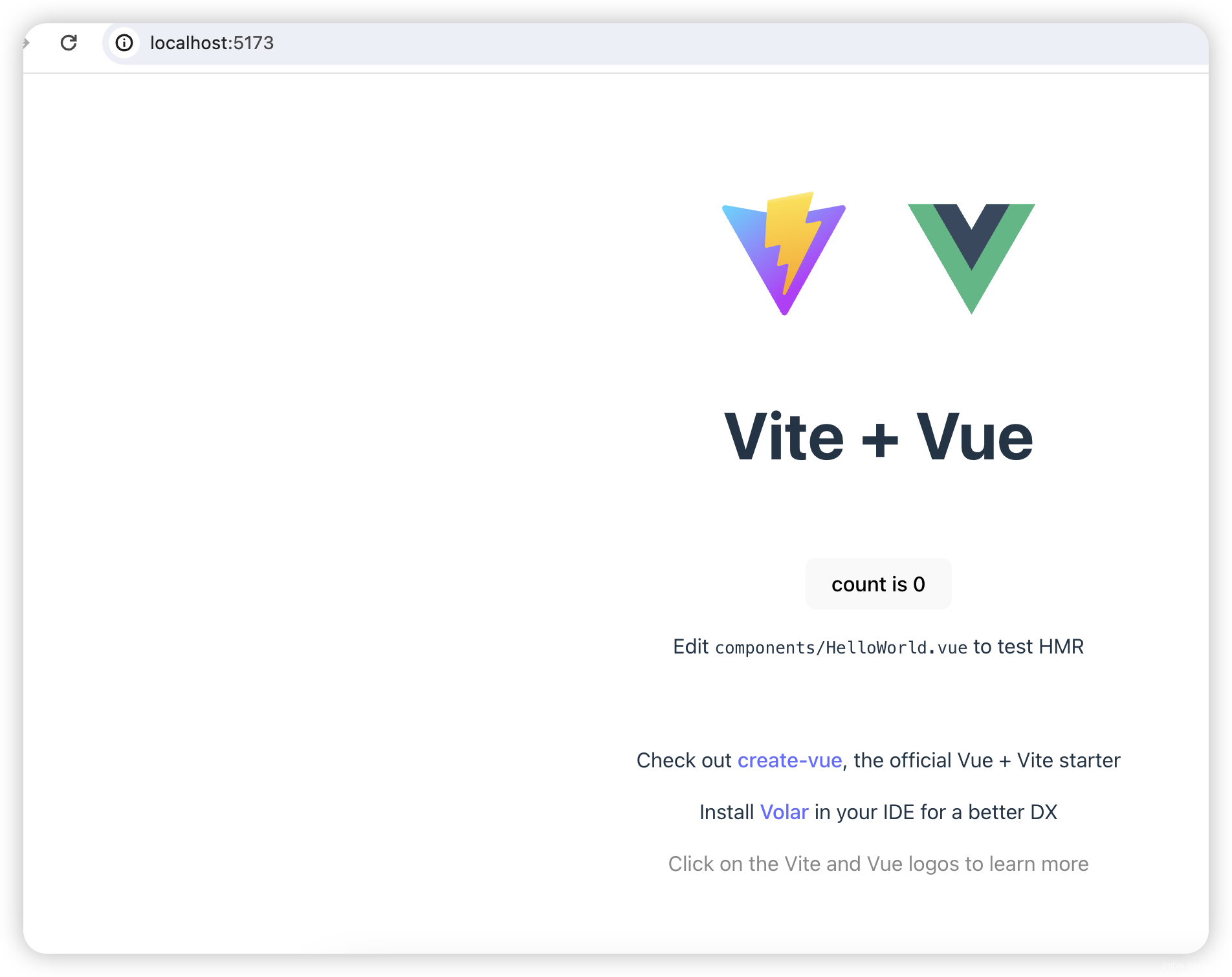
执行完上述命令 我们就启动了一个最基础的vue3项目;访问
http://localhost:5173
即可

vue模版介绍
vue官方推荐了很多模版,可以使用命令行执行,这样可以少一些回车操作,建议阅读官方文档
文章来源:https://blog.csdn.net/qq_23370345/article/details/135414477
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- SWUST OJ 15高精度加法
- 如何在安卓Termux中安装Hexo博客框架搭建本地网站并远程访问?
- 手把手教你,Selenium 遇见伪元素该如何处理?
- 愤怒的小红帽
- props与TypeScript
- 请你列出逻辑电路中的24种表达式
- “4L把手瓶”回归上市,诠释农夫山泉的用户温情和产品主义
- logstack 日志技术栈-01-ELK/EFK 入门介绍 ELK+filebeta
- Windows10时间显示秒数的设置方法
- WSL移动ubuntu到其他盘的几个问题记录