Vue-图片懒加载
发布时间:2023年12月19日
实现图片懒加载可以使用vue-lazyload插件
npm 链接:vue-lazyload - npm (npmjs.com)
使用方法:?
1. 安装vue-lazyload
npm i?vue-lazyload
npm i vue-lazyload@1.3.3? ? ? // 如果是vue2就需要安装1.3.3版本
?
?2. 引入vue-lazyload并使用
可以在使用该插件的时候传入一个配置对象,其中就可以配置loading配置项,其为图片还没返回时的加载图。
import VueLazyload from 'vue-lazyload';
Vue.use(VueLazyload, {
loading:require("@/assets/images/load.jpg")
})我们一般会将这类图片放在assets文件夹下,图片是默认暴露的,所以使用require就可以获取。?

3. 配置v-lazy
在需要实现懒加载图片的地方写为:
<img v-lazy="img.src"/>
?
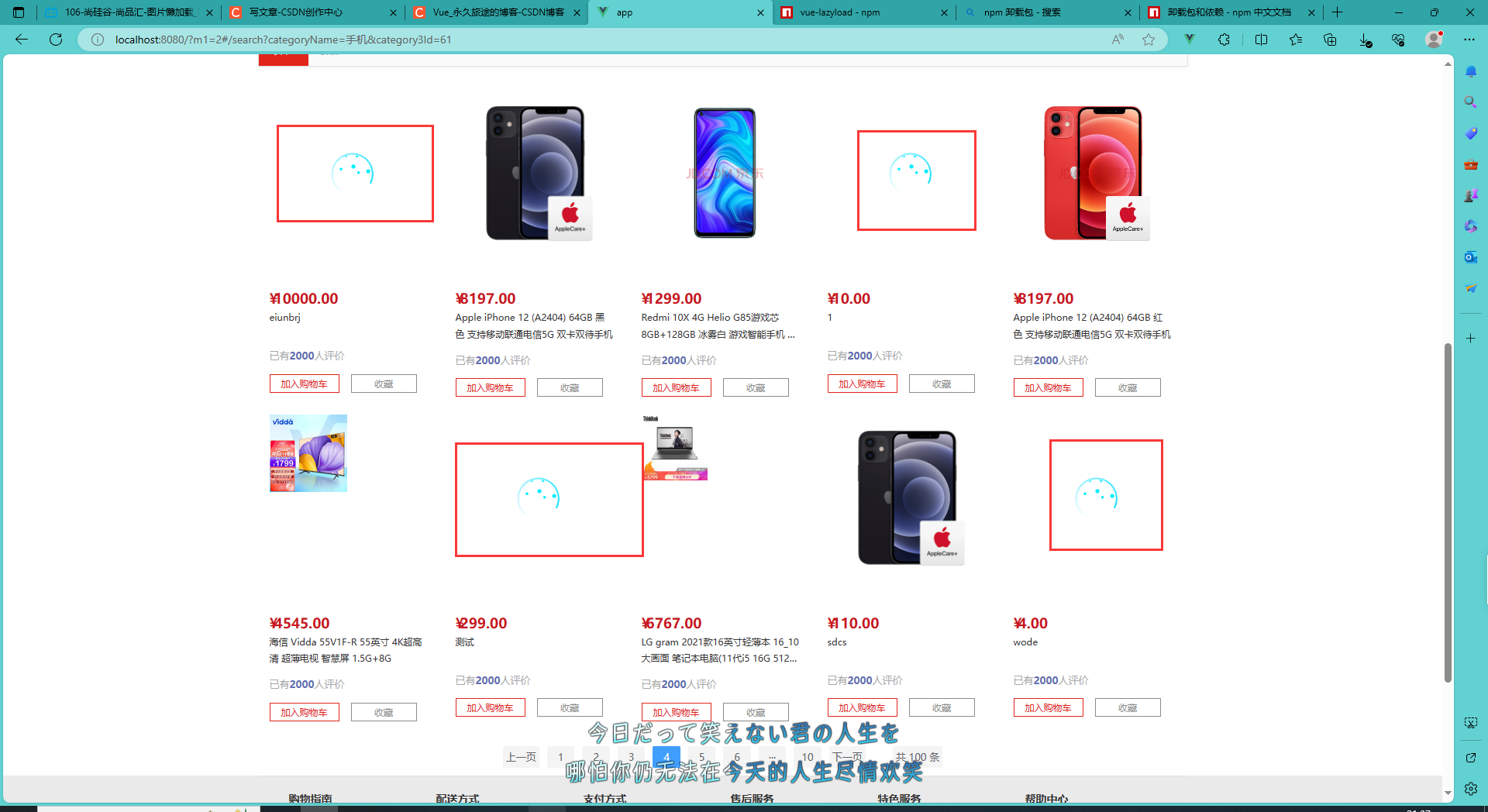
配置完成后,在服务器还未返回数据的时候,会显示我们配置的loading图片。

文章来源:https://blog.csdn.net/XunLin233/article/details/135094779
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【数学】263. 丑数
- 基于SpringBoot+Vue的校园志愿者管理系统
- DevC++ easyx实现悬浮窗放入网格,与在函数分离过程中遇到的BUG下理解 函数的作用时域 以及 初始化与复位的关系。
- 满意度调研需要注意什么
- 宝塔安装redis并且远程连接redis教程
- 毕业设计选题:信息安全专业毕业设计(论文)选题推荐 2024
- Spring配置动态数据库
- 如何将TRIZ应用于非技术领域的创新问题?
- 揭秘聚美优品API接口:引领电商开发新潮流,赋能业务无限可能!
- JAVA WEB 定时任务TimeTask