three.js入门

前言:
three.js是什么?
Three.js 是一个轻量级跨浏览器 JavaScript 库/API,用于在 Web 浏览器上创建和显示动画 3D 计算机图形。Three.js 脚本可以与 HTML5 画布元素、SVG 或 WebGL 结合使用。
tips:
WebGL又是什么?

WebGL用自己的理解就是,通过这个WebGL可以实现在网页里绘制渲染2D/3D的东西。
想比较传统软件绘制,CPU可以处理各种复杂的算法,所以运算起来需要时间。而WebGL是基于GPU,也就是运算加减乘除之类的简单运算,所以它的运算速度快,这样也被称为是硬件加速。
怎样入门学习?
先来了解一些基础知识:坐标系分为左手坐标系与右手坐标系。
左右手坐标系目的是为了确定背的方向,WebGL用的是右手坐标系,还包括Tthreejs、3DMax。
随着z轴的值越大,则离摄像机更近。
如果我们在3D空间中画一个元素,它的取值范围在-1到1(x\y\z都是一样)
如果我们学习3D,坐标系和线性代数是基本知识。(vector:矢量;matrix:矩阵)

下图解释了一下为什么我们学习3D需要学习线性代数

了解以上内容之后再看three.js:
1、three.js官方文档:Three.js – JavaScript 3D Library
再来看基础的三个概念:
1、Camera:投影摄像机和正交摄像机
2、Geometry:无数的三角形组合成了一个几何体
3、Material:这个几何体上的颜色
一个geometry和material放在一起可以形成一个Mesh

three.js如何结合vue框架搭建开发环境?
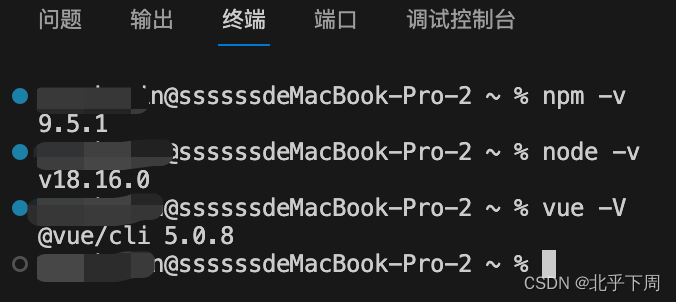
1、安装node环境
2、安装vue脚手架
开发前置条件:

新建一个vue,然后选择vue3.

安装成功以后,打开vs code,打开threejs中的终端里,在当前的vue项目中去安装three.js的依赖。
npm官网:npm | Home

下载命令:

直接在终端用命令引入即可:
MacBook-Pro-2 threejs % npm i three引入成功后在App.vue中写入以下代码:
<template>
<div></div>
</template>
<script setup>
import * as THREE from 'three';
const width = window.innerWidth, height = window.innerHeight;
// init
const camera = new THREE.PerspectiveCamera( 70, width / height, 0.01, 10 );
camera.position.z = 1;
const scene = new THREE.Scene();
const geometry = new THREE.BoxGeometry( 0.2, 0.2, 0.2 );
const material = new THREE.MeshNormalMaterial();
const mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );
const renderer = new THREE.WebGLRenderer( { antialias: true } );
renderer.setSize( width, height );
renderer.setAnimationLoop( animation );
document.body.appendChild( renderer.domElement );
// animation
function animation( time ) {
mesh.rotation.x = time / 2000;
mesh.rotation.y = time / 1000;
renderer.render( scene, camera );
}
</script>然后我们启动项目,启动命令在package.json里,serve属性就是我们的启动命令。

在terminal中输入命令:
npm run serve 如果报版本号相关的错,那么你可以尝试删除 node_modules 文件夹和 package-lock.json(或者 yarn.lock),然后重新安装依赖:
rm -rf node_modules package-lock.json
npm install
再尝试升级 Vue CLI Service 到最新版本
npm install @vue/cli-service@latest
然后再启动命令:
ssssssdeMacBook-Pro-2 threejs % npm run serve
> threejs@0.1.0 serve
> vue-cli-service serve
INFO Starting development server...
DONE Compiled successfully in 2897ms 15:02:48
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.2.32:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.
在vue框架里创建的运行效果:

轨道控制器(OrbitControls):比如在3d页面,你可以移动看中间物体的视角,这就是轨道控制器。
最终效果实现可以转动视角:

step1、在代码中导入

完整代码如下:
<template>
<div />
</template>
<script setup>
import * as THREE from 'three';
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
//创建场景
//场景能够让你在什么地方,摆放什么东西来交给three.js来渲染,也就是你放置物体、灯光和摄像机的地方
const scene =new THREE.Scene();
//创建相机
const camera = new THREE.PerspectiveCamera();
camera.position.y = 5;
camera.position.z = 10;
//创建立方体
const geometry = new THREE.BoxGeometry(1,1,1);
const material = new THREE.MeshNormalMaterial({color:0x00ff00});
//网格
const cube=new THREE.Mesh(geometry,material);
cube.position.set(0,3,0);
scene.add( cube );
//添加网格地面
const gridHelper = new THREE.GridHelper(10,10);
scene.add(gridHelper);
//创建渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth,window.innerHeight);
//将渲染器添加到页面
document.body.appendChild( renderer.domElement );
//添加轨道控制器
const controls = new OrbitControls(camera,renderer.domElement)
//对轨道控制器改变时候进行监听
controls.addEventListener('change',function(){
console.log('ss')
})
//添加阻尼感
controls.enableDamping = true
controls.dampingFactor = 0.01
//自动旋转
controls.autoRotate = true
controls.autoRotateSpeed = 0.1
// //进行渲染
// renderer.render( scene, camera );
//让立方体动起来
function animate(){
requestAnimationFrame(animate);
cube.rotation.x +=0.01;
cube.rotation.y +=0.01;
//轨道控制器更新
controls.update();
renderer.render(scene,camera);
}
animate();
</script>而在这个过程中,我一直遇到有语法纠正上面的报错。
ESLint 是一个 JavaScript 代码检查工具,它能够帮助你发现并修复代码中的问题,比如语法错误、潜在的 bug,以及风格规范问题。当代码违反了 ESLint 的规则时,它会产生错误提示,指出哪一行代码违反了规则以及违反了哪个规则。
看看你该vue文件的根目录下有无.eslintrc或者.eslintrc.js文件,这是ESLint配置文件。
如果没有的话,你需要手动去创建。
-
创建文件: 在项目的根目录下创建一个名为
.eslintrc.js的文件。 -
配置文件: 使用你喜欢的文本编辑器打开这个文件,然后开始配置 ESLint 规则。以下是一个基本的示例:
module.exports = {
root: true,
env: {
node: true,
es6: true,
},
extends: [
'eslint:recommended',
'plugin:vue/vue3-recommended', // 如果你使用了 Vue.js
],
rules: {
// 在这里定义你的 ESLint 规则
},
};
? ? ?3.安装 ESLint: 如果你还没有安装 ESLint,可以在项目中安装它(或者直接在扩展里安装):
npm install eslint --save-dev
? ? 4.运行 ESLint: 运行 ESLint 命令来检查你的代码,这将根据配置文件中定义的规则显示代码中的问题:
npx eslint yourfile.js
可以运行以下命令加上 --fix 选项来修复关于 HTML 元素 <div> 的自闭合问题:
npx eslint src/App.vue --fix
之后若是还有问题,你可以在 settings.json 中的 "eslint.validate" 下可以指定要在代码保存时进行 ESLint 验证的语言类型。你可以添加像这样的设置:
"eslint.validate": [
"javascript",
"javascriptreact",
"vue",
"html"
],
这将告诉 VS Code 在保存 JavaScript、Vue 和 HTML 文件时运行 ESLint 验证。如果你希望在保存文件时触发 ESLint 自动修复功能,确保上述设置生效后,还需设置以下选项:
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
这样配置后,保存文件时就会触发 ESLint 的自动修复功能。
三维场景scene
这篇幅内容一共讲了以下三点:
1、更改背景色
2、添加雾效果
3、添加背景图片
每次我们修改代码,都要手动去刷新才能看到更新后的效果。
一修改代码就自动更新效果这叫热更新。
在div中加一个id取名叫container
<template>
<div id="container" />
</template>然后在将渲染器添加到页面时之前插入到body里是不触发响应式的,把body改成container。
//将渲染器添加到页面
// document.body.appendChild( renderer.domElement );
document.getElementById('container').appendChild( renderer.domElement );我们刚刚获取的是dom节点,需要在vue的mounted的生命周期里去实现,所以这里还需要引入onMounted钩子函数,
把刚刚写好的所有的代码,都放在onMounted钩子函数里。
onMounted(() => {
}
)总代码:
<template>
<div id="container" />
</template>
<script setup>
import * as THREE from 'three';
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
import { onMounted } from 'vue'
onMounted(() => {
//创建场景
//场景能够让你在什么地方,摆放什么东西来交给three.js来渲染,也就是你放置物体、灯光和摄像机的地方
const scene =new THREE.Scene();
//添加背景颜色
scene.background = new THREE.Color(0x6666666)
//创建相机
const camera = new THREE.PerspectiveCamera();
camera.position.y = 5;
camera.position.z = 10;
//创建立方体
const geometry = new THREE.BoxGeometry(1,1,1);
const material = new THREE.MeshNormalMaterial({color:0x00ff00});
//网格
const cube=new THREE.Mesh(geometry,material);
cube.position.set(0,3,0);
scene.add( cube );
//添加网格地面
const gridHelper = new THREE.GridHelper(10,10);
scene.add(gridHelper);
//创建渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth,window.innerHeight);
//将渲染器添加到页面
// document.body.appendChild( renderer.domElement );
document.getElementById('container').appendChild( renderer.domElement );
//添加轨道控制器
const controls = new OrbitControls(camera,renderer.domElement)
//对轨道控制器改变时候进行监听
controls.addEventListener('change',function(){
console.log('ss')
})
//添加阻尼感
controls.enableDamping = true
controls.dampingFactor = 0.01
//自动旋转
controls.autoRotate = true
controls.autoRotateSpeed = 0.1
// //进行渲染
// renderer.render( scene, camera );
//让立方体动起来
function animate(){
requestAnimationFrame(animate);
cube.rotation.x +=0.01;
cube.rotation.y +=0.01;
//轨道控制器更新
controls.update();
renderer.render(scene,camera);
}
animate();
}
)
</script>1
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!