Axios安装及使用【基础篇】
发布时间:2023年12月27日
安装Axios
- 使用npm安装:
npm install axios
搭建虚拟后台
- 使用npm安装:
npm install -g json-server - 创建一个json-server的文件夹,并创建一个db.json的文件
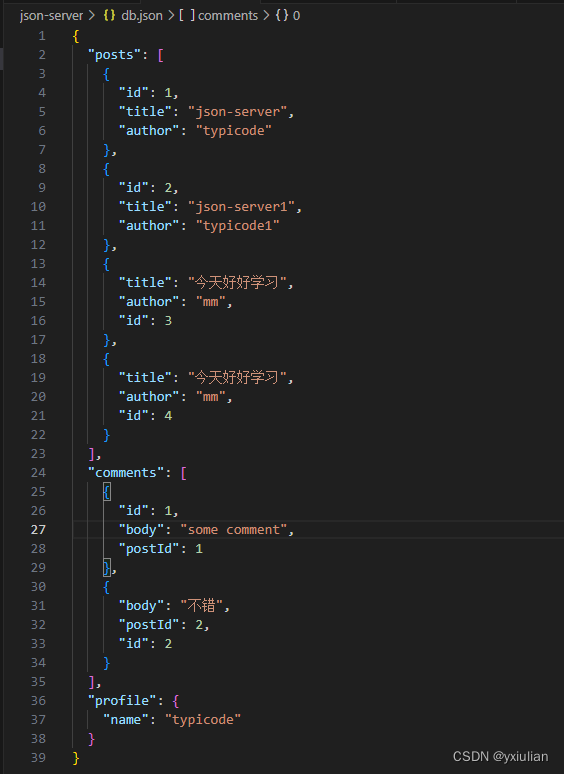
- db.json文件 配置相关数据:

- 启动服务:
json-server --watch db.json
(注意:执行此命令时,命令行所在位置必须定位在db.json所在文件夹下,否则会启动失败)
Axios的使用
- 在调用接口的地方引入 import axios from ‘axios’;
- 调用接口:
axios({
// 请求类型
method: 'GET',
// 请求URL
url: 'http://localhost:3000/posts/2',
}).then(response => {
console.log(response);
})
}
文章来源:https://blog.csdn.net/yxiulian/article/details/135226153
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于Java SSM框架实现高校校园点餐系统项目【项目源码+论文说明】
- 30天精通Nodejs--第十四天:MongoDB
- 民安智库(专业市场调查公司):物业满意度调查,因“项目”制宜,选择最佳调查方法!
- 『番外篇六』SwiftUI 取得任意视图全局位置的三种方法
- 统一网关Gateway
- 前端动画特效分享(附效果图及在线演示)
- Android 11.0 mtp模式下连接pc后显示的文件夹禁止删除copy重命名功能实现
- 蓝桥杯省赛无忧 编程8
- Linux权限2
- 【SEO优化】之html语义化标签