VS Code技巧汇总
前言
本文介绍VS Code的使用技巧,内容包含设置、快捷键、插件汇总、环境搭建、远程SSH连接、等等。
设置
中文界面
安装扩展:Chinese(Simplified) Language Pack

自动换行
文件 - 首选项 - 设置,搜索wrap,找到Editor: Word Wrap,将其更改为on。

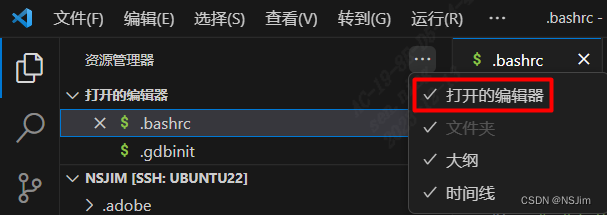
打开的编辑器
资源管理器右侧的更多,勾选打开的编辑器,左侧会以列表形式展现,方便快捷:

快捷键
编辑快捷键
- 注释:
Ctrl+\ - 缩进:
Tab - 反缩进:
Shift+Tab
窗口快捷键
- 打开终端窗口:Ctrl+`
- 打开输出窗口:
Ctrl+Shift+U - 打开调试窗口:
Ctrl+Shift+Y
插件汇总
Basic
Chinese(Simplified) Language Pack
Remote
Remote Development
Remote - SSH
Git
GitLens:光标处显示Git修改记录
Git Blame:状态栏显示Git修改记录
C/C++
C/C++
CMake Tools
C/C++ Extension Pack
Web
Open in browser
Microsoft Edge Tool
Linux
WSL
Tool
AWS Toolkit:AI会话助手
Bito AI Code Assistant:ChatGPT助手
CursorCode:代码生成/补全工具
TabNine:AI编程助手
IntelliCode:AI编程助手
Kite:代码补全工具
环境搭建
HTML
安装扩展
进入VS Code,安装扩展 open in browser 或 view in browser,如下图。
推荐使用 open in browser,因为使用人数较多。


使用扩展
在VS Code中打开html文件后,在代码页面右键,即可选择Open in Default Browser 或 Open in Other Browsers,如下图:

C/C++
安装扩展
打开VS Code,安装扩展C/C++,如下图:

推荐直接安装扩展C/C++ Extension Pack,其中包含C/C++、C/C++ Themes、CMake Tools,如下图:

还可以安装扩展CMake、Makefile Tools、等等。
安装MinGW
Windows系统需安装MinGW,Linux系统需通过apt安装gcc和g++。
下文介绍Windows系统安装MinGW。
MinGW下载地址:https://sourceforge.net/projects/mingw-w64/files/
下载MinGW:
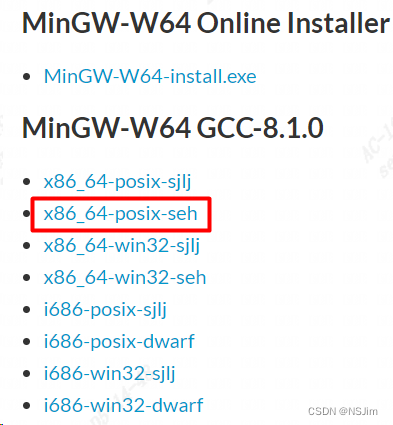
选择合适版本的离线安装包下载,一般选择x86_64-posix-seh进行下载,如下图:

安装MinGW:
下载成功后,将下载好的7z压缩包解压到安装目录即可,本人的安装目录为C:\Program Files\mingw64。
添加MinGW环境变量:
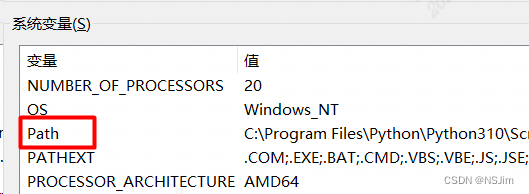
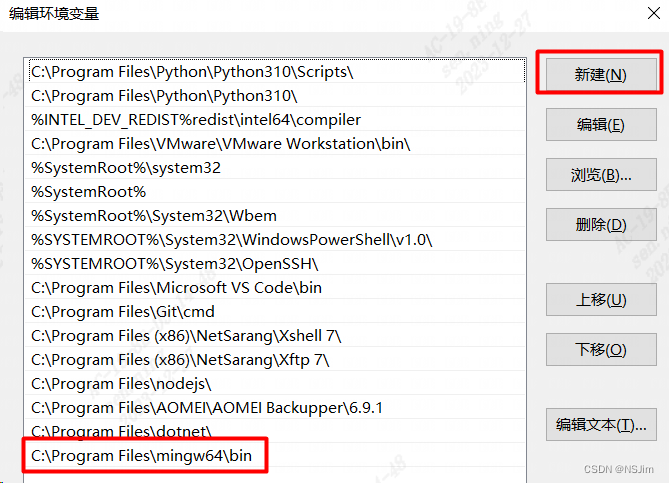
在系统设置 - 关于 - 高级系统设置 - 环境变量,在系统变量或用户变量的Path中添加MinGW安装目录的bin文件夹,本人为C:\Program Files\mingw64\bin,如下图:


检查环境变量是否添加成功:
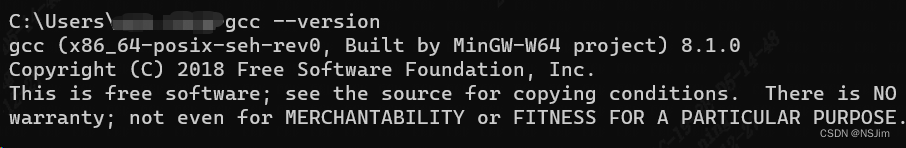
打开命令提示符(CMD),输入以下命令,若显示版本则代表环境变量添加成功:
gcc --version
g++ --version
gdb --version

运行C/C++文件
打开VS Code,新建hello_world.c文件:
#include <stdio.h>
#include <stdlib.h>
int main(){
printf("Hello World");
system("pause");
return 0;
}
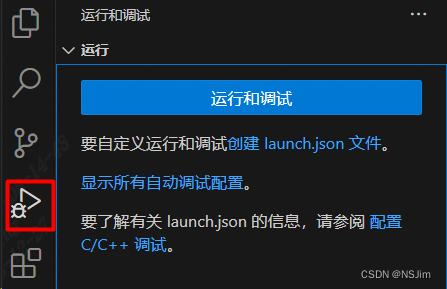
点击编辑器右上角的运行C/C++文件或侧边栏的运行和调试,如下图:

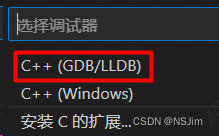
选择调试器:C++(GDB/LLDB),如下图:

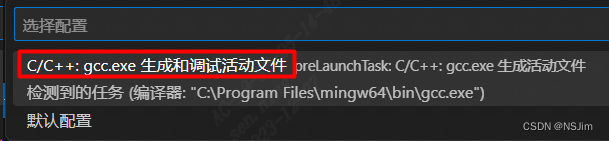
选择配置:C/C++: gcc.exe生成和调试活动文件,如下图:

此时会自动在.vscode文件夹中生成tasks.json文件,即可开始运行和调试C/C++文件。
注意
为防止终端一闪而过;
在运行前可以在return前设置一个断点;
或在return前加一段暂停代码system("pause")。
Python
安装Python
可从 Python 官网下载 Python 进行安装,也可安装 Anaconda 来使用Python。
推荐安装 Anaconda,因为Anaconda可以作为Python管理器,创建Python虚拟环境,并支持使用不同版本的Python。
需要注意的是,Anaconda要占用很多硬盘空间。
Anaconda的安装及使用可查看本人的其它博客:
Linux系统安装Anaconda / 创建Python虚拟环境
安装扩展
打开VS Code,安装扩展Python,如下图:

再安装Python自动补全扩展Pylance,如下图:

运行Python文件
在VS Code中打开html文件后,在代码页面右键,即可选择Run Python File in Terminal。
也可以在VS Code的终端中通过如下命令运行py文件:
python [script.py]
其中,[script.py]即为要运行的py文件。
远程SSH连接
被控端准备
被控端一般为Linux,默认已安装ssh,但需要手动安装openssh-server。
需要直接登录Linux被控端进行安装,因为此时无法通过SSH进行远程连接。
安装openssh-server
sudo apt install openssh-server
检验是否安装成功
ssh localhost
连接成功则代表安装成功。
若连接失败可参考本人的另一篇博文的 连接失败 章节进行问题排查并解决问题。
博文链接:连接服务器/容器SSH | 连接SSH报错
查看被控端IP
ifconfig
其中,inet便是IP地址。
安装扩展
打开VS Code,安装扩展Remote-SSH,如下图:

推荐直接安装扩展Remote Development,其中包含Remote-SSH、Remote-Tunnels、Dev Containers、WSL,如下图:

配置SSH
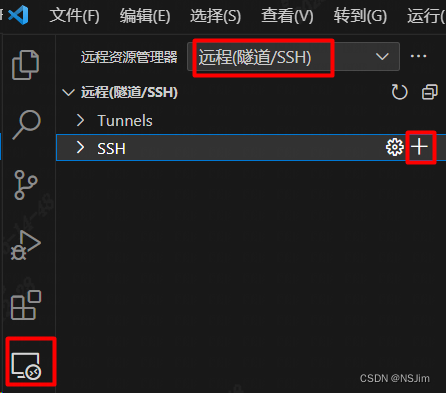
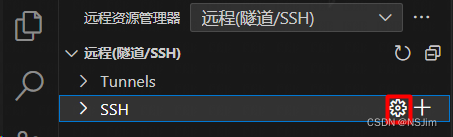
在VS Code中,进入侧边栏的远程资源管理器,选择远程(隧道/SSH),点击SSH右侧的加号,如下图:

在下图弹出的命令窗口输入SSH连接命令:

SSH连接命令:
ssh [-p port] [user]@[ip]
# 示例
ssh user@172.26.82.160
其中,[-p port]可省略,默认port为22,[user]为被控端用户名,[ip]为被控端IP地址。
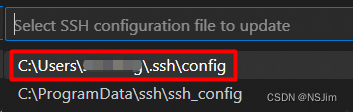
随后点击SSH右侧的设置按钮,并选择用户文件夹下的ssh配置文件,如下图:


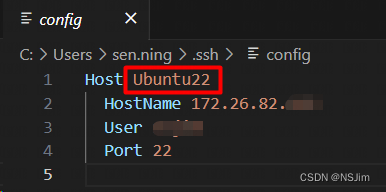
可以更改Host为自定义名称,HostName为被控端IP地址,User为被控端用户名,Port默认为22,如下图:

创建SSH连接
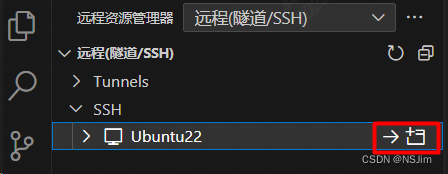
配置好SSH连接后,SSH下方会出现自定义命名的SSH连接,点击右侧的创建连接按钮,如下图:

在弹窗中输入被控端密码,如下图:

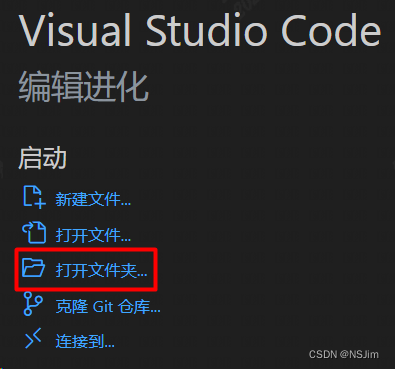
在SSH连接的欢迎界面点击打开文件夹即可打开被控端的远程文件夹,如下图:

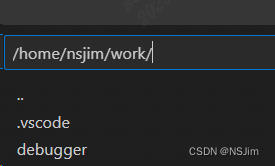
选择被控端的文件夹,点击确定即可进入文件夹进行开发工作,如下图:

注意需要再次输入密码才可进入文件夹。
打开终端窗口
在VS Code创建SSH连接后,可通过如下快捷键打开被控端的终端窗口:
打开终端快捷键:Ctrl+`
也可点击菜单的查看 - 终端调出被控端的终端窗口,如下图:

通过公钥连接SSH
通过公钥连接SSH则无需输入密码,可以解决频繁输入密码验证的问题。
步骤如下:
- 在主控端通过SSH命令生成SSH公钥对:
ssh-keygen -t rsa。 - 可不设密码一路回车,即可在主控端用户目录的
.ssh文件夹下生成公钥和私钥对。 - 将主控端
id_rsa.pub公钥中的内容全部复制。 - 找到被控端用户目录的
.ssh文件夹的authorized_keys文件,没有此文件则需创建。 - 将主控端公钥中的内容全部粘贴添加至被控端的
authorized_keys文件,保存即可。
补充:
创建SSH密钥的具体步骤可参考本人另一篇博文的 设置SSH Key 部分。
博文链接:Git使用流程及技巧 。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!